75 Sketch Shortcuts for UI Designers
Learn these basic keyboard shortcuts for Sketch and speed up your UI design workflow in Windows and Mac
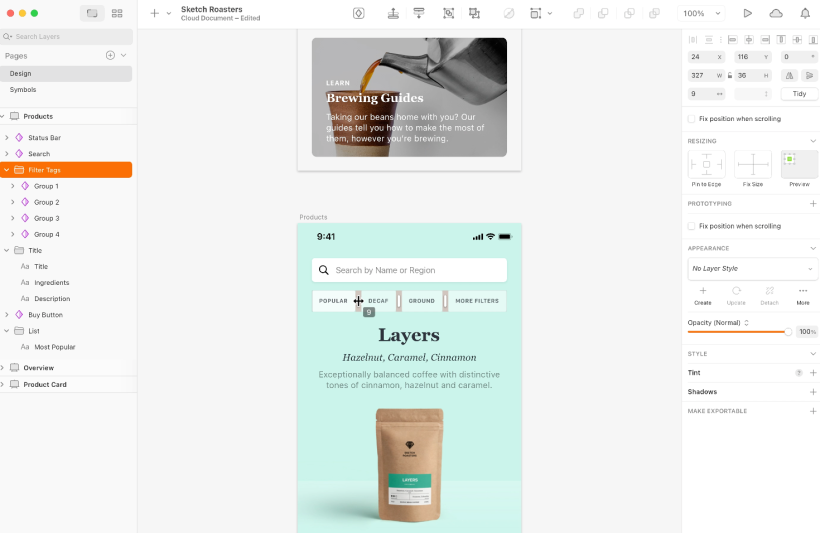
Sketch is a pioneering program for UI design. Very intuitive, it offers endless possibilities, such as scaling graphics to different screen sizes or testing out your design directly on a device with just a few clicks. To fully master this program you will need to constantly practice.
To make learning easier, you can use these 75 keyboard shortcuts. They will optimize your workflow and help you achieve professional results.

Note: Use Ctrl in Windows, and Command in Mac.
General Shortcuts for Sketch
- Copy → ⌘ C
- Cut → ⌘ X
- Paste → ⌘ + V
- Paste over selection → ⌘ ⇧ V
- New page→ ⌘ ⇧ N
- Previous page → fn ↑
- Next page → fn ↓
- Zoom in→ ⌘ +
- Zoom out→ ⌘ -
- Show/hide rulers → Ctrl R
- Show/hide pixels → Ctrl P
- Show/hide pixel grid → Ctrl G
- Show/hide layout → Ctrl L
- Show/hide slices → Ctrl E
- Show/hide prototyping → Ctrl F
- Switch between Canvas and Components View → Ctrl 1 2
- Filter in Layer List/Components View → ⌘ F
- Undo → ⌘ Z
- Redo → ⌘ ⇧ Z
- New document → ⌘ N
- Open document → ⌘ O
- Save document → ⌘ S
- Open the Help menu → ⌘ ⇧ ?
- Open the Prototyping Preview window → ⌘ P
Sketch Shortcuts for Inserting Layers
You can use the following shortcuts instead of choosing them in the Insert menu:
- Rectangle → R
- Oval → O
- Line → L
- Rounded rectangle → U
- Vector tool → V
- Pencil tool → P
- Text tool → T
- Artboard tool → A
- Slice tool → S
- Hotspot tool → H
- Open the Insert Window → C

Sketch Shortcuts for Selecting Layers
Select a layer → Click
Select multiple layers → Click-and-drag
Only select layers within your drag selection → ⌥ drag
Select a layer with a group → Double-click
Select all layers → ⌘ A
Select all Artboards → ⌘ ⇧ A
Add layer to/remove layer from your selection →⇧ click
Sketch Shortcuts for Editing Layers
- Edit layer → Enter
- Finish editing → Escape
- Delete layer → ⌫
- Copy style → ⌘ ⌥ C
- Paste style → ⌘ ⌥ P
- Sync shared style → Ctrl S
- Reset shared style → Ctrl ⌥ S
- Add link to Artboard → W
- Toggle fill → F
- Toggle border → B
- Pick color → Ctrl C
- Edit layer opacity → 0 a 9
- Transform shape → ⌘ ⇧ T
- Rotate layer → ⌘ ⇧ R
- Use the layer as a mask → ⌘ Ctrl M
- Unite multiple layers → ⌘ ⌥ U
- Subtract multiple layers → ⌘ ⌥ S
- Intersect multiple layers → ⌘ ⌥ I
- Difference multiple layers → ⌘ ⌥ X

Sketch Shortcuts for Editing Vectors
- Open/close path → ⌘ ⌥ O
- Select the next point → Tab
- Show all handle control points → ⌥
- Straight point type → 1
- Mirrored point type → 2
- Disconnected point type → 3
- Asymmetric point type → 4
- Move point along X or Y axis → ⇧ drag vector point
- Place new point at a 45º angle → ⇧ click
Miscellaneous Sketch Shortcuts
These shortcuts are available for specific tools or when you’re performing specific actions:
- Refresh Data → ⌘ ⇧ D
- Run the last plugin you used again→ ⌘ Ctrl R
- Rotate layer→ ⌘ drag selection handle
- Snap rotation to 15º increments→ ⌘ drag when rotating
- Brings up the eyedropper to set that layer’s fill color → Ctrl C
If you want to learn more about Sketch, sign up for the course Introduction to Sketch by Samuel Hermoso. Learn to design webs and apps from scratch with this pioneering program for UI design.
English version by @eloiseedgington.
You may also like:
– 5 Online Courses to Become a UX Designer
– What Is a UX Writer?
– 5 Fantastic Books for Those Starting Out in UX







0 commenti