
Twórz angażujące wrażenia cyfrowe z projektowaniem UX poprzez badania, metodologię i strategię dla swojego portfela
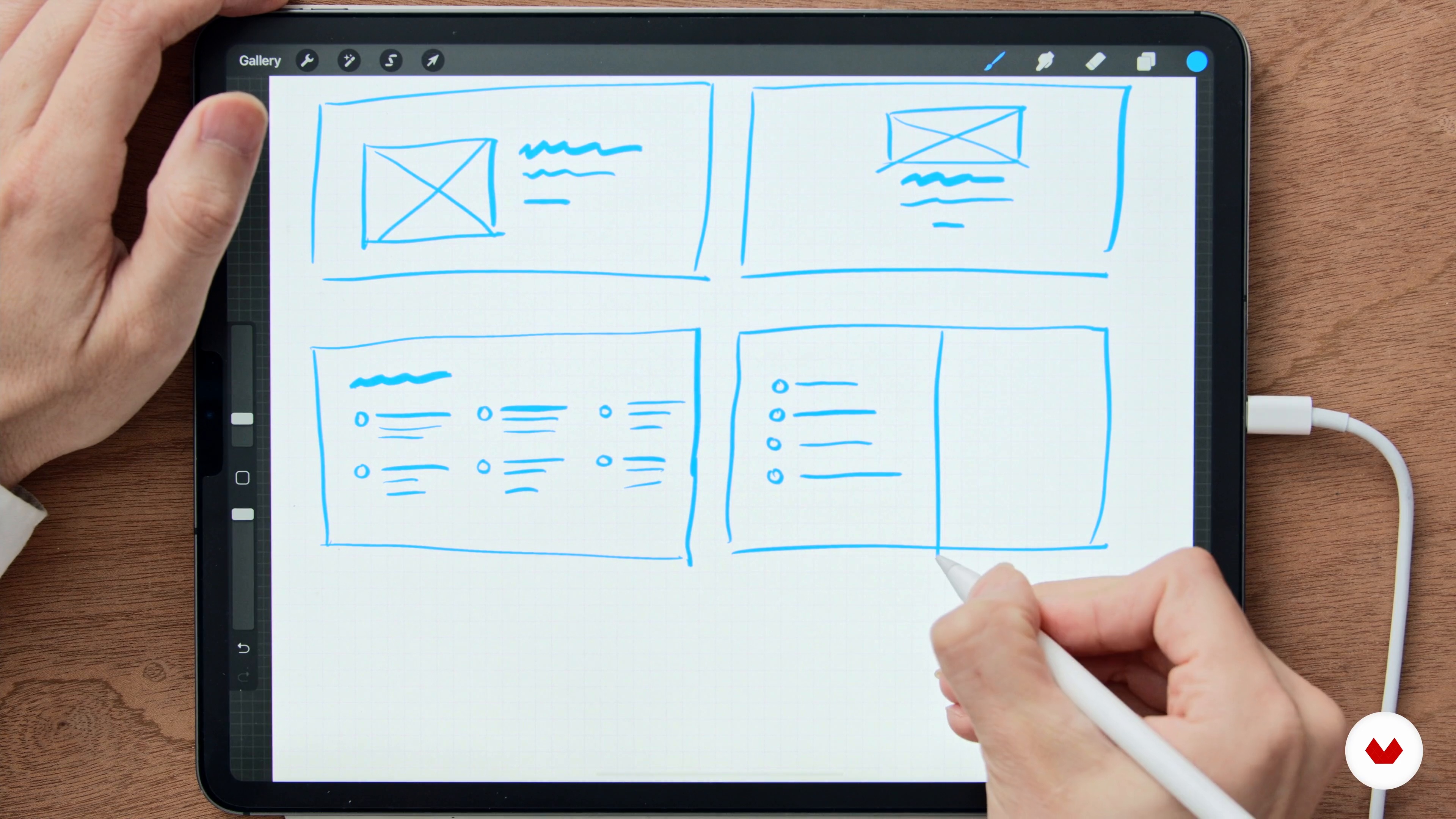
Zanurz się w świecie projektowania UX/UI dzięki naszej kompleksowej specjalizacji, dostosowanej do tych, którzy chcą opanować sztukę tworzenia niezapomnianych cyfrowych doświadczeń. Rozpocznij swoją podróż od podstaw projektowania UX, odkrywając strategie i metodologie, które zapewnią, że Twoje kreacje znajdą oddźwięk u użytkowników. Zanurz się w dziedzinie badań UX z Patricią Reiners, gdzie rozwikłasz tajemnice metod badawczych, co pozwoli Ci stawić czoła wyzwaniom w świecie rzeczywistym.
