Así inspiró Da Vinci la secuencia inicial de Game of Thrones
Game of Thrones ha estrenado su última temporada y con esta ya son ocho las temporadas que nos clavan frente a la pantalla desde el primer segundo de secuencia de créditos iniciales, pero ¿quiénes están detrás de ellos?
La secuencia inicial de Juego de Trones es, sin exagerar, una pieza icónica moderna de la animación. Creada para mostrar a los televidentes los distintos sitios de la historia escrita por George R.R. Martin; la intro guía al espectador por un mapa de Westeros, pero no cualquier mapa, sino lo que parece ser una pequeña maqueta hecha de madera y mecanismos que se activan conforme la cámara avanza.
El creador de esta maravilla es Angus Wall, editor de cine, diseñador de títulos y director de la productora The Rock Paper Scissors. Su idea inicial era presentar créditos de dos minutos de duración, vistos desde los ojos de cuervo recorriendo Westeros, pero al resultado final se le añadieron las máquinas inspiradas en aquellas inventadas por Leonardo Da Vinci en el Renacimiento.
Un mapa envuelto en el interior de una esfera, donde cada ubicación, ciudad y fortaleza está representada como un modelo mecánico de diminutos engranajes, no de ladrillo y piedra, sino de madera y metal, simulando un astrolabio. El mayor reto para el equipo creador fue que los créditos debían cambiar semanalmente para reflejar el avance de la trama, por lo que se crearon cuatro rutas de mapas diferentes.
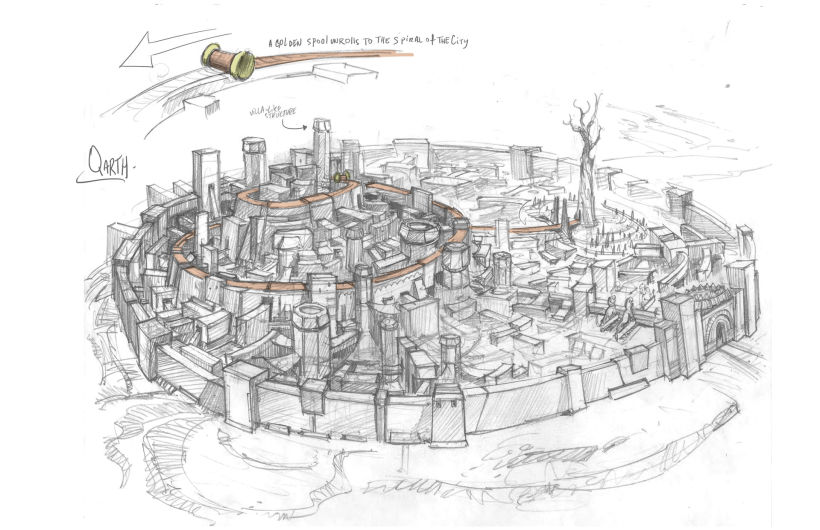
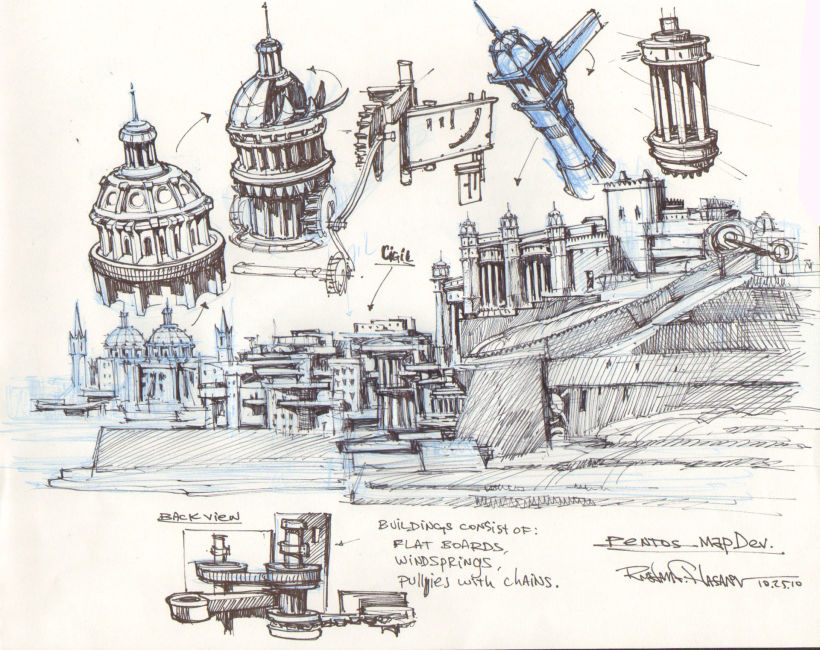
La producción de la secuencia base y sus variantes para los 10 episodios de la primera temporada fue de cuatro meses. Durante este tiempo, Angus Wall y su equipo recibieron la lista de lugares que debían incluir y algunos detalles sobre su localización, cultura, geología, tecnología, ideología y arquitectura. Además, se les proporcionó el arte conceptual de los escenarios correspondientes a los diversos reinos.


