Specializzazione di progettazione UX/UI: dalla ricerca all'accessibilità

Crea esperienze digitali coinvolgenti con UX Design attraverso la ricerca, la metodologia e la strategia per il tuo portafoglio
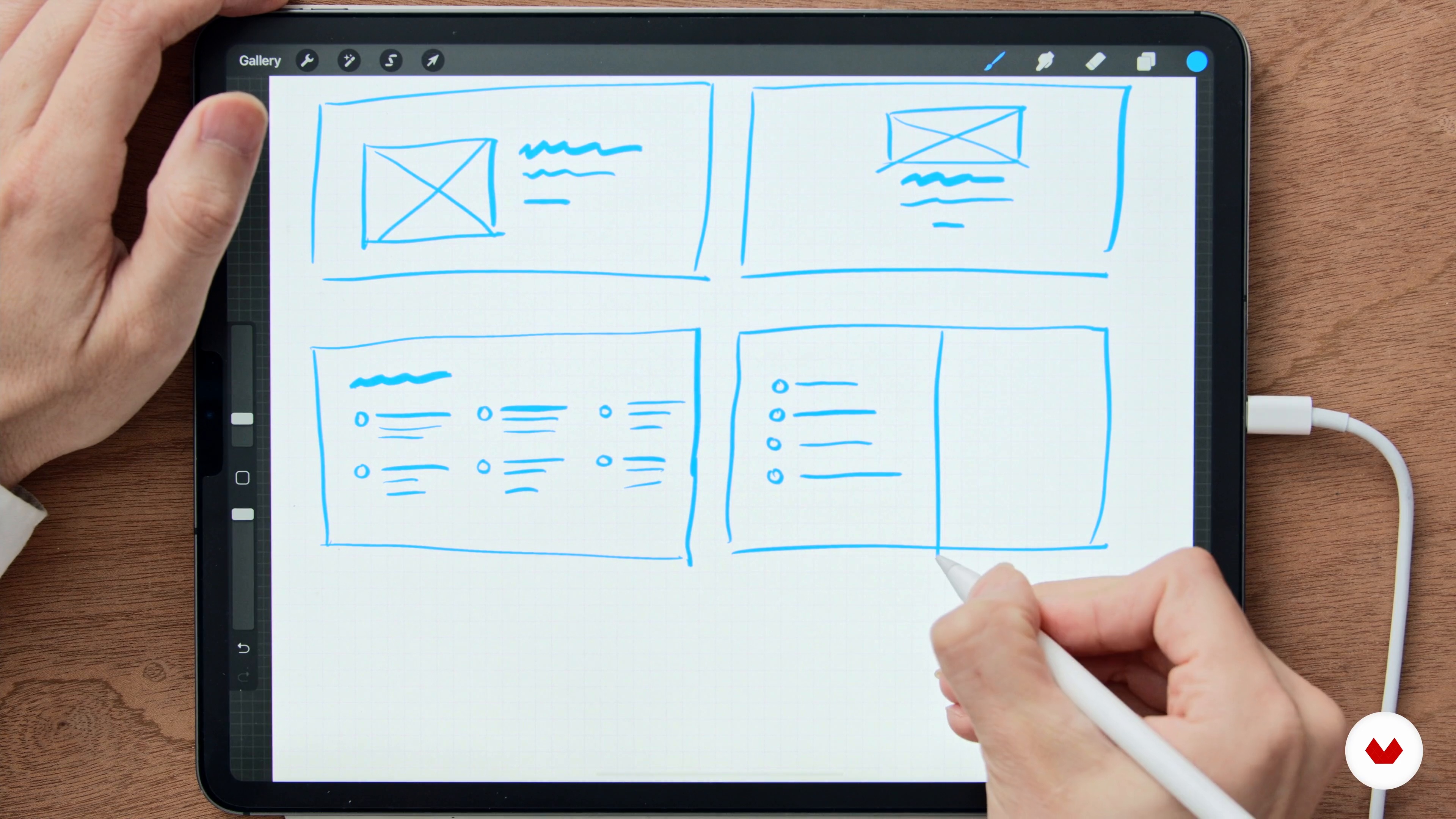
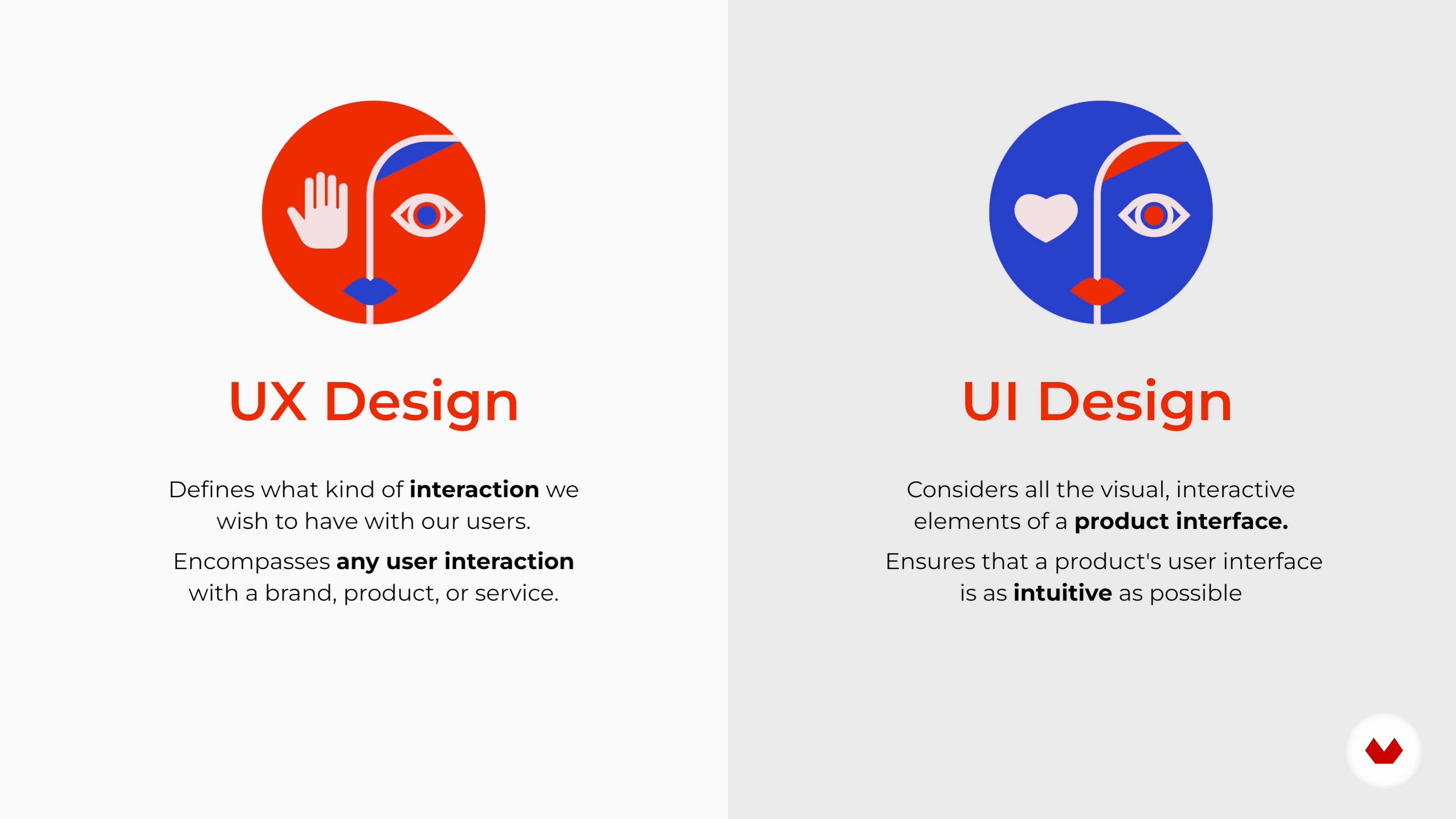
Immergiti nel mondo dell'UX/UI design con la nostra specializzazione completa, pensata per chi desidera padroneggiare l'arte di creare esperienze digitali memorabili. Inizia il tuo percorso con i fondamenti dell'UX design, scoprendo strategie e metodologie che garantiscano che le tue creazioni siano in sintonia con gli utenti. Immergiti nel mondo della ricerca UX con Patricia Reiners, dove svelerai i misteri dei metodi di ricerca, che ti permetteranno di affrontare le sfide del mondo reale.