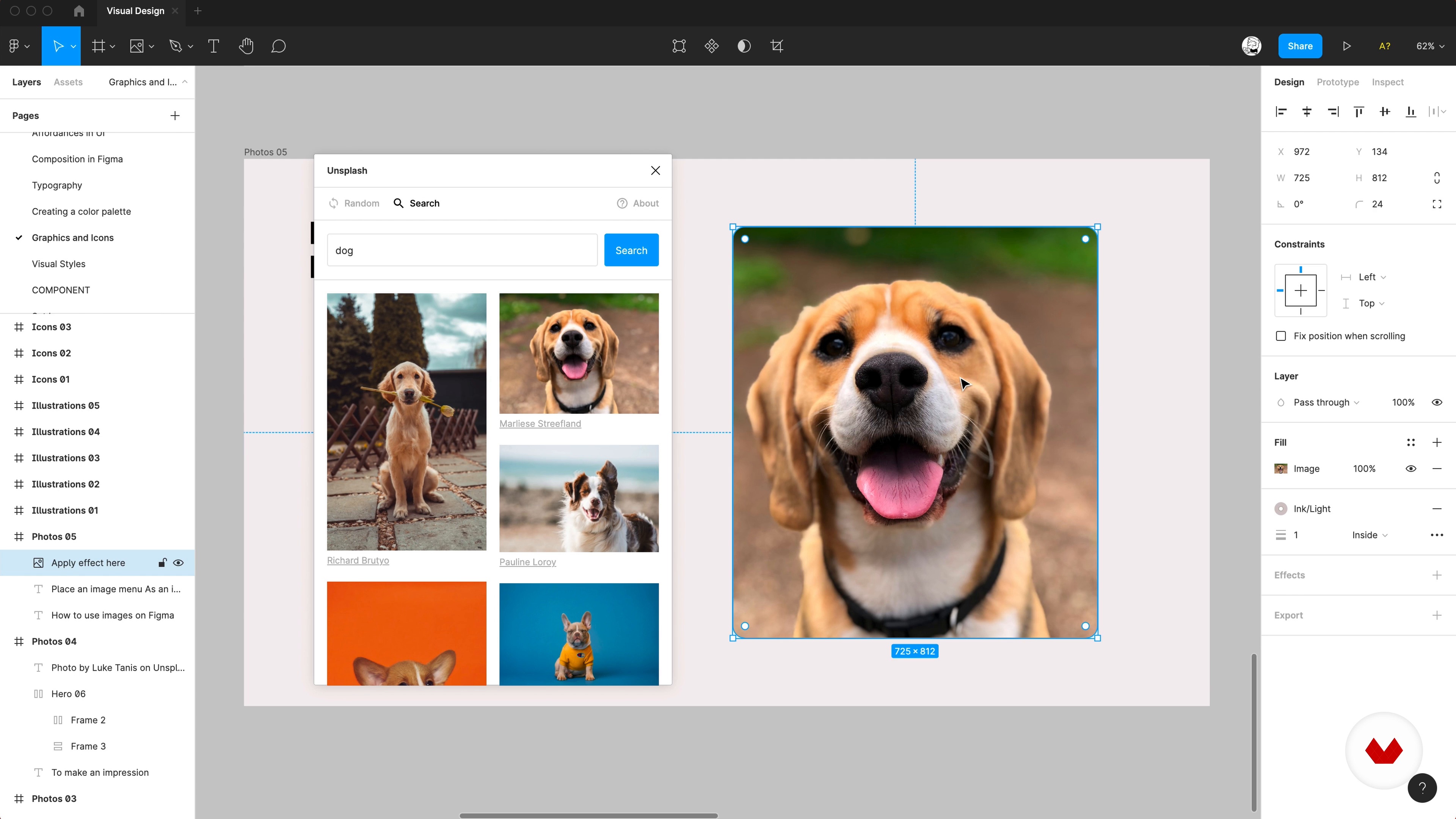
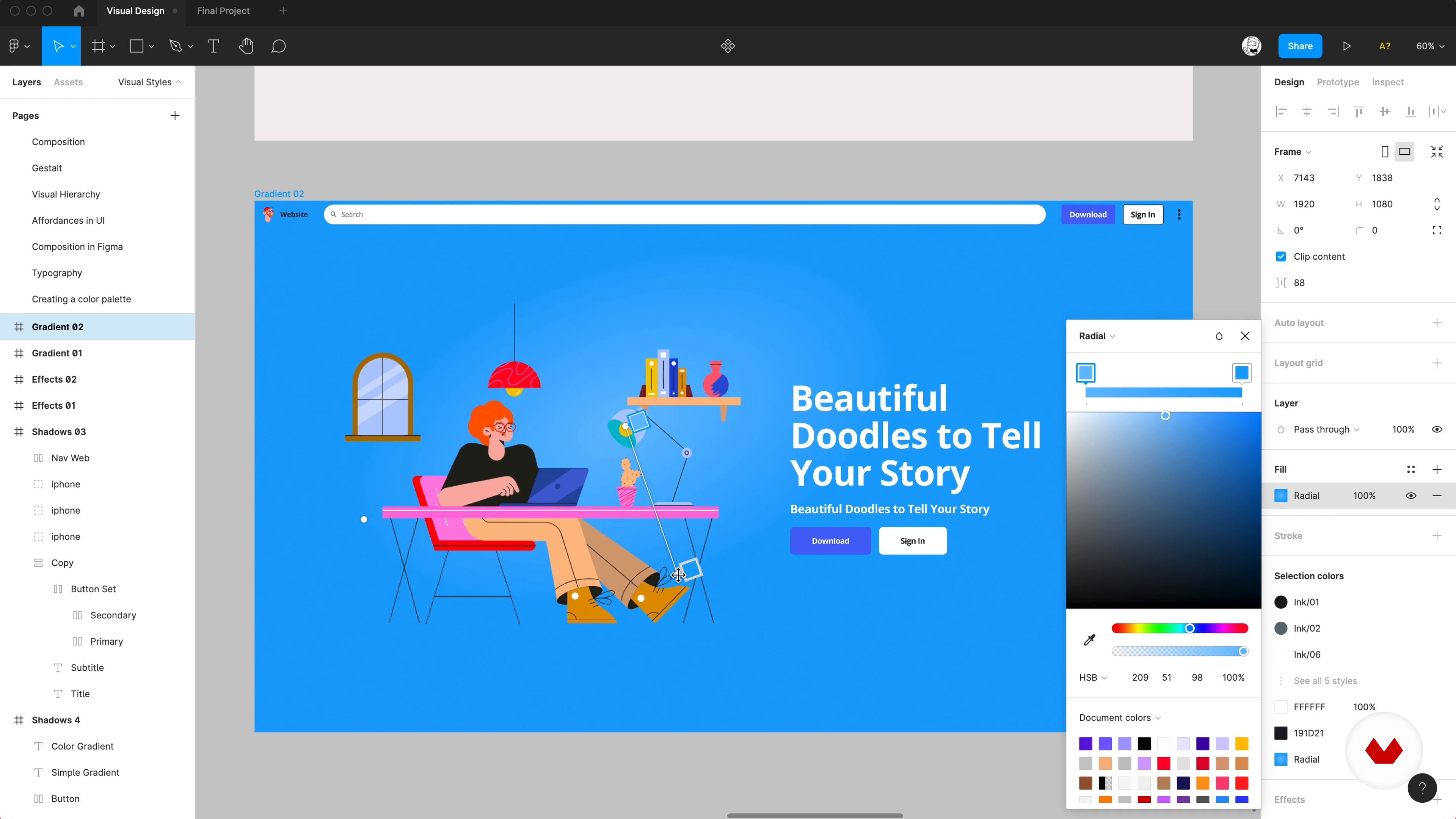
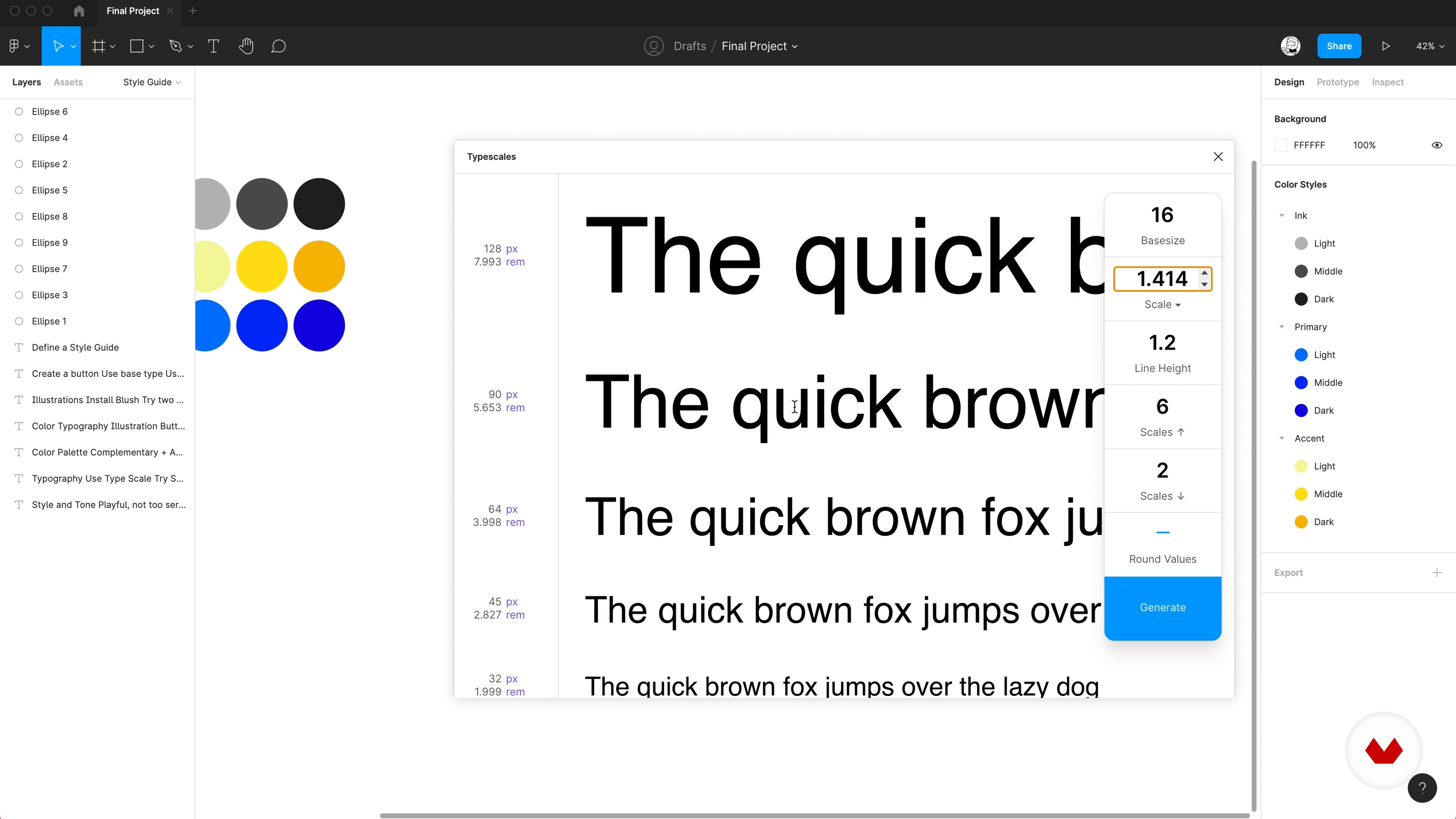
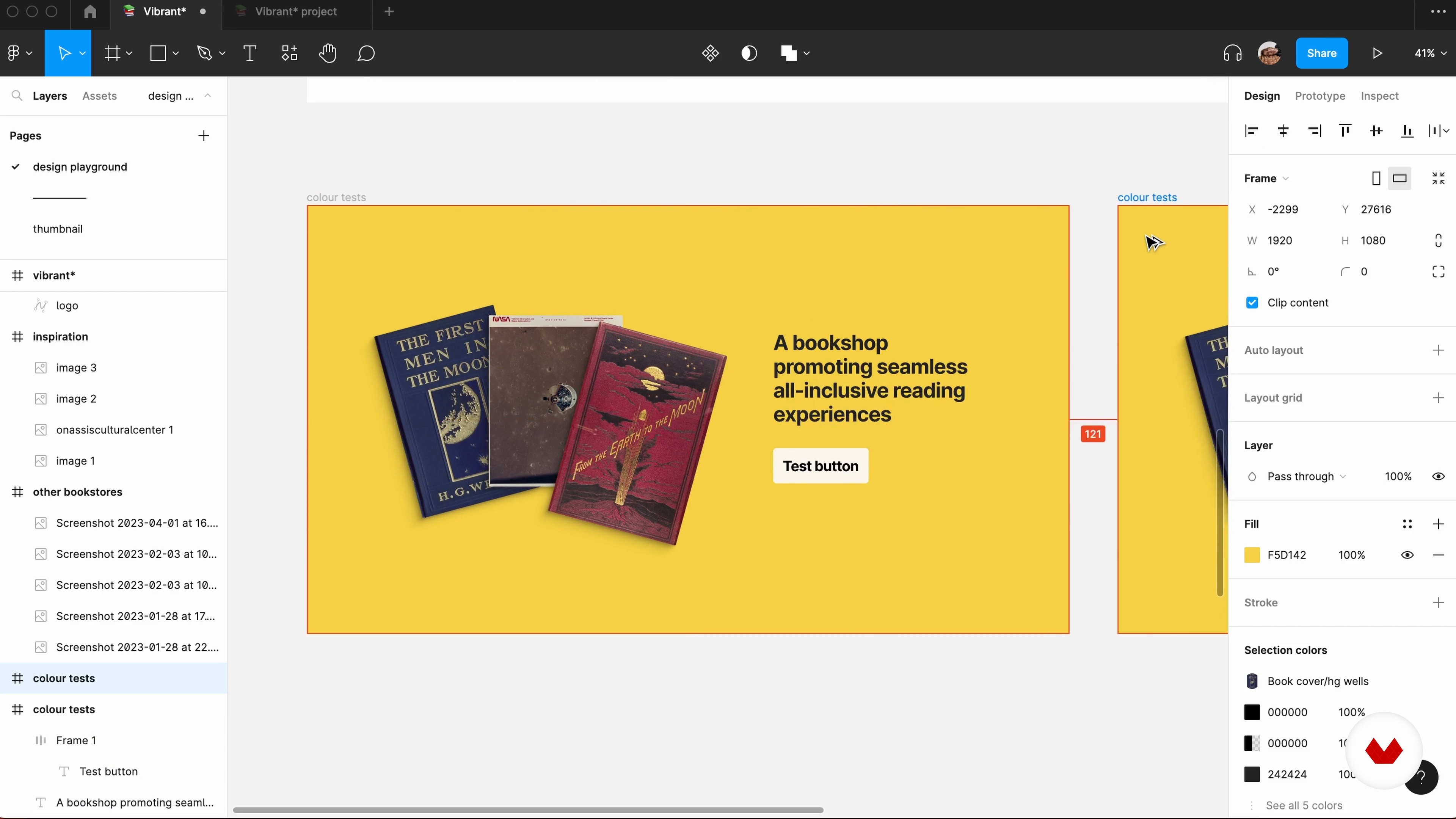
Podnieś swoje umiejętności projektowania z Pablo Stanleyem, poznając zasady projektowania wizualnego przy użyciu Figmy, aby tworzyć