Figma von 0 bis 100 beherrschen
Von Mirko Santangelo , Designer und Kreativdirektor
Mitglied seit Mai 2022
Vom Einsteiger zum Profi: Beherrsche alle Aspekte von Figma - die Einrichtung der Benutzeroberfläche, die Verwendung von Plug-ins, die Gestaltung von Text und Formen, das Prototyping und die Zusammenarbeit mit Entwicklern.
- Domestika Basics 10 KurseBestseller Englisch mit deutschen Untertiteln
- 100% positive Bewertungen (40)
- 7087 Lernende

Vom Einsteiger zum Profi: Beherrsche alle Aspekte von Figma - die Einrichtung der Benutzeroberfläche, die Verwendung von Plug-ins, die Gestaltung von Text und Formen, das Prototyping und die Zusammenarbeit mit Entwicklern.
Domestika Basics · 10 Kurse enthalten
Entdecken Sie in diesem Online-Kurs das grenzenlose Potenzial von Figma mit Mirko Santangelo. Tauchen Sie ein in die Welt des UI-Designs, des Prototypings und der Zusammenarbeit und nutzen Sie dabei die Leistungsfähigkeit von Figma.
Auf dieser kreativen Reise führt Sie Mirko, ein renommierter Designer und Kreativdirektor der Agentur Paper Tiger, in das Herzstück von Figma ein, dem unverzichtbaren UI-Tool für digitales Design. Von Grund auf beginnen Sie mit der umfassenden Erkundung der Funktionen von Figma, angeleitet von Mirkos Fachwissen.
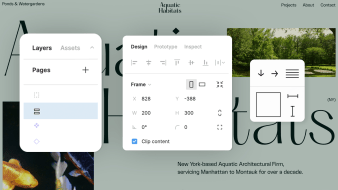
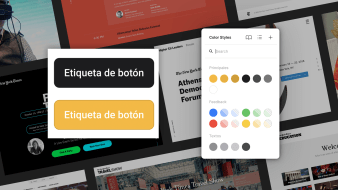
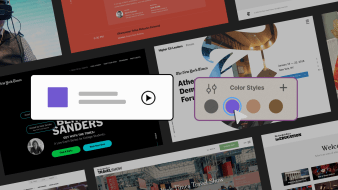
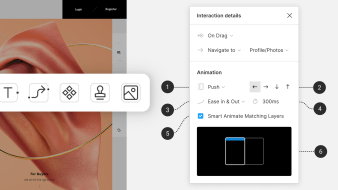
Entwirren Sie die komplizierten Fäden des UI-Designs, während Sie zehn immersive Kurse absolvieren. Mirkos praxisorientierter Ansatz führt Sie durch grundlegende Konzepte wie die Navigation in Figmas Benutzeroberfläche, die Erstellung von Designsystemen und die Perfektionierung von Web-Erlebnissen. Tauchen Sie ein in die Welt der UI-Elemente, Farbexploration, Effekte und Schriftarten. Lassen Sie Ihrer Kreativität freien Lauf mit Auto-Layout, Komponenten und Komponentenbibliotheken. Erweitern Sie Ihre Fähigkeiten durch Prototyping, Animation und Projektfreigabe.
- 100% positive Bewertungen (40)
- 7087 Lernende
- 74 Lektionen (7 Stdn. 1 Min.)
- 10 Kurse
- 30 Downloads (10 Dateien)
- Online und in deinem Tempo
- Verfügbar via App
- Audiosprache: Englisch
- Englisch, Spanisch, Portugiesisch, Deutsch, Französisch, Italienisch, Polnisch, Niederländisch
- Niveau: Anfänger
- Dauerhaft unbegrenzter Zugang
Bewertungen

Von Mirko Santangelo
Lernen Sie Mirko Santangelo kennen, eine vielseitige und dynamische multidisziplinäre kreative Kraft. Als Partner und Creative Director bei Paper Tiger, einer renommierten Webagentur an der Ostküste, ist Mirko in der Kreativbranche erfolgreich. Mit einem Händchen für die Entwicklung digitaler Webprodukte, die führende Unternehmen voranbringen, verbindet er kreative Strategie nahtlos mit der Umsetzung und nutzt sowohl Design als auch Code, um Geschäftsziele voranzutreiben und das Markenerlebnis zu verbessern.
Mirkos Einfluss geht über seine Agenturarbeit hinaus. Er ist eine prominente Persönlichkeit in der Figma-Community und bekannt für seine Rolle als Figma-Community-Anwalt. Mirkos Reise mit Figma begann im Jahr 2017, als er eine bemerkenswerte Umstellung des Arbeitsablaufs seiner Agentur auf Figma orchestrierte und so innovative Designprozesse effektiv gestaltete, die Paper Tiger in ein mehrfach ausgezeichnetes, siebenstelliges Unternehmen verwandelten. Seine unermüdliche Erforschung des Potenzials von Figma führte ihn dazu, die ersten inoffiziellen Plugins zu entwickeln und fortschrittliche Technologien zu integrieren, was seine Agentur zu neuen kreativen Höhen katapultierte.