Así fue como el equipo de conceptualización, usando solo lápiz y papel, transformó cada ciudad en un modelo de reloj, incluidos los diagramas de los mecanismos para detallar cómo se construye cada ciudad durante la secuencia hecha por computadora. Uno de estos artistas detrás de esta obra maestra audiovisual es Rustam Hasanov, diseñador conceptual que trabaja para HBO, Disney, Dreamworks y que ha colaborado con Guillermo Del Toro. En palabras de Kirk Shintani, director artístico de la producción:
"Rustam Hasanov hizo un gran trabajo al capturar la idea y el sentimiento en sus bocetos del concepto inicial, Chris Sanchez dio vida a esos conceptos al renderizarlos en Photoshop. Luego tomamos los bocetos y representaciones del concepto, la inspiración conceptual en Da Vinci y lo aplicamos todo a las ubicaciones. Queríamos que el espectador sintiera que la ciudad estaba siendo impulsada por algo más grande, que tenía una estructura mecánica subyacente".


El siguiente paso fue llevar esa información a un equipo de 30 diseñadores y animadores (incluidos partes de los estudios de animación Elastic y a52). Previamente se diseñaron sacacorchos, engranajes y cadenas digitales; además, los animadores aprendieron física aplicada a la construcción mecánica en miniatura.
Se dividieron en grupos para crear el esqueleto; trabajar, emular y aplicar las texturas físicas reales; programar la animación; diseñar el sombreado y luces de los edificios; dirigir y supervisar las tomas de la cámara, ajustando ángulos y acercamientos; agregar tonos, color final y motion blur. Además, contrataron a un artista especial para el diseño del humo. Partieron de una animación basada en un guion de fotogramas clave donde los engranajes se programaron para manejar la interacción con las cadenas mecánicas, estableciendo un engranaje básico al que se podía regresar para agregar animación en offset. Como si se tratara de la base de una maqueta a la que se le podía añadir o quitar elementos.


Entre los artistas que participaron en el proyecto se encuentran: Henry De Leon, que pintó los mosaicos que se pueden ver grabados en las bandas, además de usar zBrush para generar un grabado altamente detallado; Joe Paniagua, que añadió las texturas de madera a las múltiples grietas y cabezas de animales; y Eric Demeusy, que tomó los renders y les añadió toda la bruma de calor, el movimiento de cámara, las flores y los cambios cromáticos.
La animación está acompañada por la música de Ramin Djawadi, productor y compositor irano-alemán de música orquestal para cine y televisión, que ha realizado una pieza inigualable para la televisión. Se rompió el molde de la clásica secuencia de títulos que se ejecuta a perpetuidad, por una pieza orgánica en constante evolución.


Dos años después, la secuencia inicial se renovó como nunca con cambios visuales imponentes e importantes. De nuevo Angus Wall y Kirk Shintani tomaron a su equipo y rediseñaron los títulos de la última temporada para llevarnos del Muro al Trono de Hierro, pero con la peculiaridad de entrar en los edificios; pasaron de diseñar paisajes y arquitectura al diseño de interiores. Y lo mejor: el hielo expandiéndose ❄️.
Rustam Hasanov. Eric Demeusy. a52. Elastic
Te puede interesar:
- Introducción a After Effects, un Basics de Carlos "Zenzuke" Albarrán.
- Integración de elementos 3D mediante técnicas de VFX, un curso de Xuan Prada.
- Creación de personajes con ZBrush y Cinema4D, un curso de Zigor Samaniego.









0 comments