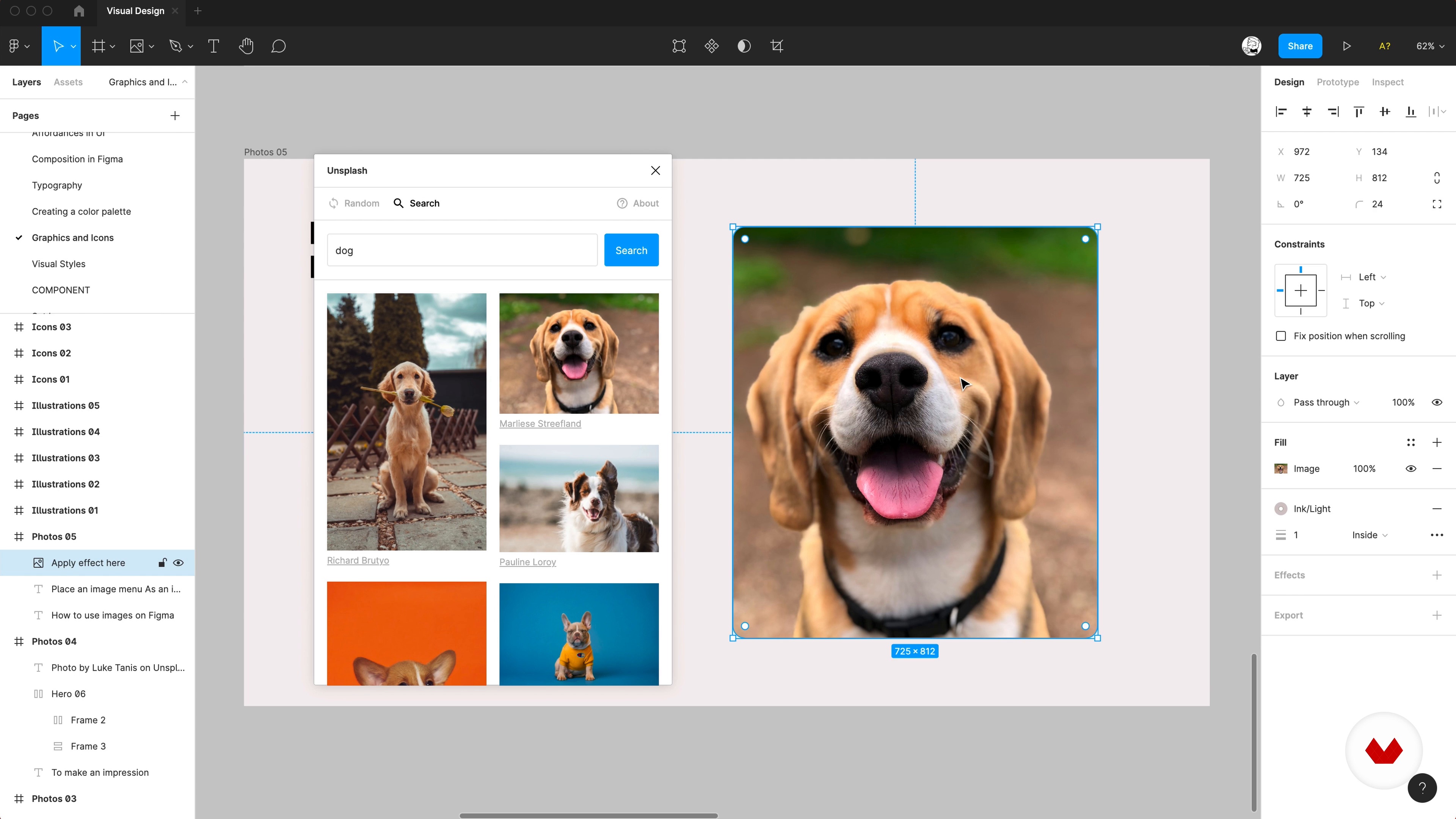
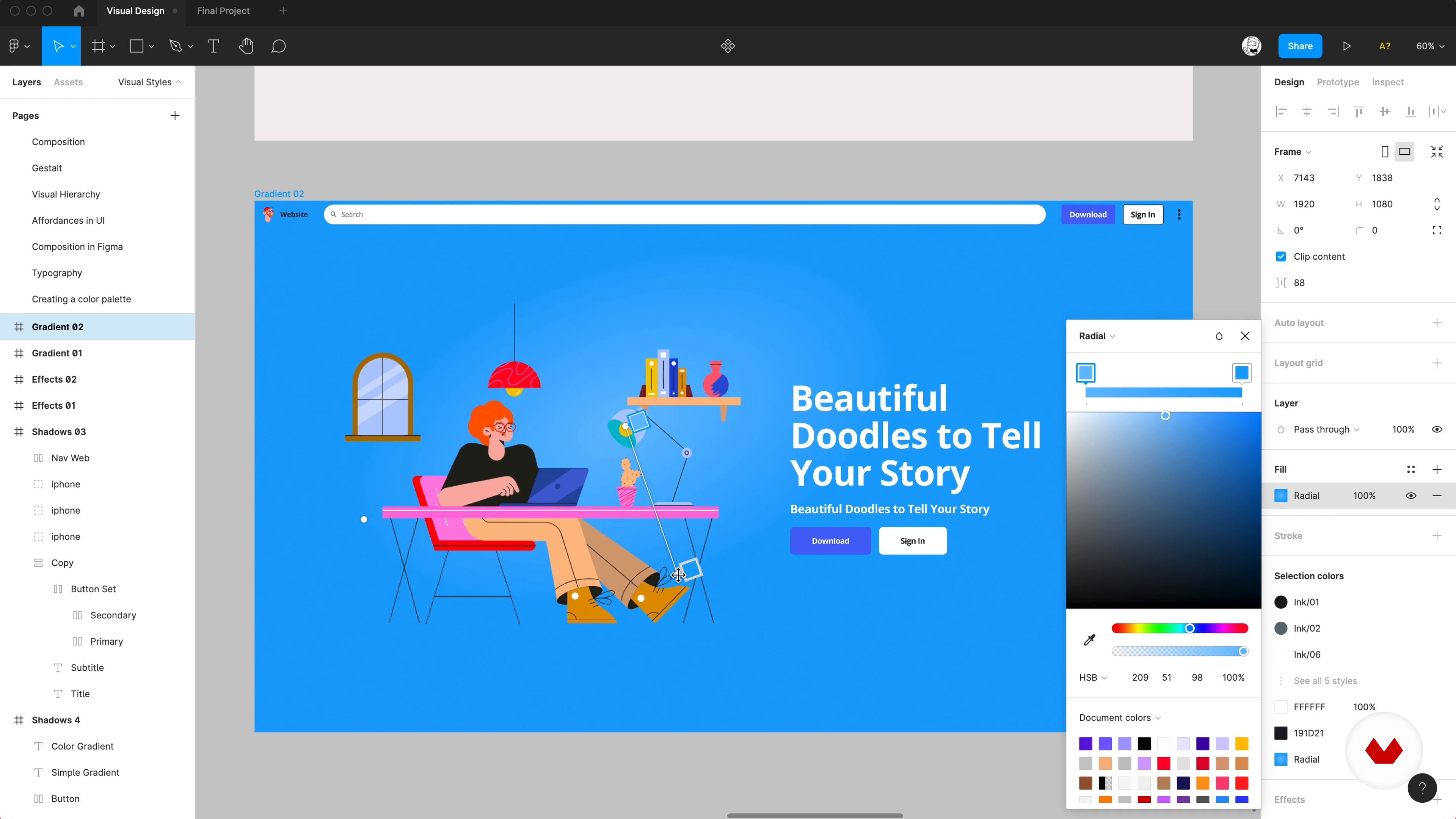
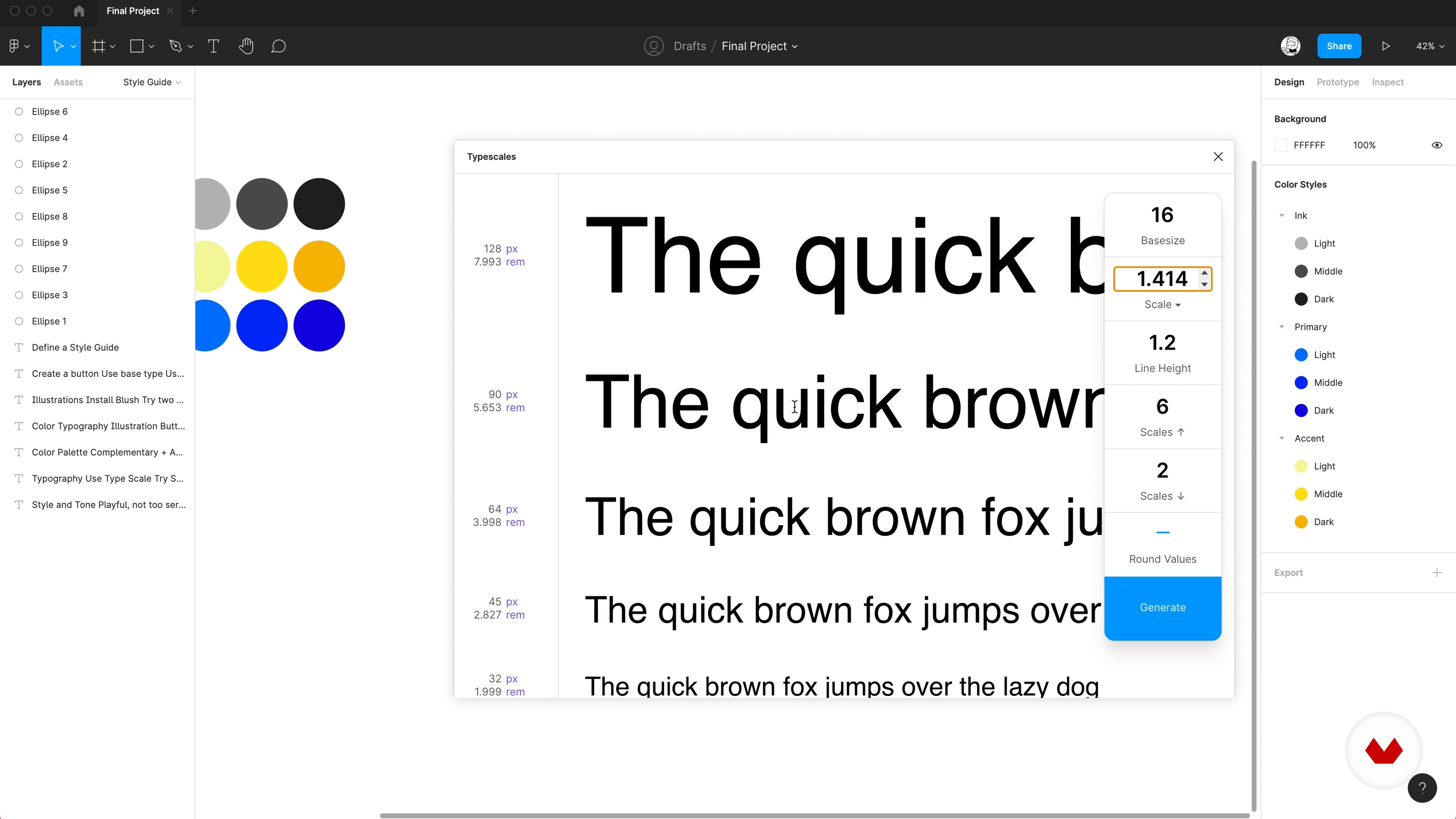
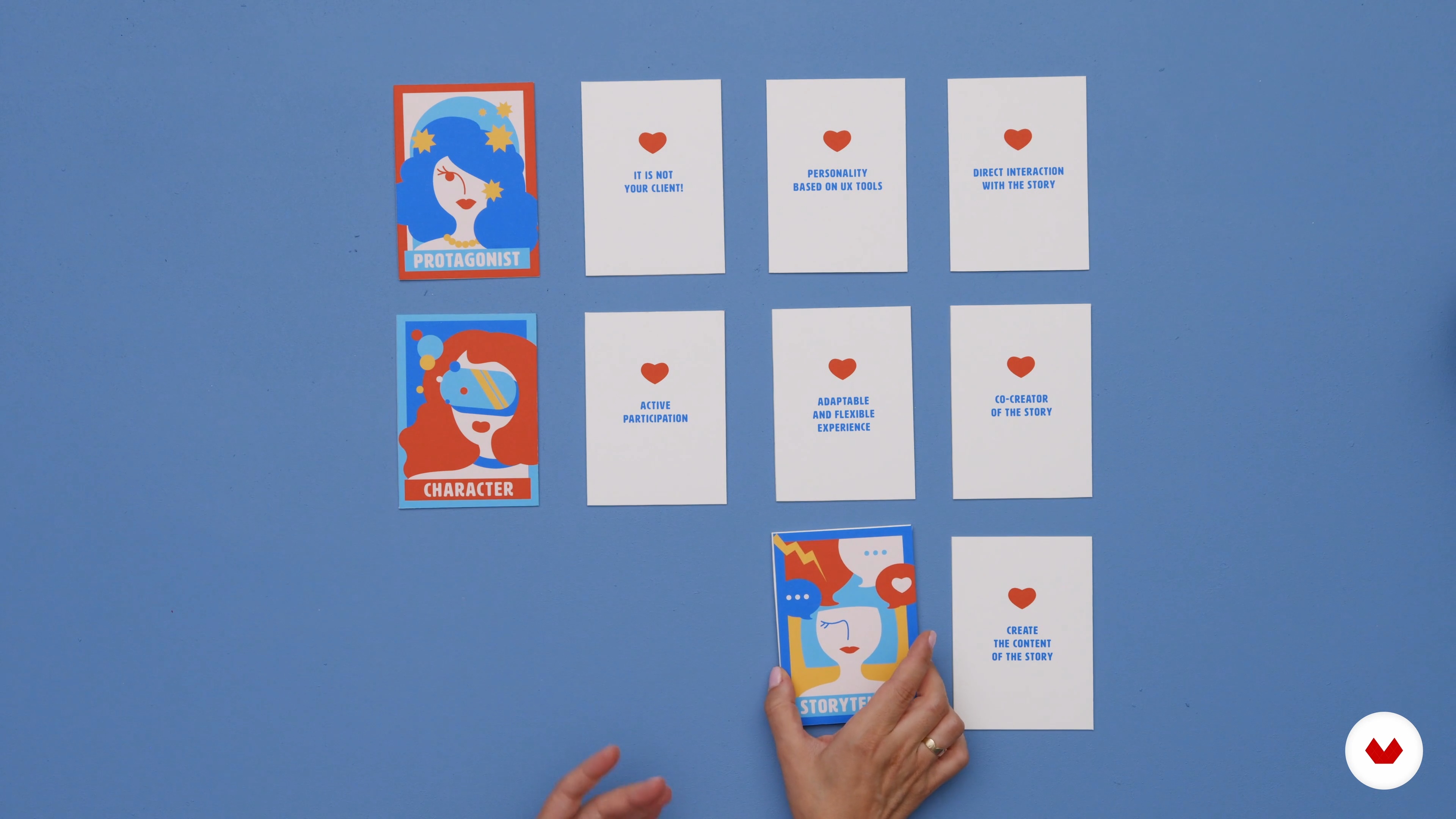
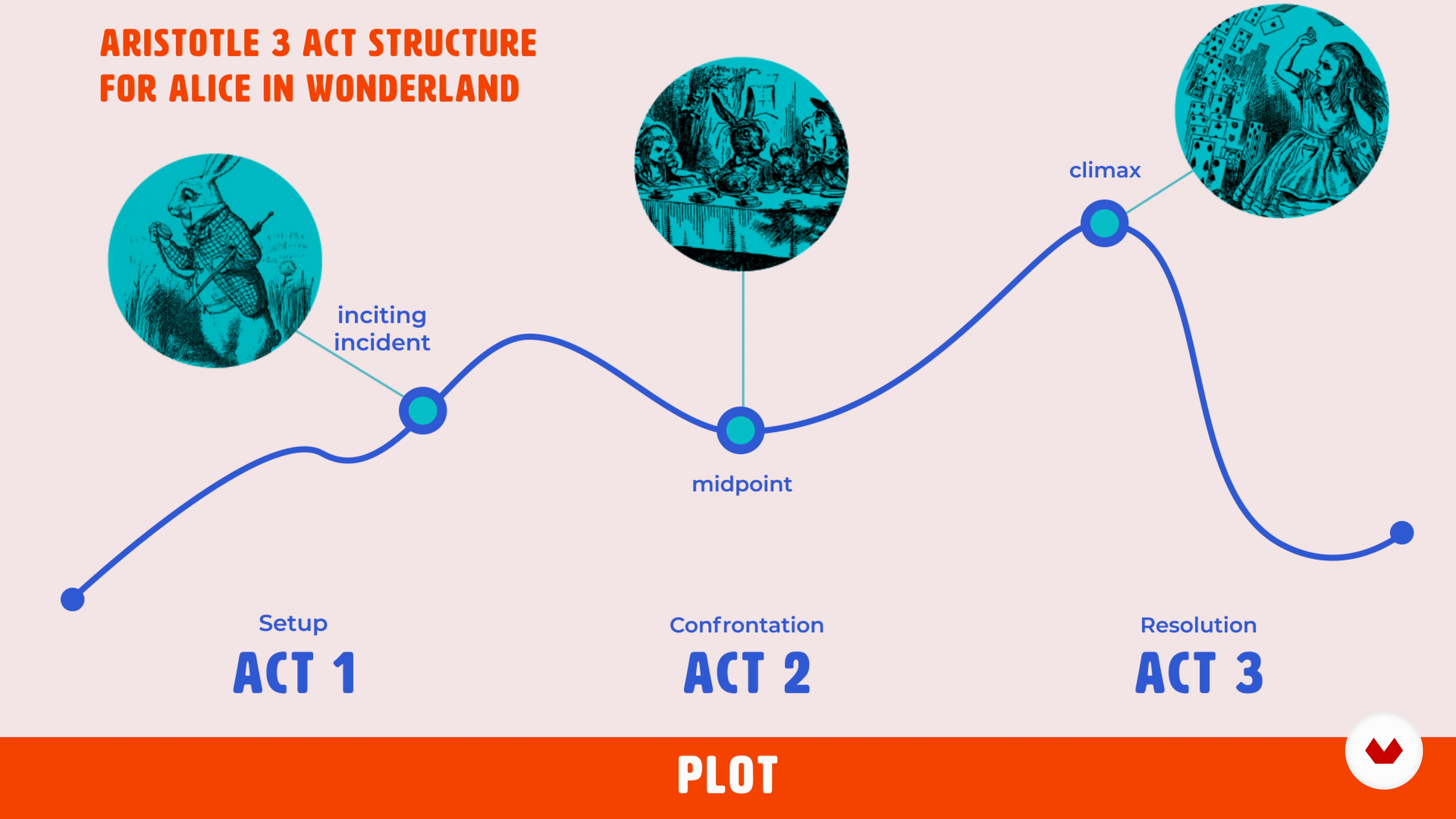