uderzające kompozycje internetowe. Chiara Aliotta przeprowadzi Cię przez moc opowiadania historii, ucząc Cię, jak wplatać angażujące narracje w swoje projekty, aby budować emocjonalne połączenia z użytkownikami. Uzupełnij swoją naukę o spostrzeżenia Margot Gabel na temat dostępności cyfrowej, które pozwolą Ci tworzyć inkluzywne doświadczenia dla wszystkich użytkowników. Ta specjalizacja oferuje holistyczne podejście, łącząc teorię, praktykę i innowację, aby wyposażyć Cię w umiejętności potrzebne do osiągnięcia doskonałości w ciągle ewoluującym krajobrazie projektowania UX/UI.
Czego nauczysz się w ramach tej specjalizacji?























































































- 100% pozytywnych ocen (40)
- Liczba uczestników: 4.429
- 81 lekcji (12 h 1 min)
- Dodatkowe zasoby: 105 (liczba plików: 26)
- Online i we własnym tempie
- Audio: Angielski, Hiszpański
- Hiszpański · Angielski · Portugalski · Niemiecki · Francuski · Włoski · Polski · Holenderski · Türkçe
- Poziom: Podstawowy
- Dostęp nielimitowany na zawsze
Jaki jest projekt kursu?
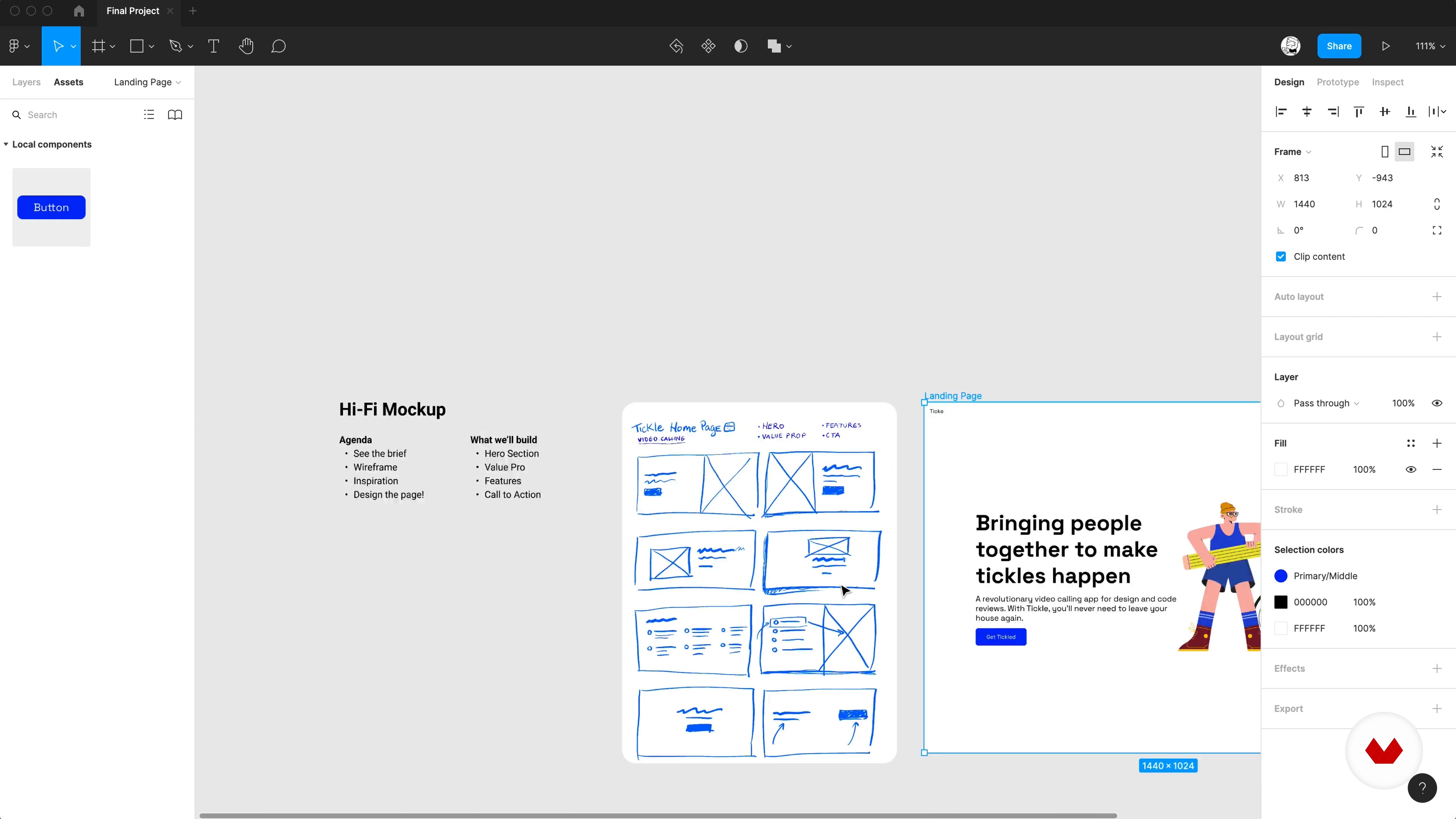
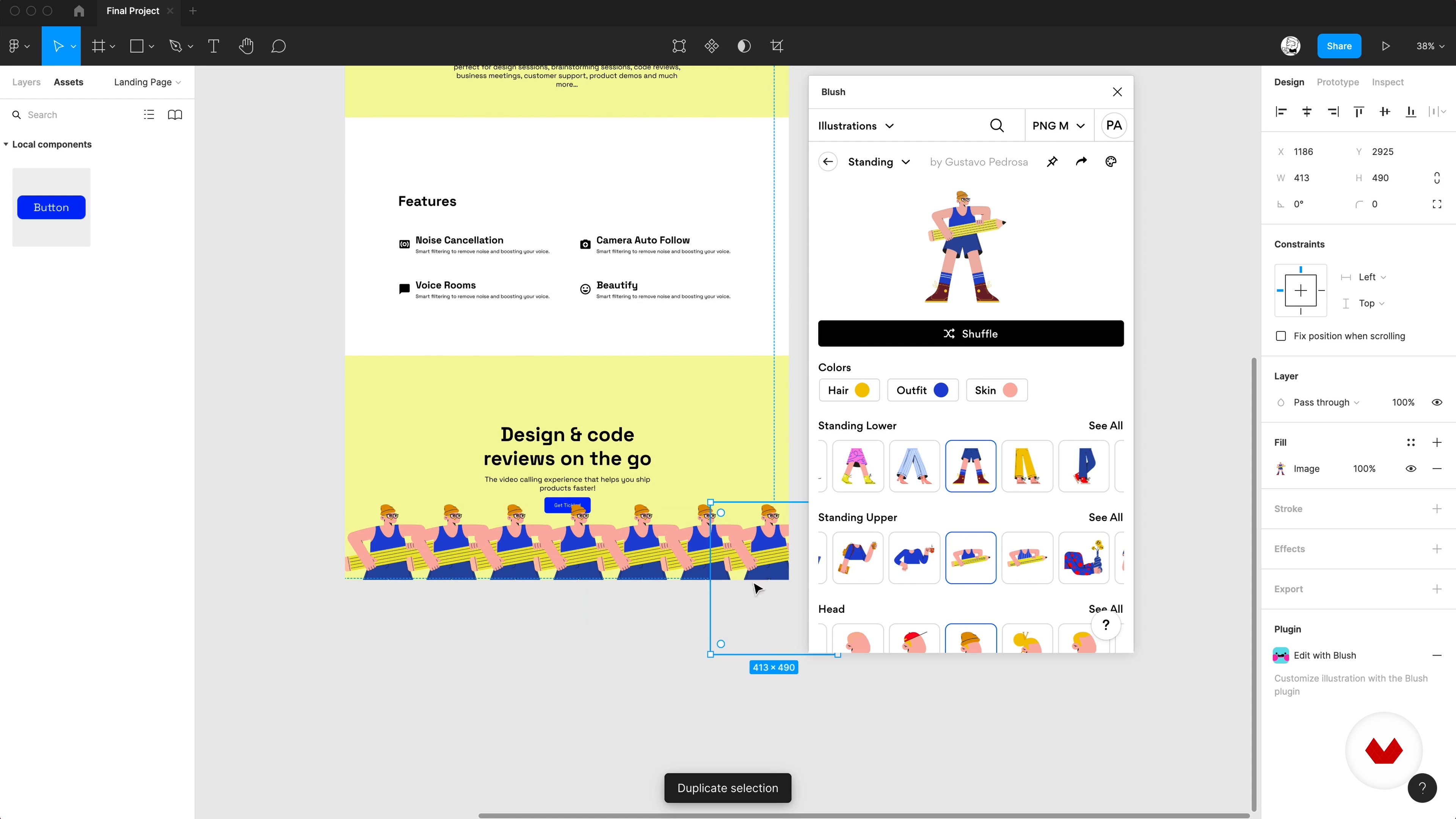
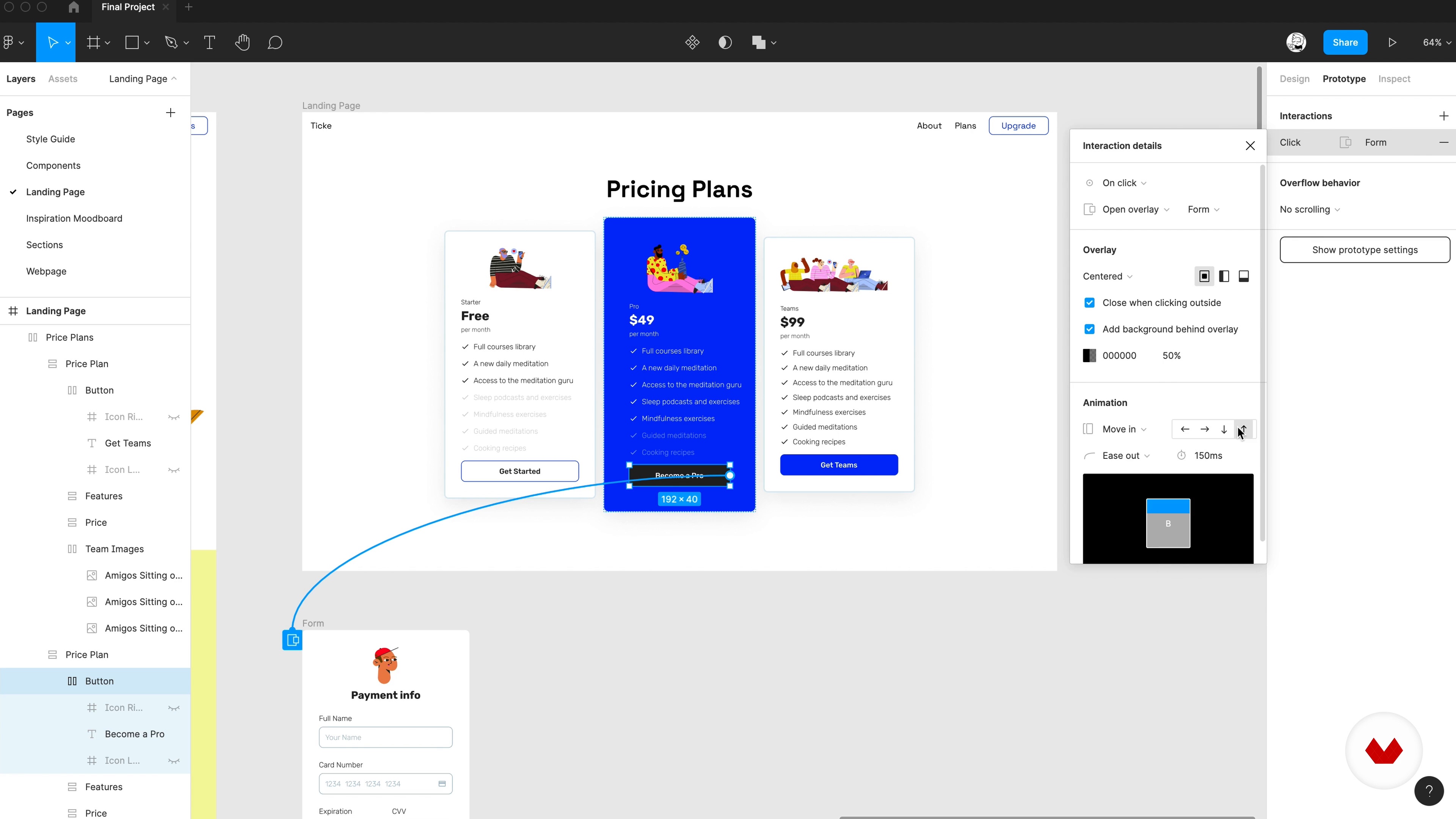