Durch seine langjährige Zusammenarbeit mit renommierten Marken wie The New York Times, Insider und PBS hat Mirko seine Spuren in Designsystemen, Marken und Weberlebnissen im Bereich des digitalen Designs hinterlassen. Sein Engagement für die Gemeinschaft zeigt sich in seinen Lehren und Interaktionen mit Tausenden von Designern und Kreativen. Als aktiver Teilnehmer am Wachstum von Figma spielte er eine Schlüsselrolle bei der Gestaltung der kreativen Aktivitäten für Figma Config 2021, ein Meilenstein, der sich in seinem Status als am häufigsten heruntergeladenes Asset auf der Plattform widerspiegelt. Über seine beruflichen Erfolge hinaus hat sich Mirkos Designreise, die im Alter von 17 Jahren begann, über 16 Jahre weiterentwickelt und spiegelt ein unermüdliches Streben nach Exzellenz wider, inspiriert von den Großen der Designgeschichte.
Inhalt
Course 1: Introduction
-
E1
Erste Schritte
-
Erste Schritte
-
-
E2
Dateibrowser
-
Dateibrowser
-
-
E3
Teams und Projekte
-
Teams und Projekte
-
-
E4
Figma-Editor
-
Figma-Editor
-
-
E5
Arbeitsbereich-Setup
-
Arbeitsbereich-Setup
-
-
E6
Miniaturansicht der Datei
-
Miniaturansicht der Datei
-
-
E7
Community und Plugins
-
Community und Plugins
-
-
E8
Üben
-
Üben
-
Course 2: Drawing Tools
-
E1
Formwerkzeuge
-
Formwerkzeuge
-
-
E2
Stiftwerkzeug und Vektornetzwerk
-
Stiftwerkzeug und Vektornetzwerk
-
-
E3
Boolesche Operationen
-
Boolesche Operationen
-
-
E4
Frames und Gruppen
-
Frames und Gruppen
-
-
E5
Farben und Farbstile
-
Farben und Farbstile
-
-
E6
Bilder und animierte GIFs
-
Bilder und animierte GIFs
-
-
E7
Maskierungsebenen
-
Maskierungsebenen
-
-
E8
Effekte und Effektstile
-
Effekte und Effektstile
-
-
E9
Üben
-
Üben
-
Course 3: Typesetting Tools
-
E1
Textwerkzeug
-
Textwerkzeug
-
-
E2
Erweiterte Typanpassung
-
Erweiterte Typanpassung
-
-
E3
Textstile
-
Textstile
-
-
E4
Variablen- und Symbolschriftarten
-
Variablen- und Symbolschriftarten
-
-
E5
Üben
-
Üben
-
Course 4: Layout Tools
-
E1
Ausrichtungswerkzeuge
-
Ausrichtungswerkzeuge
-
-
E2
Intelligente Auswahl
-
Intelligente Auswahl
-
-
E3
Messungen und Richtlinien
-
Messungen und Richtlinien
-
-
E4
Layer-Einschränkungen
-
Layer-Einschränkungen
-
-
E5
Layoutraster
-
Layoutraster
-
-
E6
Layoutstile
-
Layoutstile
-
-
E7
Skalierung und Größenänderung
-
Skalierung und Größenänderung
-
-
E8
Üben
-
Üben
-
Course 5: Auto Layout
-
E1
Einführung in das automatische Layout
-
Einführung in das automatische Layout
-
-
E2
Ebenenstapel und Skalierung
-
Ebenenstapel und Skalierung
-
-
E3
Komposition
-
Komposition
-
-
E4
Blöcke und Abstandshalter
-
Blöcke und Abstandshalter
-
-
E5
Best Practices für das automatische Layout
-
Best Practices für das automatische Layout
-
-
E6
Üben
-
Üben
-
Course 6: Components and Variants
-
E1
Einführung in Komponenten
-
Einführung in Komponenten
-
-
E2
Komponenten erstellen und trennen
-
Komponenten erstellen und trennen
-
-
E3
Komponenteninstanzen und -überschreibungen
-
Komponenteninstanzen und -überschreibungen
-
-
E4
Komponenten austauschen
-
Komponenten austauschen
-
-
E5
Komponentenvarianten
-
Komponentenvarianten
-
-
E6
Komponenteneigenschaften
-
Komponenteneigenschaften
-
-
E7
Kombinieren von Varianten und Eigenschaften
-
Kombinieren von Varianten und Eigenschaften
-
-
E8
Komponenten jenseits der Benutzeroberfläche
-
Komponenten jenseits der Benutzeroberfläche
-
-
E9
Üben
-
Üben
-
Course 7: Component Libraries
-
E1
Komponenten-Asset-Panel
-
Komponenten-Asset-Panel
-
-
E2
Lokale Komponenten organisieren
-
Lokale Komponenten organisieren
-
-
E3
Batch-Umbenennung
-
Batch-Umbenennung
-
-
E4
Dokumentation und Links
-
Dokumentation und Links
-
-
E5
Veröffentlichen einer Komponentenbibliothek
-