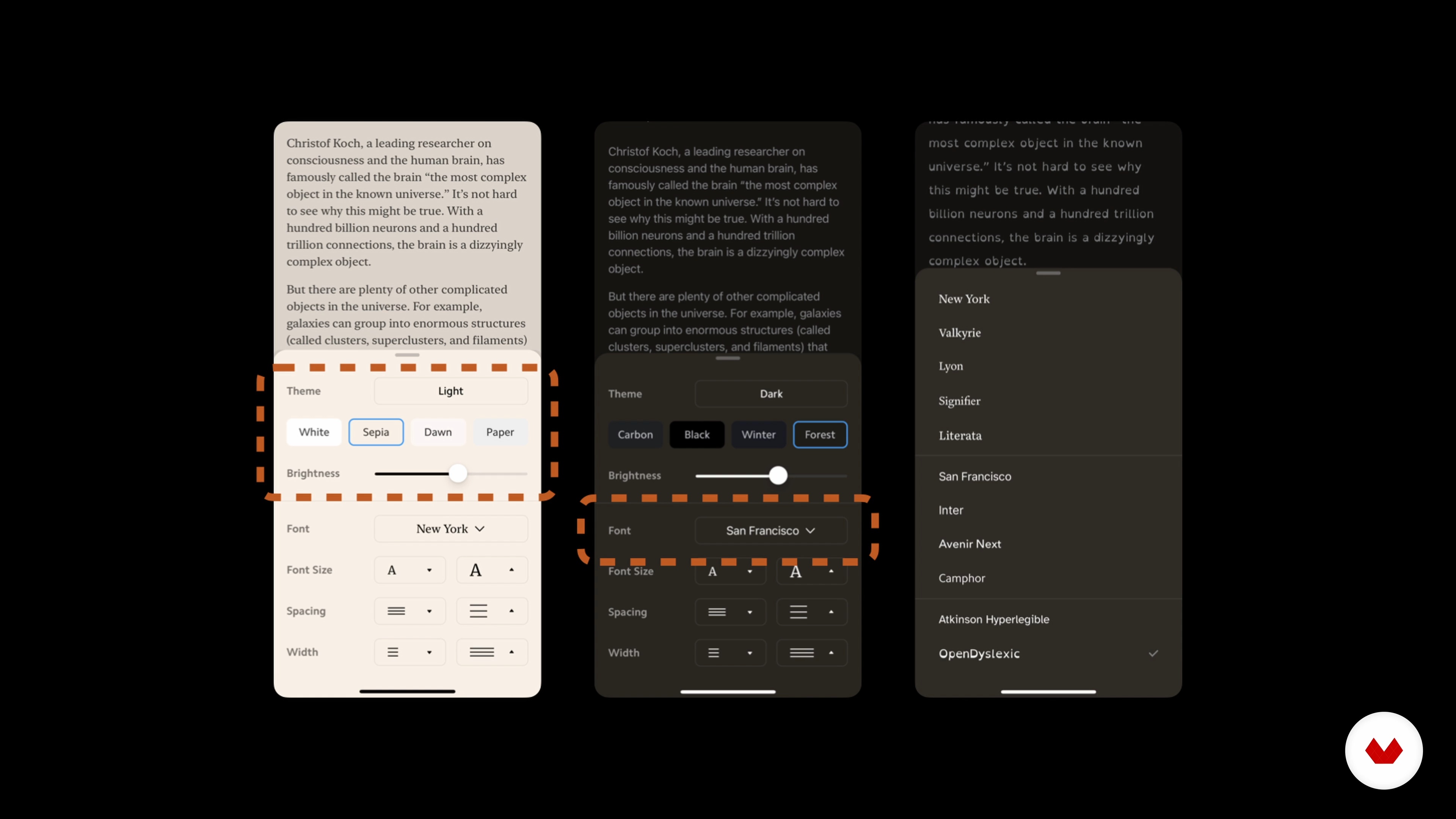
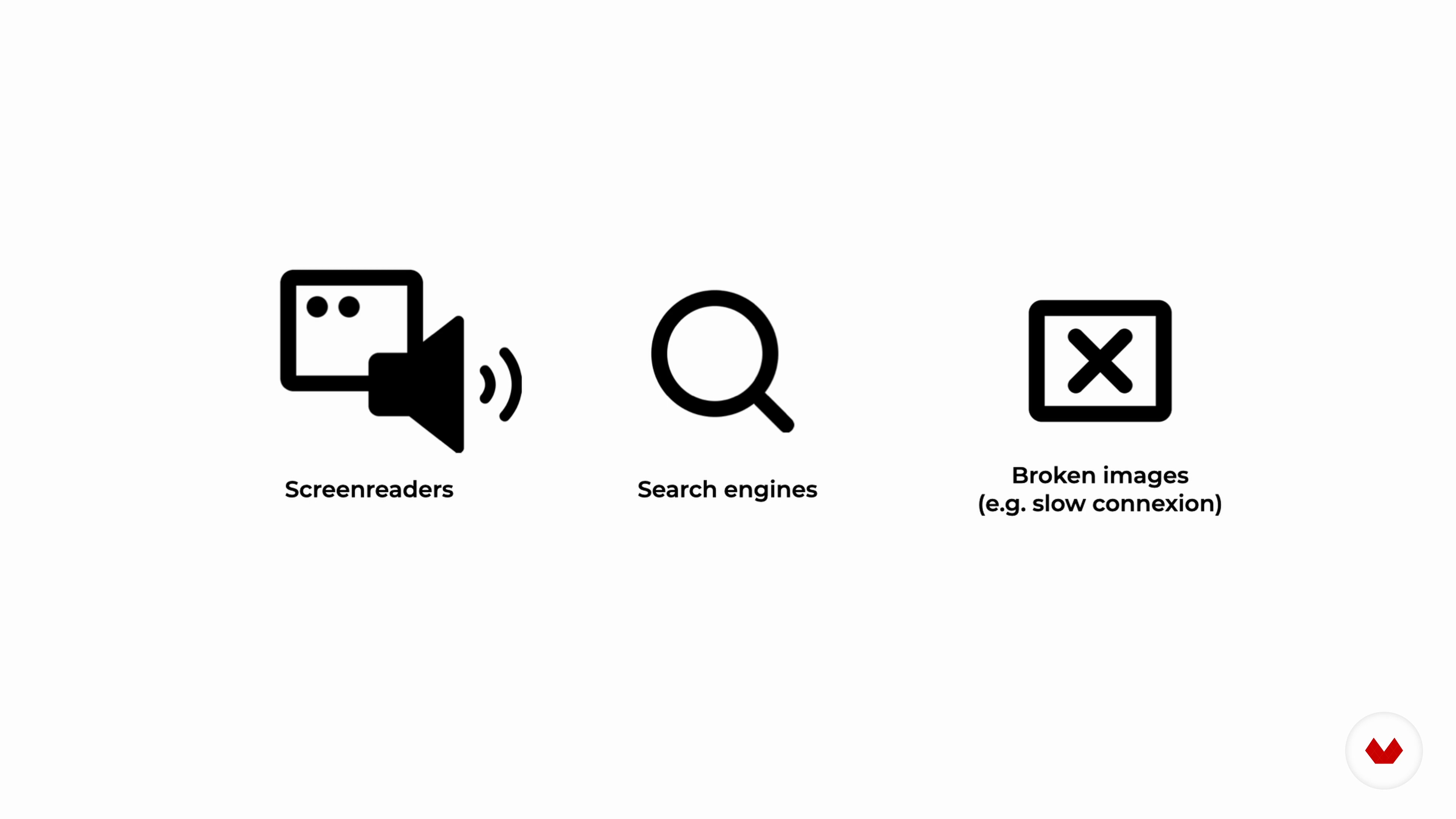
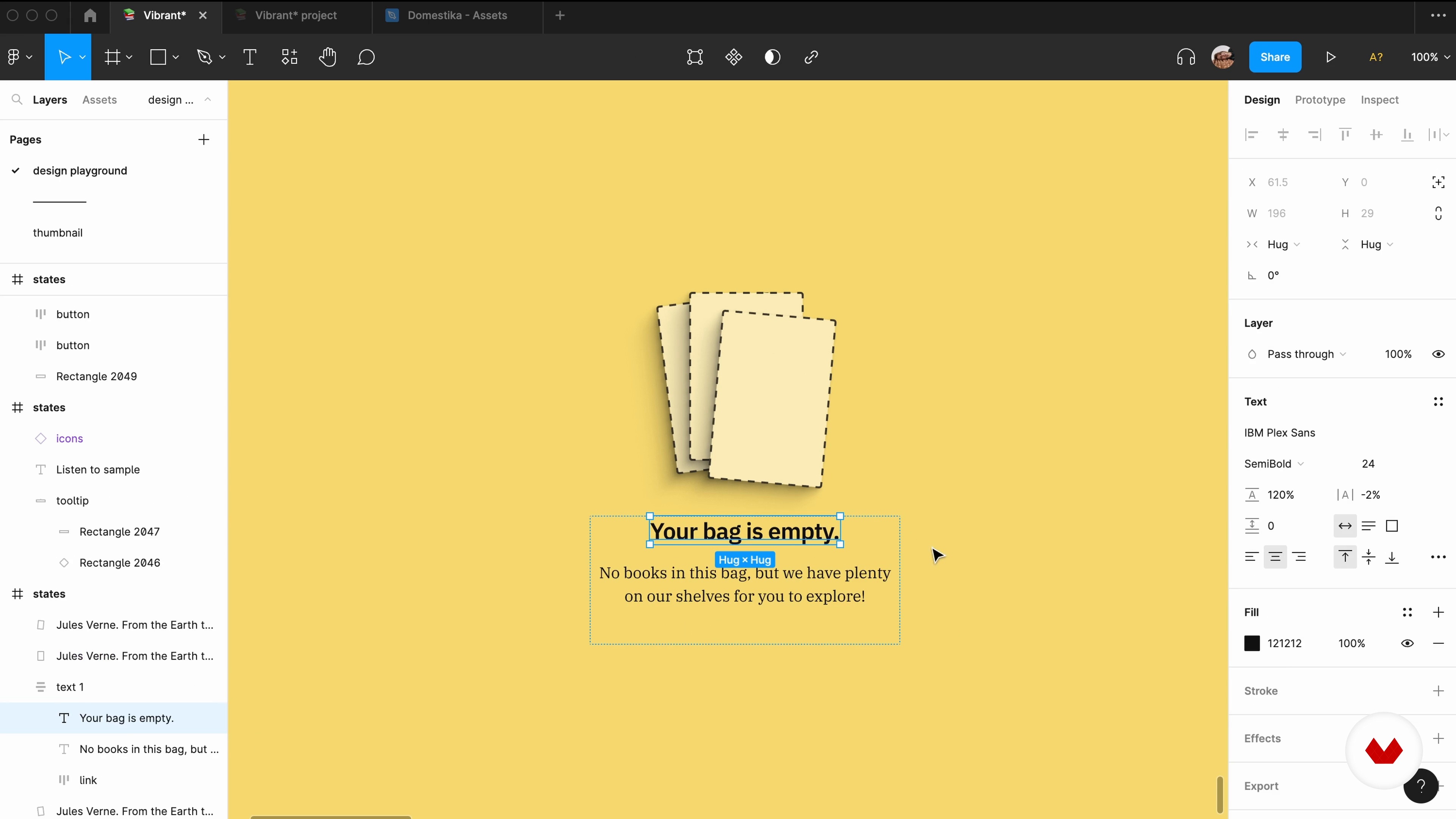
Migliora le tue competenze di design con Pablo Stanley, esplorando i principi del visual design e utilizzando Figma per creare composizioni web di grande impatto. Chiara Aliotta ti guiderà attraverso il potere dello storytelling, insegnandoti a intrecciare narrazioni coinvolgenti nei tuoi progetti per creare connessioni emotive con gli utenti. Completa il tuo apprendimento con gli approfondimenti di Margot Gabel sull'accessibilità digitale, che ti aiuteranno a creare esperienze inclusive per tutti gli utenti. Questa specializzazione offre un approccio olistico, che unisce teoria, pratica e innovazione per fornirti le competenze necessarie per eccellere nel panorama in continua evoluzione della progettazione UX/UI.
Cosa imparerai in questa specializzazione?























































































