Diseño web responsive con Adobe Dreamweaver
Un curso de Arturo Servín , Diseñador web

Aprende HTML y CSS básico para crear paso a paso un sitio web responsive y con una interfaz visual
Adobe Dreamweaver es un software que permite construir páginas web desde una interfaz completamente visual, y que, a diferencia de otros programas, tiene la capacidad de generar códigos HTML y CSS sin errores, porque cuenta con una función que verifica que estén escritos correctamente. Además, integra sin dificultad las herramientas de Creative Cloud como colores, imágenes o archivos .svg, entre otros.
En este curso, el diseñador web Arturo Servín —más conocido como Monky Lab— te enseñará a realizar un sitio web responsive con Adobe Dreamweaver de una manera visual y sin conocimientos en HTML y CSS utilizando una interfaz gráfica con herramientas de construcción y escritura de código. De este modo, con la fusión entre la programación básica y el diseño, tendrás un mayor control en la elaboración de cualquier documento web.
Para realizar este curso no es necesario tener conocimientos en HTML y CSS. Además, es el complemento ideal para los alumnos de su Domestika Basics: Adobe Photoshop para diseño web, para hacer realidad la página web que han diseñado.
¿Qué aprenderás en este curso online?
31 lecciones & 39 recursos adicionales
- 97% valoraciones positivas (220)
- 5.162 estudiantes
- 31 lecciones (5h 1m)
- 39 recursos adicionales (19 archivos)
- Online y a tu ritmo
- Disponible en la app
- Audio: Español, Inglés, Francés, Italiano, Portugués, Türkçe
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés · Türkçe · Romanian · Indonesian
- Nivel: Iniciación
- Acceso ilimitado para siempre
¿Cuál es el proyecto del curso?
Desarrollarás un sitio web responsive básico de solo una página, que te permita tener entregables funcionales, tanto para clientes como para equipos de programación más avanzados.

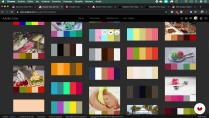
Proyectos de estudiantes del curso
¿A quién está dirigido este curso online?
A diseñadores gráficos que no se han decidido a dar el paso hacia el diseño web, a diseñadores web principiantes, a diseñadores de UI iniciados, y a cualquiera que quiera aprender a diseñar su página web responsive.
Requisitos y materiales
Para este curso no es necesario tener conocimientos previos, ya que aprenderás HTML y CSS desde cero, pero te puede ser útil el curso previo de Arturo Servín, de Adobe Photoshop para diseño web.
En cuanto a herramientas, necesitarás un ordenador con Adobe Dreamweaver CC 2019 o superior instalado.