Veröffentlichen einer Komponentenbibliothek
-
-
E6
Üben
-
Üben
-
Course 8: Prototyping and animations
-
E1
Einführung in das Prototyping
-
Einführung in das Prototyping
-
-
E2
Präsentation und Spiegelung
-
Präsentation und Spiegelung
-
-
E3
Prototypeneinstellungen
-
Prototypeneinstellungen
-
-
E4
Prototypenverbindungen
-
Prototypenverbindungen
-
-
E5
Prototypenabläufe und Ausgangspunkt
-
Prototypenabläufe und Ausgangspunkt
-
-
E6
Überlauf- und Scroll-Interaktionen
-
Überlauf- und Scroll-Interaktionen
-
-
E7
Überlagerungen
-
Überlagerungen
-
-
E8
Übergangsanimationen
-
Übergangsanimationen
-
-
E9
Intelligente Animation
-
Intelligente Animation
-
-
E10
Entspannung und Frühling
-
Entspannung und Frühling
-
-
E11
Komponenten und Prototypen
-
Komponenten und Prototypen
-
-
E12
Interaktive Komponenten
-
Interaktive Komponenten
-
-
E13
Figma Mobile App
-
Figma Mobile App
-
-
E14
Üben
-
Üben
-
Course 9: Collaboration
-
E1
Teilen von Dateien und Prototypen
-
Teilen von Dateien und Prototypen
-
-
E2
Kommentare hinzufügen und verwalten
-
Kommentare hinzufügen und verwalten
-
-
E3
Versionsgeschichte
-
Versionsgeschichte
-
-
E4
Üben
-
Üben
-
Course 10: Handoff
-
E1
Erstellen von Designspezifikationen
-
Erstellen von Designspezifikationen
-
-
E2
Eine Datei prüfen
-
Eine Datei prüfen
-
-
E3
Bild-Assets exportieren
-
Bild-Assets exportieren
-
-
E4
Codeausschnitte exportieren
-
Codeausschnitte exportieren
-
-
E5
Üben
-
Üben
-
Über Domestika Basics
Domestika Basics ist eine Kursreihe, deren Schwerpunkt auf der Vermittlung der von den führenden Kreativ-Profis weltweit am häufigsten verwendeten Programmen liegt.
Die Inhalte wurden sorgfältig zusammengestellt und richten sich sowohl an Lernende, die einen neuen kreativen Bereich entdecken, als auch an erfahrene Fachkräfte, die ihre Fähigkeiten aufpolieren möchten.
Lerne mit den besten Domestika-Lehrpersonen und praktischen Lektionen, zahlreichen Ressourcen und progressiven Schwierigkeitsgraden, die es dir ermöglichen, vom ersten Tag an Ergebnisse zu sehen.
Domestika Basics bietet dir die perfekte Möglichkeit,
dich auf professioneller Ebene zu verbessern
und auf anspruchsvollere Projekte vorzubereiten.
-
Ohne Vorkenntnisse.
Mit Domestika Basics hast du alles, was du brauchst, um in ein neues kreatives Feld einzusteigen und es auf professionellem Niveau zu meistern.
-
Der Schwerpunkt liegt auf dem Umgang mit dem Programm.
Entdecke die Grundlagen, Techniken und bewährte Methoden, die du brauchst, um die Software effizient zu nutzen.
-
Schnell und effektiv lernen
Mit einem unkomplizierten, stufenweisen Ansatz zeigen dir unsere herausragenden Fachleute, wie du das Programm optimal nutzen kannst.
-
Zertifikate Plus
Erhalte als Plus-Mitglied ein von deiner Lehrperson personalisiertes und unterzeichnetes Zertifikat. Füge es deinem Portfolio hinzu oder teile es online, um deine Teilnahme zu bestätigen.














adayaninaq
Un 1000!!! un genio, explica excelente y es un placer verlo porque esta mas fuerte que picante mexicano.
Übersetzung anzeigen
Übersetzung ausblenden
dawnforestudio
I appreciated your exceptional design skills and comprehensive course! Highly recommended.
Übersetzung anzeigen
Übersetzung ausblenden
alehedzfarrera
Me gustó mucho el curso. Explica super bien Mirko y te da todas las diferentes opciones que tienes para hacer una sola cosa. Super informativo y comprensivo.
Übersetzung anzeigen
Übersetzung ausblenden
victorxd_10
Me gustó bastante, bastante informativo y excelente para principiantes
Übersetzung anzeigen
Übersetzung ausblenden
anne_g
Excelente curso! Mi primera vez interactuando con este software y las prácticas y lecciones fueron fáciles de entender.
Übersetzung anzeigen
Übersetzung ausblenden