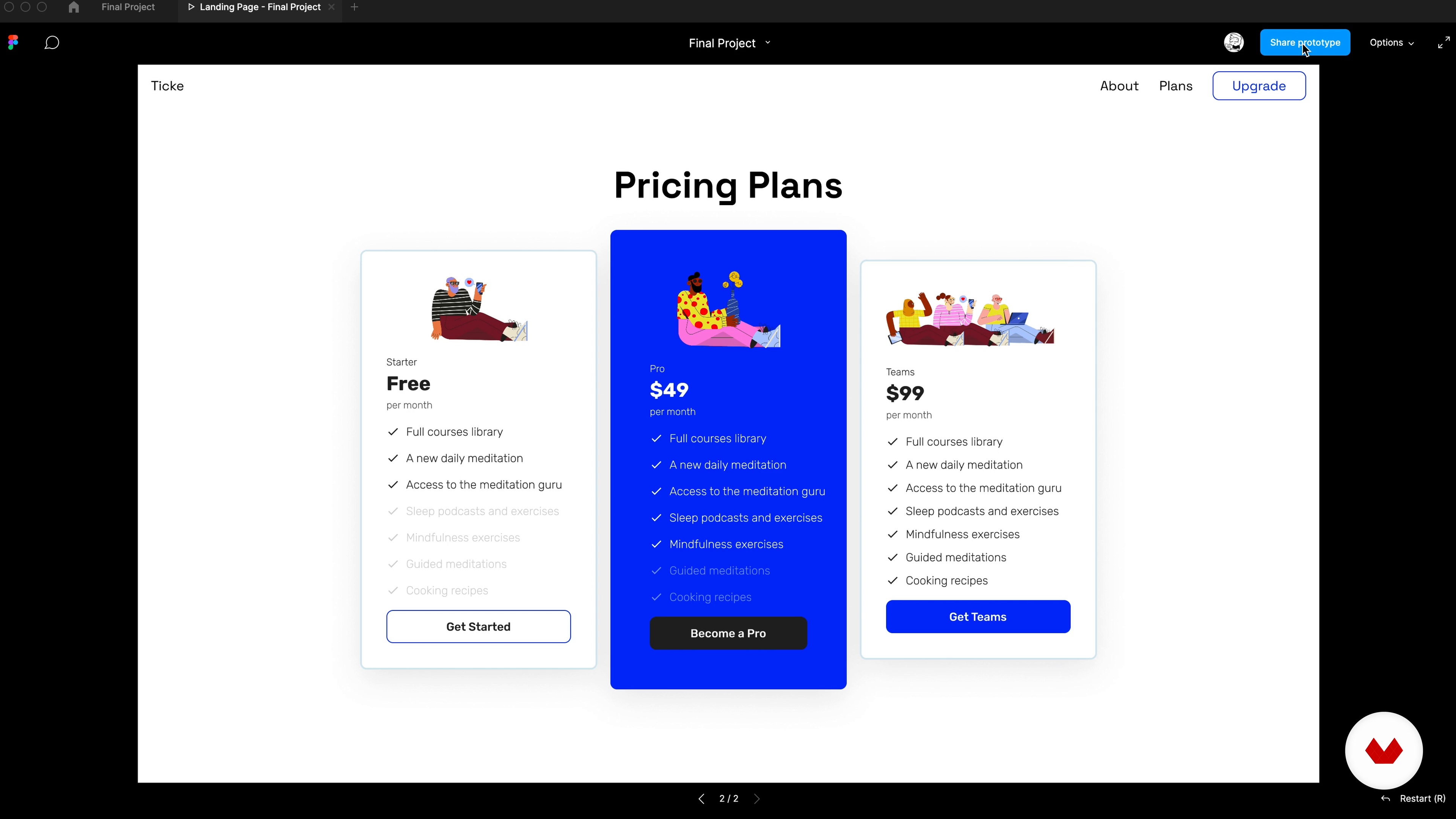
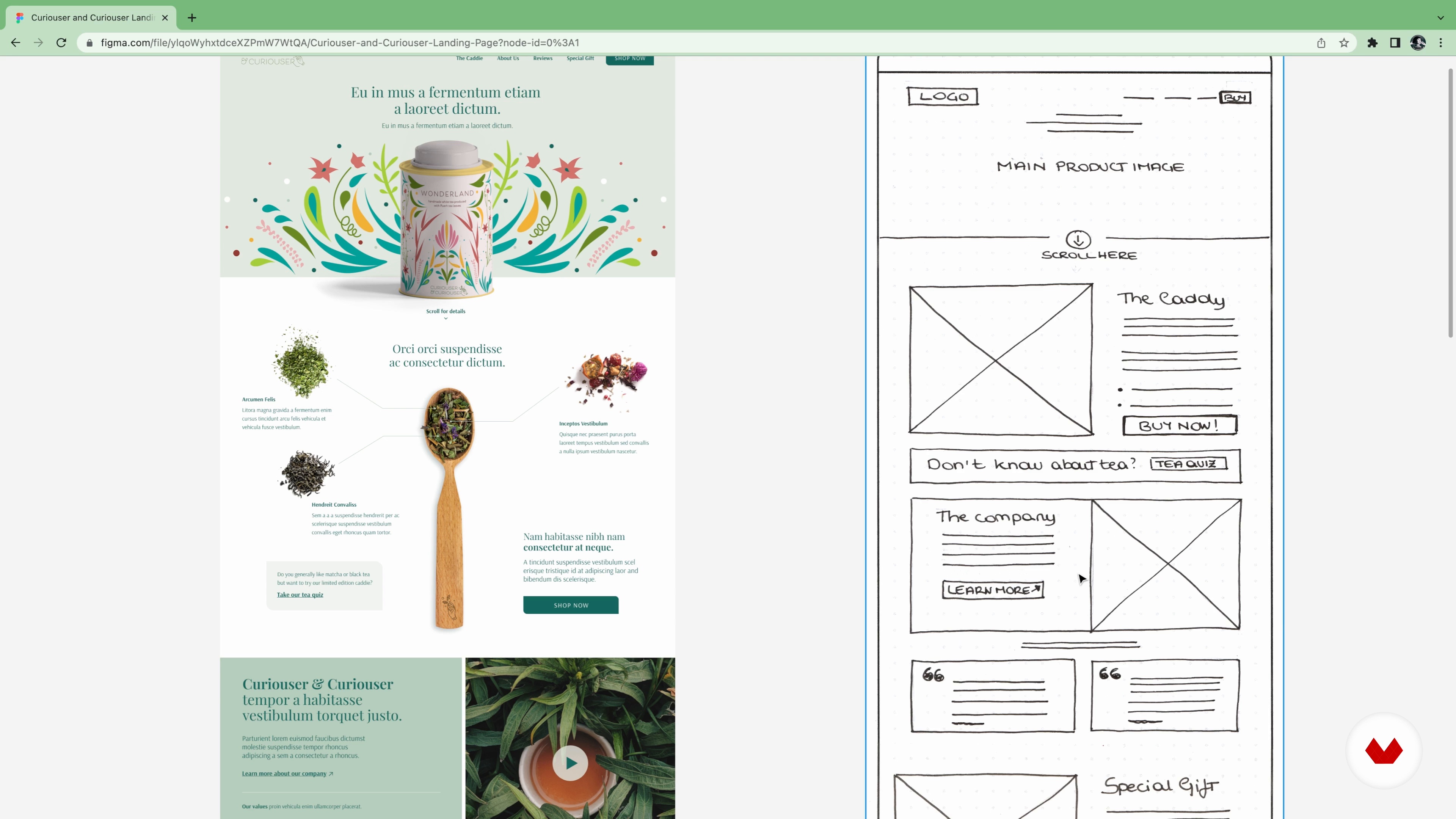
Utwórz sprawdzony prototyp projektu UX dostosowany do konkretnej osoby lub marki, postępując zgodnie ze szczegółowym procesem i kończąc go studium przypadku, które możesz umieścić w swoim portfolio.