- 100% valutazioni positive (41)
- 4.563 allievi
- 81 lezioni (12h 1m)
- 105 risorse aggiuntive (26 file)
- Online al tuo ritmo
- Audio: Inglese, Spagnolo
- Spagnolo · Inglese · Portoghese · Tedesco · Francese · Italiano · Polacco · Olandese · Türkçe
- Livello: Principiante
- Acceso illimitato per sempre
Qual è il progetto del corso?
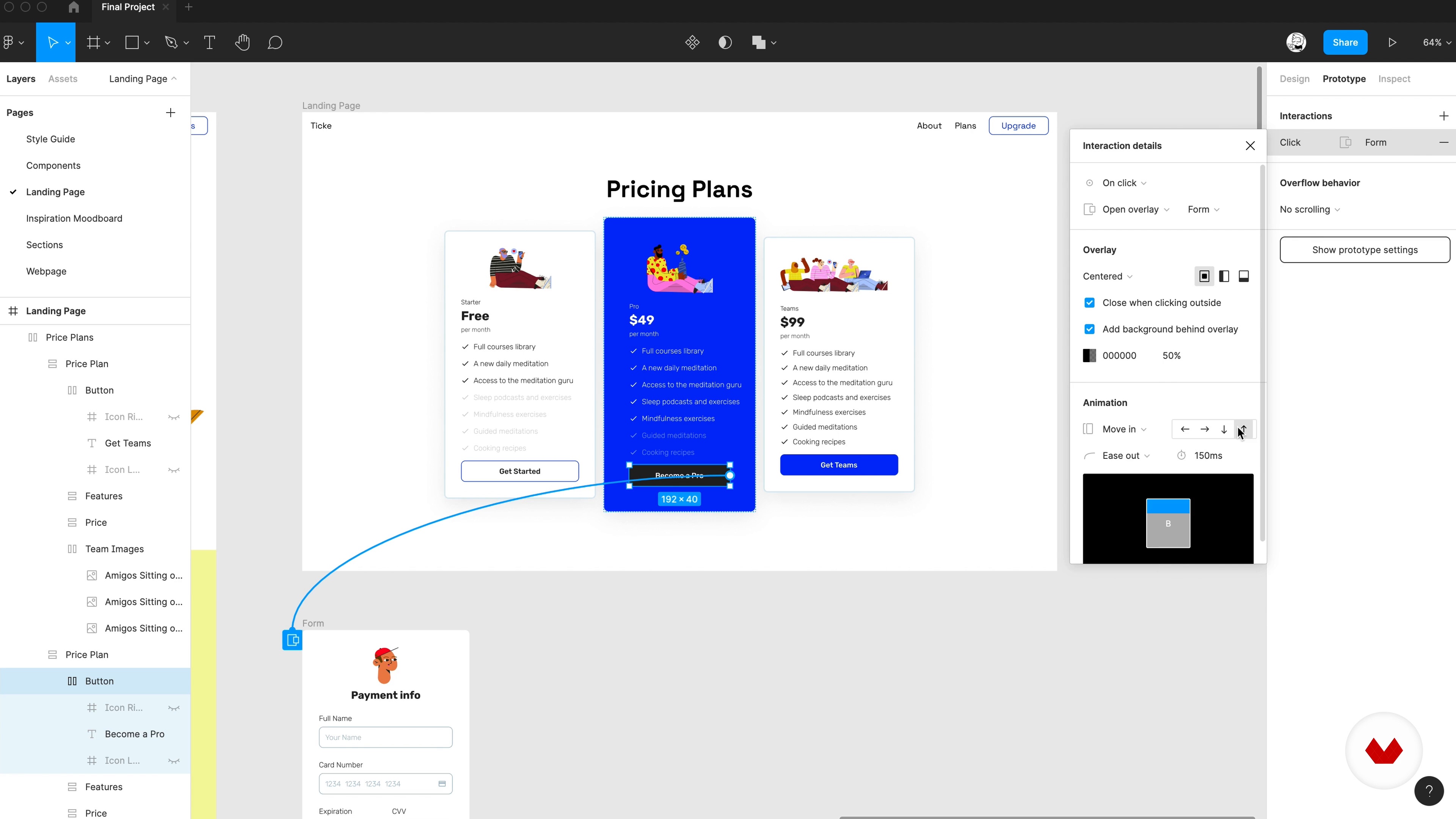
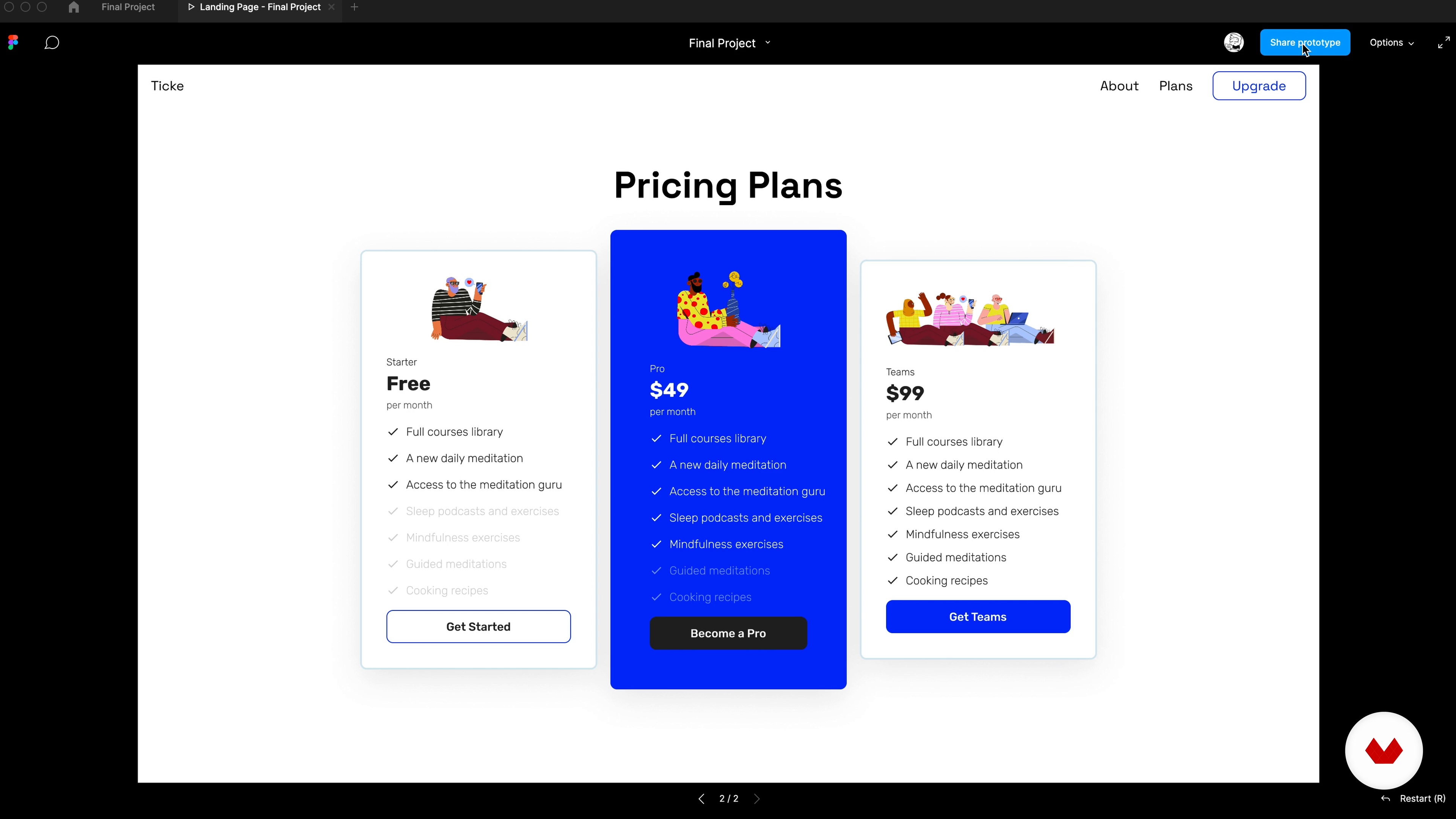
Crea un prototipo di progettazione UX convalidato, personalizzato per una persona o un marchio specifico, seguendo un processo dettagliato che culminerà in un case study per il tuo portfolio.
