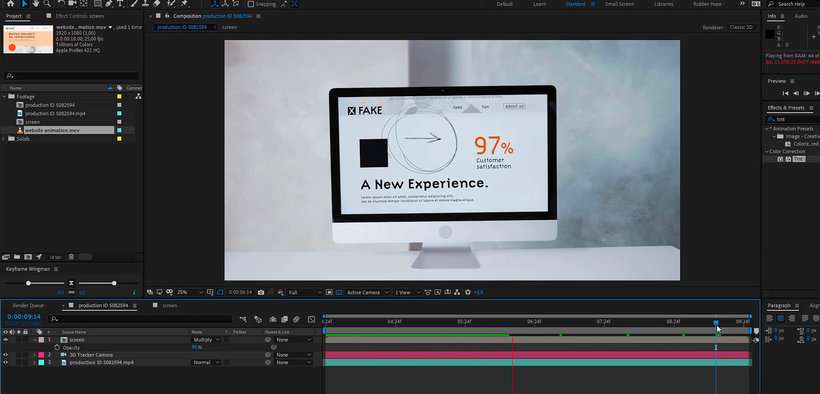
Animacja portfolio za pomocą After Effects
Projekt końcowy kursu
Kurs prowadzi Holke 79 , Grafik
Data dołączenia: 6 2015
O projekcie końcowym kursu: Animacja portfolio za pomocą After Effects
Portfolio Animacja z After Effects
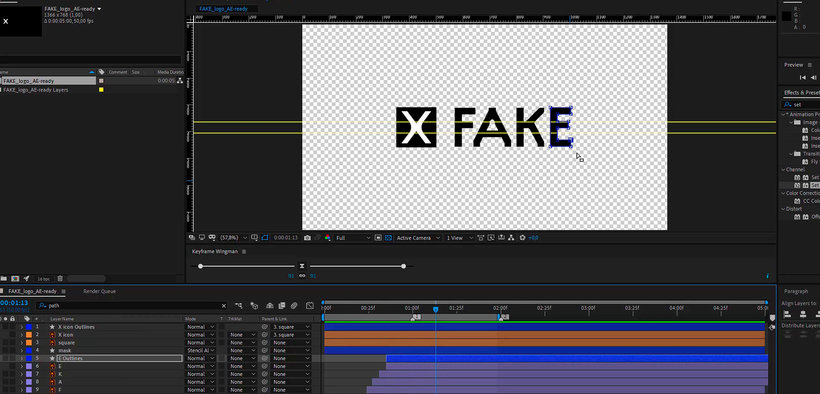
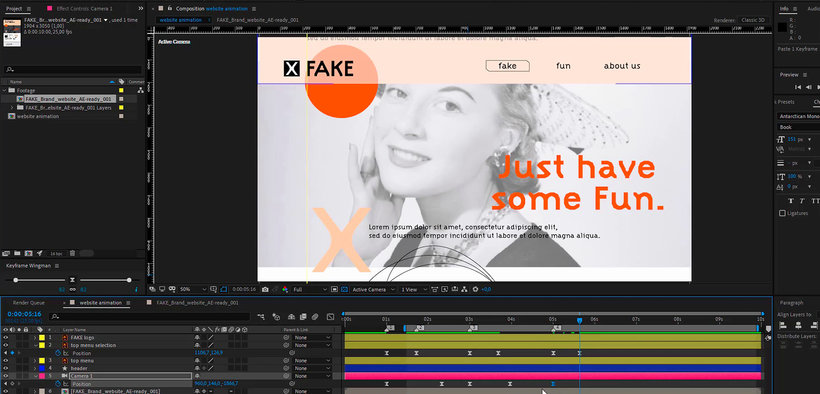
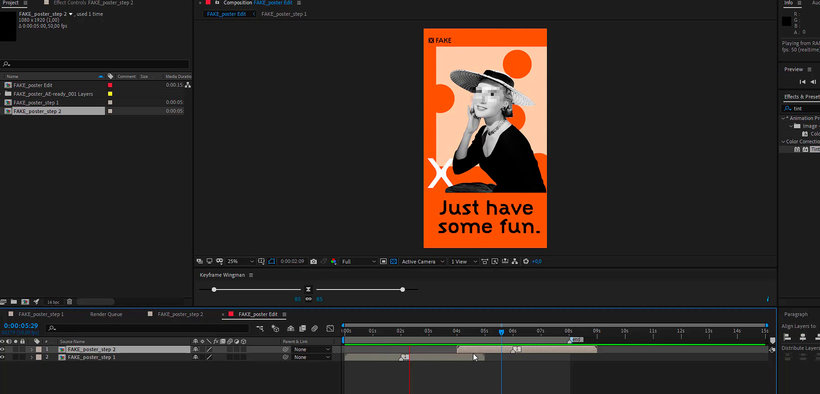
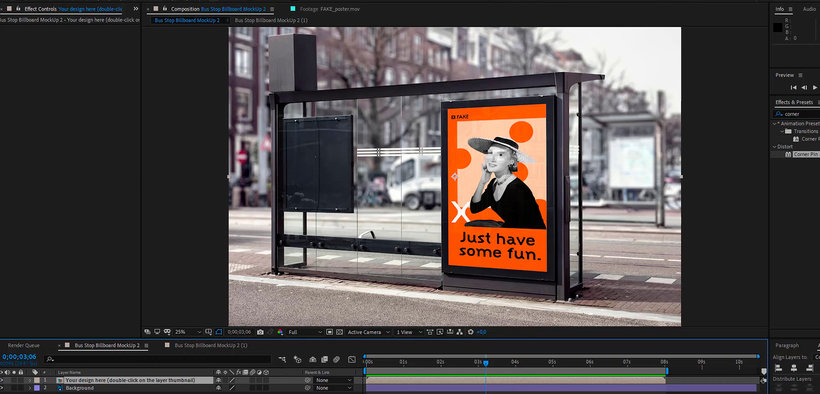
“Do tej pory przyjechaliśmy z tym kursem. Bardzo dziękujemy za zapisanie się do jej ukończenia. Zachęcam do zastosowania wszystkiego, czego się nauczyłeś we własnym portfolio, aby nadać mu ten cyfrowy charakter i ruch, którego mu brakowało. W tym celu radzę wybrać jeden ze swoich projektów i najpierw zastanowić się, który z elementów najlepiej sprawdziłby się w ruchu. Na przykład, jeśli jest to system brandingowy, może to być logo, plakat i projekt strony internetowej lub aplikacji. Jeśli nie projektowałeś plakatu w ramach brandingu i chciałbyś go zachęcić, daj sobie przyjemność z tego! Pamiętaj, aby dobrze przygotować pliki programów Photoshop i Illustrator, oddzielając wszystko warstwami, aby zapewnić więcej opcji podczas animacji. Pracuj w After Effects w uporządkowany i spokojny sposób i nie zapomnij zainstalować narzędzi, które znacznie ułatwią Ci pracę, takich jak Keyframe Wingman. Gdy masz już gotowe animacje, zastanów się dokładnie, w jakim formacie najlepiej je wyświetlać na swojej stronie internetowej lub w sieciach społecznościowych i wyeksportuj je jako .mp4 lub GIF, biorąc pod uwagę porady, których udzieliłem ci w rozdziale 5. Nie zapomnij poznać możliwości ruchu w swoich projektach, a przede wszystkim baw się świetnie! Teraz udostępnij nam wszystkim swój ostateczny projekt, klikając „Utwórz swój projekt”. Jako końcowy projekt zachęcam do podzielenia się swoim portfolio i wynikami ćwiczeń, które wykonałeś, z GIF-ami swoich kreacji, wraz z krótkim opisem, jak przebiegał każdy proces: Logo Logo to podstawa każdego projektu marki. W Unit 3 wyjaśniłem, jak animować swoje logo.





Częściowa transkrypcja wideo
