Animación de porfolios con After Effects
Proyecto final del curso
Un curso de Holke 79 , Diseñador gráfico
Se unió en junio de 2015
Sobre el proyecto final del curso: Animación de porfolios con After Effects
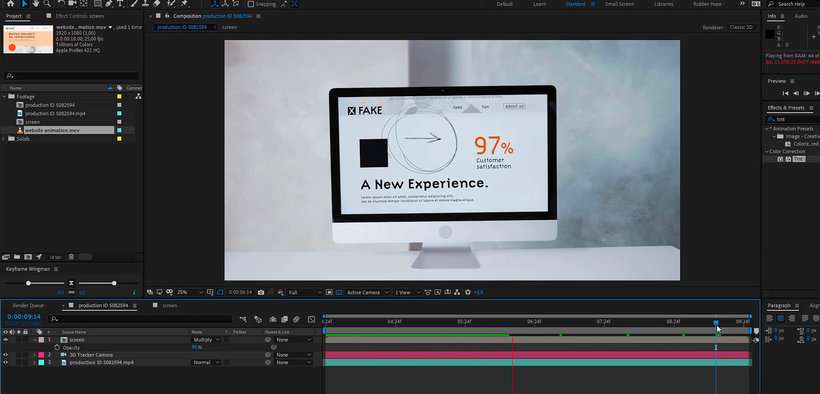
Animación de porfolios con After Effects
“Hasta aquí hemos llegado con este curso. Muchas gracias por apuntarte por finalizarlo. Te animo a que apliques todo lo aprendido en tu propio portafolio para darle ese toque digital y de movimiento que le faltaba. Para esto te aconsejo que escojas uno de tus proyectos y primero pienses cuáles de los elementos funcionarían mejor en movimiento. Por ejemplo, si es un sistema de marca, podrían ser el logo, un cartel y el diseño web o de app. Si no habías diseñado un cartel dentro del branding y te gustaría animarlo, ¡date el gusto de hacerlo! Recuerda preparar bien los archivos de Photoshop e Illustrator separando todo por capas para darte más opciones a la hora de animar. Trabaja de una manera ordenada y tranquila dentro de After Effects y no olvides instalar herramientas que te facilitarán mucho el trabajo como Keyframe Wingman. Una vez que tengas listas tus animaciones, piensa bien qué formato es mejor para mostrarlas en tu web o en tus redes sociales y expórtalas como .mp4 o GIF teniendo en cuenta los consejos que te di en la Unidad 5. No olvides explorar en las posibilidades del movimiento aplicado a tus proyectos y, sobre todo, ¡pasártelo muy bien! Ahora comparte tu proyecto final con todos nosotros pinchando en "Crea tu proyecto". Como proyecto final te animo a que compartas tu porfolio y el resultado de los ejercicios que hayas ido haciendo, con GIF de tus creaciones, acompañados de una breve descripción de cómo ha sido cada proceso: Logotipo Un logo es la base de todo proyecto de marca. En la Unidad 3 te expliqué cómo animar tu logo.





Transcripción parcial del vídeo
“Para finalizar, vamos a hacer un pequeño resumen de todos los contenidos que hemos visto a lo largo del curso. Primero te hablé un poco sobre mí y de las influencias que me sirven como inspiración en el día a día. Después te expliqué lo que ibas a conseguir a lo largo de este curso. Más tarde te introduje a Adobe After Effects con la finalidad de que le perdieses el miedo a la herramienta. Después te enseñé cómo trabajar con los archivos de Illustrator y Photoshop para poder animar sin problemas en After Effects. Después vimos cómo se trabaja y cómo es el workflow con esta herramienta y te ...”
Generamos automáticamente esta transcripción y puede haber erratas.
Resumen del curso: Animación de porfolios con After Effects
-
Categoría
3D y Animación -
Software
Adobe After Effects, Adobe Photoshop -
Áreas
Animación, Branding e Identidad, Diseño digital, Gestión del Portafolio, Motion Graphics

Holke 79
Un curso de Holke 79
Borja Holke es un diseñador gráfico de San Sebastián especializado en motion graphics. Estudió Periodismo en la Universidad CEU San Pablo de Madrid, pero rápidamente descubrió su pasión por el diseño gráfico. Tras realizar varios cursos sobre diseño y animación, comenzó a trabajar como grafista para canales como Canal+, a crear motion graphics para competiciones deportivas como el clásico (Real Madrid-F. C. Barcelona) y la Copa América.
Ha trabajado también como diseñador sénior para Saffron Brand Consultants, en Madrid, ayudando a marcas a construir su identidad visual a través de la animación. En 2019, tras más de una década trabajando en el motion design, Borja puso en pie su propia empresa, Holke79. Algunos de sus proyectos incluyen campañas para Converse, el espectáculo permanente de Aerosmith en Las Vegas, un video con las letras oficiales para el grupo Green Day y varias piezas para programas de TV.
- 96% valoraciones positivas (138)
- 5.275 estudiantes
- 17 lecciones (2h 17m)
- 23 recursos adicionales (3 archivos)
- Online y a tu ritmo
- Disponible en la app
- Audio: Español, Inglés, Francés, Italiano, Portugués, Türkçe
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés · Türkçe
- Nivel: Iniciación
- Acceso ilimitado para siempre
Categoría
Áreas