Progetti di allievi del corso
A chi è rivolta questa specializzazione?
Gli aspiranti designer UX/UI, gli sviluppatori di prodotti digitali e gli appassionati di design che desiderano migliorare le proprie competenze attraverso approfondimenti completi sulla progettazione dell'esperienza utente, sui metodi di ricerca, sulla composizione visiva, sulla narrazione e sull'accessibilità troveranno questo corso prezioso per migliorare le proprie capacità professionali.
Requisiti e materiale
Non sono richieste conoscenze pregresse approfondite, ma avere competenze di base nell'utilizzo di software di progettazione e una conoscenza delle interfacce digitali può essere utile. L'accesso a un computer con connessione internet e Figma installato è essenziale per la pratica.

Recensioni
Cosa aspettarsi da questo corso di specializzazione
-
Impara al tuo ritmo
Divertiti imparando comodamente da casa e senza orari. Sei tu a decidere quando seguire le lezioni.
-
Impara dai migliori professionisti
Impara i metodi e le tecniche più utili insieme ai migliori professionisti del settore creativo.
-
Conosci insegnanti di grande esperienza
Ogni insegnante ti trasmetterà le sue conoscenze con passione e spiegazioni chiare, offrendoti una prospettiva professionale in ogni lezione.
-
Attestati
PlusSe sei un membro Plus, ottieni un attestato personalizzato per ogni corso di specializzazione. Condividilo sul tuo portfolio, sui social media o dove preferisci.
-
Siediti in prima fila
Con i nostri video di alta qualità, non ti perderai neanche un dettaglio. Grazie all'accesso illimitato, puoi vedere ogni lezione tutte le volte che vuoi e perfezionare le tue abilità.
-
Condividi conoscenze e idee
Fai domande, chiedi pareri e offri soluzioni. Condividi la tua esperienza di apprendimento con gli altri allievi della community appassionati di creatività.
-
Interagisci con una community creativa globale
La community di Domestika è composta da milioni di utenti di tutto il mondo: persone curiose, piene di voglia di esplorare ed esprimere la propria creatività.
-
Segui corsi prodotti da veri professionisti
Domestika seleziona gli insegnanti con cura e produce ogni corso internamente, per garantirti un'esperienza di apprendimento online di eccellente qualità.
Domande frequenti
Cosa sono i corsi online di Domestika?
I corsi Domestika sono lezioni online che ti permettono di imparare nuove abilità e creare progetti incredibili. Tutti i nostri corsi includono l'opportunità di condividere il tuo lavoro con altri studenti e/o insegnanti, creando una comunità attiva di apprendimento. Offriamo diversi formati:
Corsi Originali: Lezioni complete che combinano video, testi e materiali didattici per realizzare un progetto concreto dall'inizio alla fine.
Corsi Basics: Formazioni specializzate dove padroneggi strumenti software specifici passo dopo passo.
Corsi di Specializzazione: Percorsi di apprendimento con vari insegnanti esperti sullo stesso argomento, perfetto per diventare specialista imparando da diversi approcci.
Corsi Guidati: Esperienze pratiche ideali per acquisire direttamente competenze specifiche.
Corsi intensivi (Deep Dives): nuovi processi creativi basati su strumenti di intelligenza artificiale in un formato accessibile per una comprensione approfondita e dinamica.
Quando iniziano e quando finiscono i corsi di specializzazione?
Tutti i corsi di specializzazione sono al 100% online, quindi una volta pubblicati, i corsi di specializzazione iniziano e finiscono quando vuoi tu. Sei tu a stabilire il ritmo della lezione. Puoi tornare indietro per rivedere ciò che ti interessa di più e saltare ciò che sai già, fare domande, rispondere a domande, condividere i tuoi progetti e altro ancora.
Cosa comprendono i corsi di specializzazione di Domestika?
I corsi di specializzazione sono divisi in diversi moduli. Ognuno include lezioni, testo informativo, compiti ed esercizi pratici per aiutarti a realizzare il tuo progetto passo dopo passo, con risorse complementari e download aggiuntivi. Avrai anche accesso a un forum esclusivo in cui potrai interagire con altri studenti, nonché condividere il tuo lavoro e il tuo progetto finale, creando una community attorno al corsi di specializzazione.
Hai seguito un corsi di specializzazione?
Puoi riscattare il corsi di specializzazione che hai ricevuto accedendo al pagina di riscatto della gift card e inserendo il tuo codice regalo.










Excelente curso, super útil, la explicación es muy clara, ejemplos claros y el que tenga esa adaptabilidad en el idioma funciona mucho para un mejor entendimiento. 100% recomendado
Es un curso tremendo. Ofrece todas las bases necesarias para entrar en UXUI. Está sensacional
Muy bien explicado, recomendado
Bien explicado y con explicaciones basadas en ejemplos. Es una muy buena opción para comenzar y entender las bases del diseño de experiencia de usuario.
É um bom curso introdutório, estou gostando.