Projekty uczestników kursu
Dla kogo przeznaczona jest ta specjalizacja?
Kurs ten okaże się niezwykle cenny dla początkujących projektantów UX/UI, twórców produktów cyfrowych i entuzjastów projektowania, którzy chcieliby poszerzyć swoje umiejętności dzięki kompleksowej wiedzy na temat projektowania doświadczeń użytkownika, metod badawczych, kompozycji wizualnej, opowiadania historii i dostępności. Pozwoli im to rozwinąć swoje umiejętności zawodowe.
Wymagania i materiały
Nie jest wymagana rozległa wcześniejsza wiedza, ale posiadanie podstawowych umiejętności w korzystaniu z oprogramowania projektowego i zrozumienie interfejsów cyfrowych może być pomocne. Dostęp do komputera z internetem i zainstalowaną Figmą jest niezbędny do ćwiczeń praktycznych.

Oceny
Czego można oczekiwać od tego kursu specjalizacyjnego
-
Nauka we własnym tempie
Radość z nauki w domu, bez wyznaczonych terminów. Szybko przyswajasz wiedzę, a swój plan zajęć układasz wedle uznania.
-
Nauka z najlepszymi ekspertami
Przydatne metody oraz ciekawe techniki przedstawione i wyjaśnione przez najlepszych specjalistów z branży kreatywnej.
-
Doświadczeni prowadzący
Wszyscy prowadzący są specjalistami w swojej dziedzinie. Przekazują wiedzę z pasją, tłumaczą zagadnienia w jasny sposób, a podczas zajęć kładą nacisk na praktyczne zastosowanie zdobytej wiedzy.
-
Certyfikaty
PlusJeśli jesteś członkiem Plus, zdobądź spersonalizowany certyfikat na każdy kurs specjalizacyjny. Udostępnij go w swoim portfolio, mediach społecznościowych lub gdziekolwiek chcesz.
-
Miejsca w pierwszym rzędzie
Wysoka jakość wideo sprawia, że nie umknie Ci żaden szczegół. Dzięki nieograniczonemu dostępowi możesz obejrzeć nagrania tyle razy, ile potrzebujesz, aby przyswoić nowe umiejętności.
-
Dzielenie się wiedzą i pomysłami
Zadawaj pytania, nie wahaj się poprosić o opinię czy poszukać rozwiązania. Podziel się swoimi wrażeniami z nauki z pozostałymi członkami społeczności, którzy tak jak Ty uwielbiają tworzyć.
-
Łączność z kreatywną społecznością z całego świata
Społeczność kilku milionów użytkowników z całego świata, pełnych ciekawości oraz chęci odkrywania i wyrażania swojej kreatywności.
-
Profesjonalna realizacja kursów
Domestika starannie dobiera prowadzących i produkuje wszystkie kursy we własnym zakresie, aby zapewnić wysoką jakość nauki online.
Często zadawane pytania
Co oferują kursy online na platformie Domestika?
Kursy Domestika to zajęcia online, które pozwalają nauczyć się nowych umiejętności i tworzyć niesamowite projekty. Wszystkie nasze kursy oferują możliwość dzielenia się pracą z innymi studentami i/lub nauczycielami, tworząc aktywną społeczność uczącą się. Oferujemy różne formaty:
Kursy Oryginalne: Kompletne zajęcia łączące filmy, teksty i materiały edukacyjne do realizacji konkretnego projektu od początku do końca.
Kursy Basics: Specjalistyczne szkolenia, gdzie opanowujesz określone narzędzia software krok po kroku.
Kursy Specjalizacyjne: Ścieżki nauki z wieloma ekspertami-nauczycielami na ten sam temat, idealne do zostania specjalistą poprzez naukę z różnych podejść.
Kursy Prowadzone: Praktyczne doświadczenia idealne do bezpośredniego nabycia konkretnych umiejętności.
Kursy intensywne (Deep Dives): Nowe procesy twórcze oparte na narzędziach sztucznej inteligencji w przystępnej formie, umożliwiającej dogłębne i dynamiczne zrozumienie.
Kiedy rozpoczynają się i kończą kursy kursy specjalizacyjne?
Wszystkie kursy kursy specjalizacyjne są w 100% online, więc po opublikowaniu kursy kursy specjalizacyjne rozpoczynają się i kończą, kiedy chcesz. Ty ustalasz tempo zajęć. Możesz wrócić, aby przejrzeć to, co najbardziej Cię interesuje, i pominąć to, co już wiesz, zadawać pytania, odpowiadać na pytania, udostępniać swoje projekty i nie tylko.
Co obejmują kursy kursy specjalizacyjne Domestiki?
Kursy kursy specjalizacyjne są podzielone na różne moduły. Każdy z nich zawiera lekcje, tekst informacyjny, zadania i ćwiczenia praktyczne, które pomogą Ci krok po kroku zrealizować projekt, z dodatkowymi uzupełniającymi zasobami i plikami do pobrania. Będziesz mieć również dostęp do ekskluzywnego forum, na którym możesz wchodzić w interakcje z innymi studentami, a także dzielić się swoją pracą i projektem końcowym, tworząc społeczność wokół kursu kursy specjalizacyjne.
Otrzymałeś ten kurs kursy specjalizacyjne w prezencie?
Możesz wykorzystać otrzymany kurs kursy specjalizacyjne, wchodząc na strona wymiany i wprowadzając kod podarunkowy.










Es un curso tremendo. Ofrece todas las bases necesarias para entrar en UXUI. Está sensacional
Muy bien explicado, recomendado
Bien explicado y con explicaciones basadas en ejemplos. Es una muy buena opción para comenzar y entender las bases del diseño de experiencia de usuario.
É um bom curso introdutório, estou gostando.
Liked it