Opiniones
Arturo Servín
Un curso de Arturo Servín
Monky es diseñador gráfico especializado en diseño web. Ha trabajado como diseñador web para la revista a! Diseño, para la marca de diseño mexicano Tixinda y ha colaborado con Dr. Morbito para diferentes proyectos web. Durante varios años formó parte del equipo de Adobe Community Professionals en México y tiene una amplia experiencia impartiendo cursos tanto para profesionales como estudiantes.
Actualmente es el director general de La Constelación, un estudio enfocado al marketing digital, e-commerce y diseño web.
Contenidos
-
U1
Introducción
-
Presentación
-
Influencias
-
¿Qué haremos en el curso?
-
-
U2
Principios de diseño web
-
¿Qué son la UX y UI?
-
Dirección de arte
-
La ventaja de estandarizar
-
-
U3
Perdiendo el miedo a Dreamweaver: construyendo una página web básica
-
¿Porque usar Dreamweaver?
-
Descripción general del área de trabajo
-
Creación de carpetas de trabajo
-
Sintaxis HTML usando etiquetas, atributos y valores
-
Estructura general de una página web
-
Colocando texto e imágenes
-
Enlaces
-
-
U4
Agregando estilo a una página web
-
Vinculación de un archivo CSS y su Sintaxis
-
Selectores y valores
-
El modelo de caja y reinicio de una hoja de estilos
-
Estilos tipográficos
-
Estilos para el diseño de cajas P1
-
Estilos para el diseño de cajas P2
-
Aplicando position, display y floats P1
-
Aplicando position, display y floats P2
-
Decoración CSS
-
-
U5
Un sitio responsivo
-
Creando Media Queries
-
Primero el móvil
-
Haciendo un menú responsivo sencillo P1
-
Haciendo un menú responsivo sencillo P2
-
Usando las vistas previas
-
Revisar y corregir
-
-
U6
Publicación de sitio web
-
Definiendo un sitio remoto desde Dreamweaver
-
Subiendo el sitio web
-
Sincronizar el sitio local y el sitio remoto
-
-
PF
Proyecto final
-
Introducción al diseño web responsive con Adobe Dreamweaver
-
Qué esperar de un curso de Domestika
-
Aprende a tu ritmo
Disfruta aprendiendo desde casa, sin horarios y a tu ritmo. Tú decides cuándo seguir con cada unidad.
-
Aprende de los mejores profesionales
Aprende los métodos y técnicas más útiles con los mejores profesionales del sector creativo.
-
Conoce a profesores expertos
Cada profesor te transmitirá sus conocimientos con pasión, ofreciéndote explicaciones claras y una perspectiva profesional en cada lección.
-
Certificados
PlusSi eres Plus, obtén un certificado personalizado y firmado por tu profesor. Compártelo en tu porfolio, en las redes sociales o donde quieras.
-
Ponte en primera fila
La alta calidad de los vídeos permitirá que no te pierdas ni un solo detalle. Gracias al acceso ilimitado, podrás ver las lecciones todas las veces que necesites para perfeccionar tus habilidades.
-
Comparte conocimientos e ideas
Pregunta, pide opinión y ofrece soluciones. Comparte tu experiencia de aprendizaje con otros estudiantes de la comunidad tan apasionados por la creatividad como tú.
-
Conecta con una comunidad creativa global
Esta comunidad cuenta con millones de usuarios de todo el mundo, personas curiosas y con ganas de explorar y expresar su creatividad.
-
Realiza cursos profesionalmente producidos
Domestika selecciona cuidadosamente los profesores y produce cada curso internamente para garantizar una experiencia de aprendizaje online excelente.
Preguntas frecuentes
¿Qué son los cursos online de Domestika?
Los cursos de Domestika son clases online que te permiten aprender nuevas habilidades y crear proyectos increíbles. Todos nuestros cursos incluyen la oportunidad de compartir tu trabajo con otros estudiantes y/o profesores, creando una comunidad activa de aprendizaje. Ofrecemos diferentes formatos:
Cursos Originales: Clases completas que combinan vídeos, textos y materiales didácticos para realizar un proyecto concreto de principio a fin.
Cursos Basics: Formaciones especializadas donde dominas herramientas de software específicas paso a paso.
Cursos de Especialización: Caminos de aprendizaje con varios profesores expertos sobre un mismo tema, perfecto para convertirte en especialista aprendiendo de diferentes enfoques.
Cursos Guiados: Experiencias prácticas ideales para adquirir habilidades concretas de forma directa.
Cursos Intensivos (Deep Dives): Nuevos procesos creativos basados en herramientas de inteligencia artificial en un formato accesible para una comprensión profunda y dinámica.
¿Cuándo empiezan y cuándo acaban los cursos?
La modalidad de los cursos es 100% online, por tanto una vez estén publicados, los cursos empiezan y acaban cuando tú quieras. Tú marcas el ritmo de la clase. Puedes volver a ver lo que te interese, pasar lo que ya te sepas, hacer preguntas, resolver dudas, compartir tus proyectos y mucho más.
¿Qué incluyen los cursos de Domestika?
Los cursos se dividen en diferentes unidades, cada una de ellas incluye lecciones, textos explicativos, tareas y prácticas para llevar a cabo tu proyecto paso a paso, recursos y documentos adjuntos complementarios. También tendrás acceso a un foro exclusivo donde puedes interactuar con todos los estudiantes del curso y el profesor, así como compartir tus trabajos y el proyecto que realices, creándose de esta manera una comunidad en torno al curso.
¿Te han regalado un curso?
Puedes canjear un curso que te han regalado accediendo a la página de canjeo donde podrás introducir el código de regalo que te han proporcionado.














muy bien explicado
I've programmed for the web for almost 20 years, but never designed with Dream Weaver.
I teach Graphic Design with Phtoshop and Illustrator so it was time to learn DW--so this is a fantastic start.
Excelente, muy completo lo sentí como un basics, sin ser basics!
Buen curso
Excelente curso, buen contenido y excelente forma de explicar y desarrollar el tema.