“Projekt końcowy Na koniec dokonamy podsumowania treści widzianych w kursie. Najpierw opowiedziałem ci o sobie i moich wpływach na co dzień. Potem wyjaśniłem, co dostaniesz na kursie. Później przedstawiłem Ci Adobe After Effects aby pozbyć się strachu przed twoim narzędziem. Potem pokazałem Ci, jak pracować z plikami Illustrator i Photoshop płynnie animować w After Effects. Potem zobaczyliśmy, jak to działa i jak wygląda „przepływ pracy” z tym narzędziem i pokazałem Ci bardzo ciekawe przykłady portfeli, w których ruch jest doskonale zastosowany. Później zacząłeś stosować tę wiedzę animacyjną...”
Transkrypcje są generowane automatycznie, stąd mogą pojawić się błędy.
Podsumowanie kursu: Animacja portfolio za pomocą After Effects
-
Kategoria
3D & Animacja -
Oprogramowanie
Adobe After Effects, Adobe Photoshop -
Dziedziny
Animacja, Motion graphics, Branding i identyfikacja wizualna, Projektowanie cyfrowe, Zarządzanie portfolio

Holke 79
Kurs prowadzi Holke 79
Borja jest grafikiem specjalizującym się w grafice ruchomej z San Sebastián w Hiszpanii. Studiował dziennikarstwo na Uniwersytecie San Pablo w Madrycie, ale szybko odkrył, że jego pasją jest projektowanie graficzne. Po ukończeniu kursów projektowania i animacji zaczął pracować jako projektant transmisji dla sieci telewizyjnych, takich jak Canal+, tworząc animowaną grafikę do meczów sportowych, takich jak El Clásico (Real Madryt kontra FC Barcelona) i Copa America.
Pracował jako starszy motion designer dla Saffron Brand Consultants w Madrycie, gdzie pomagał markom budować ich tożsamość wizualną poprzez animację. W 2019 roku, po ponad dekadzie pracy w motion design, Borja założył własną firmę zajmującą się grafiką ruchową, Holke 79. Niektóre z jego projektów obejmują kampanie online dla Converse, rezydencję Aerosmith w Last Vegas, oficjalny teledysk do tekstów dla Green Day oraz liczba animowanych grafik do programów telewizyjnych.
- 96% pozytywnych ocen (138)
- Liczba uczestników: 5.275
- 17 lekcji (2 h 17 min)
- Dodatkowe zasoby: 23 (liczba plików: 3)
- Online i we własnym tempie
- Dostępne w aplikacji
- Audio: Hiszpański, Angielski, Francuski, Włoski, Portugalski, Türkçe
- Hiszpański · Angielski · Portugalski · Niemiecki · Francuski · Włoski · Polski · Holenderski · Türkçe
- Poziom: Podstawowy
- Dostęp nielimitowany na zawsze
Kategoria
Dziedziny

