Web Layout with CSS Grid, Flexbox and other Modern Techniques
A course by Javier Usobiaga Ferrer , Web Designer
Discover new grids and other ways of designing a website with CSS Shapes, variables, and parallax effects
- Best seller Spanish with subtitles in English
- 99% positive reviews (277)
- 8015 students

Discover new grids and other ways of designing a website with CSS Shapes, variables, and parallax effects
The internet lives in a constant state of change, and even more so with the likes of CSS Grid and Flexbox. Javier Usobiaga–web designer, front-end developer and cofounder of Swwweet studio–has over a decade's experience creating all kinds of projects for clients such as Barcelona City Council, and with his extensive experience, he invites you to discover the most cutting-edge techniques and tools that are revolutionizing the sector.
In his first Domestika course, Javier brought us an Introduction to Responsive Web Development with HTML and CSS, in this one, learn various advanced techniques with tools such as CSS Grid, Flexbox, CSS Shapes, viewport units, CSS variables, 3D transformations, and parallax effects.
What will you learn in this online course?
25 lessons & 16 downloads
- 99% positive reviews (277)
- 8015 students
- 25 lessons (2h 16m)
- 16 additional resources (14 files)
- Online and at your own pace
- Available on the app
- Audio: Spanish
- Spanish, English, Portuguese, German, French, Italian, Polish, Dutch
- Level: Advanced
- Unlimited access forever
What is this course's project?
Make an information page choosing any theme and project you want, your teacher's is about the conquest of the South Pole. Complete an exercise with one or more of the techniques learned.

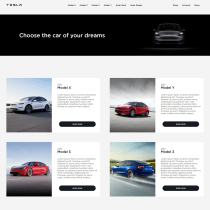
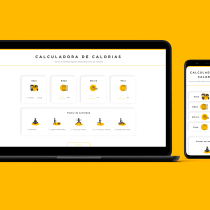
Projects by course students
Who is this online course for?
Anyone with an interest in design and modern layout techniques with CSS Grid and Flexbox.
Requirements and materials
You need to have solid knowledge of HTML and CSS, a computer, and a code editor.

Reviews

A course by Javier Usobiaga Ferrer
Javier Usobiaga has been a web designer and front-end developer for over a decade and is cofounder of Swwweet studio alongside Marta Armada.
He also enjoys sharing his knowledge by leading web-design workshops and teaching at prestigious schools like Elisava and IDEP.
Javier understands the internet in its totality, not only making it look visually appealing on screen, but also optimizing its usability across all devices and in different contexts.
In his own words, "how fast a page loads and responds is every bit as important as the aesthetic, and something that is often overlooked in our line of work".
Content
-
U1
Introduction
-
Presentation
-
Influences
-
-
U2
Shaping the layout
-
The viewport units
-
Images with object-fit
-
CSS columns
-
CSS shapes
-
CSS variables
-
-
U3
Layout in one dimension with flexbox
-
Introduction to flexbox
-
Container properties
-
Content properties
-
Alignments on main shaft and cross shaft
-
Advanced alignments
-
Advanced layouts with flexbox
-
-
U4
Two-dimensional layout with CSS grid
-
Introduction to CSS grid
-
Reticle functions
-
Distribution and size
-
Automatic responsive grid
-
-
U5
Advanced grid CSS
-
Areas in the grid
-
Alignment and order
-
Nesting
-
Grid (and flexbox) in practice
-
-
U6
The third dimension: depth and effects in scroll
-
Introduction to 3D transformations
-
Fixed headers
-
Animations synchronized with scroll
-
Inspiration and resources
-
-
FP
Final project
-
Web layout techniques
-
What to expect from a Domestika course
-
Learn at your own pace
Enjoy learning from home without a set schedule and with an easy-to-follow method. You set your own pace.
-
Learn from the best professionals
Learn valuable methods and techniques explained by top experts in the creative sector.
-
Meet expert teachers
Each expert teaches what they do best, with clear guidelines, true passion, and professional insight in every lesson.
-
Certificates
PlusIf you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.
-
Get front-row seats
Videos of the highest quality, so you don't miss a single detail. With unlimited access, you can watch them as many times as you need to perfect your technique.
-
Share knowledge and ideas
Ask questions, request feedback, or offer solutions. Share your learning experience with other students in the community who are as passionate about creativity as you are.
-
Connect with a global creative community
The community is home to millions of people from around the world who are curious and passionate about exploring and expressing their creativity.
-
Watch professionally produced courses
Domestika curates its teacher roster and produces every course in-house to ensure a high-quality online learning experience.
FAQs
Domestika's courses are online classes that provide you with the tools and skills you need to complete a specific project. Every step of the project combines video lessons with complementary instructional material, so you can learn by doing. Domestika's courses also allow you to share your own projects with the teacher and with other students, creating a dynamic course community.
All courses are 100% online, so once they're published, courses start and finish whenever you want. You set the pace of the class. You can go back to review what interests you most and skip what you already know, ask questions, answer questions, share your projects, and more.
The courses are divided into different units. Each one includes lessons, informational text, tasks, and practice exercises to help you carry out your project step by step, with additional complementary resources and downloads. You'll also have access to an exclusive forum where you can interact with the teacher and with other students, as well as share your work and your course project, creating a community around the course.
You can redeem the course you received by accessing the redeeming page and entering your gift code.













sandy07r
Muy buen curso, el profesor es pausado y explica muy bien
View translation
Hide translation
dantorres.r
Un excelente curso
View translation
Hide translation
smilagross
El curso esta muy bien explicado.
View translation
Hide translation
cris_porpora
Increíble el curso!! me entró un proyecto web hace unos meses y yo no hacía nada desde 2016 y claro con este curso me he puesto al día de todo. Genial y muy bien explicado!!
View translation
Hide translation
tumas
Muy bien exxplicado, recomendable
View translation
Hide translation