Gráficos vectoriales SVG: ilustrar y animar con código
Un curso de Javier Usobiaga Ferrer , Diseñador web

Aprende a trabajar con ilustraciones vectoriales en tus páginas web, de la línea a la animación interactiva
Javier Usobiaga –Diseñador Web y cofundador junto a Marta Armada del estudio Swwweet– te enseñará a sacarle el máximo partido al formato SVG (Scalable Vector Graphics) un tipo de archivo vectorial para uso en navegadores que surge como alternativa a los archivos JPG, PNG y GIF y que se caracteriza por ser escalable, interactivo y responsive. Descubrirás sus efectos, filtros y animaciones y lograrás crear ilustraciones y piezas animadas con código HTML, CSS y JavasScript.
Javier también imparte en Domestika el curso "Introducción al Desarrollo Web Responsive con HTML y CSS", en el que podrás aprender los fundamentos del Desarrollo Web Frontend, conocimientos que te vendrán muy bien como base para aprovechar al máximo este curso de gráficos vectoriales SVG.
¿Qué aprenderás en este curso online?
32 lecciones & 28 recursos adicionales
- 98% valoraciones positivas (273)
- 9.306 estudiantes
- 32 lecciones (2h 2m)
- 28 recursos adicionales (6 archivos)
- Online y a tu ritmo
- Disponible en la app
- Audio: Español, Inglés, Francés, Italiano, Portugués, Türkçe
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés · Türkçe · Romanian · Indonesian
- Nivel: Iniciación
- Acceso ilimitado para siempre
¿Cuál es el proyecto del curso?
Realizarás una ilustración con elementos vectoriales animados. El tema es libre y puedes hacer un proyecto tan simple o complejo como quieras poniendo en prácticas las herramientas que has visto durante el curso.

Proyectos de estudiantes del curso
¿A quién está dirigido este curso online?
A programadores, diseñadores, ilustradores y cualquier persona que tenga interés por el diseño y curiosidad a la hora de desarrollar nuevos proyectos con HTML y CSS.
Requisitos y materiales
Se requieren conocimientos básicos previos de HTML y CSS.
Respecto a los materiales y herramientas que necesitarás para realizar el curso, deberás contar con un ordenador, un editor de código y un editor de gráficos vectoriales (como Illustrator, Sketch, Inkscape o similares).

Opiniones

Javier Usobiaga Ferrer
Un curso de Javier Usobiaga Ferrer
Javier Usobiaga es diseñador web y desarrollador FrontEnd, desde hace más de 10 años y cofundador junto a Marta Armada del estudio Swwweet, especializado en diseñar webs responsive desde la concepción inicial hasta el desarrollo front-end.
También disfruta mucho en su faceta como profesor de Diseño Web en workshops y escuelas de renombre como Elisava, IDEP.
Usobiaga entiende la web en su globalidad, no solo lo bonita que puede quedar en la pantalla del ordenador, sino su usabilidad en diferentes dispositivos y circunstancias.
En sus palabras “creo que tan importante como lo estética es lo rápido que cargue o lo bien que responda, y me parece que en nuestra industria nos olvidamos a menudo de eso”.
Contenidos
-
U1
Introducción
-
Presentación
-
Influencias
-
-
U2
SVG Básico
-
Etiquetas y atributos básicos
-
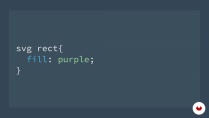
Estilos en SVG
-
Etiquetas de línea, polilínea y polígono
-
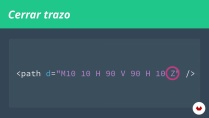
Etiqueta de trazo (path)
-
El atributo viewbox
-
Etiquetas de texto
-
-
U3
Herramientas y optimización
-
Editores vectoriales y exportación
-
Organización de SVG
-
Optimización de SVG
-
-
U4
Incorporando SVG a la web
-
Formas de cargar un SVG en la web
-
Sistemas de iconos
-
SVG responsive
-
Accesibilidad en SVG
-
Soporte en navegadores
-
-
U5
Efectos en SVG
-
Transformaciones
-
Degradados
-
Patrones
-
Máscaras y clipping paths
-
Filtros
-
-
U6
Animación en SVG
-
Tipos de animación en SVG
-
Animación con CSS
-
Animación de secuencia
-
Animación de dibujado
-
Animación interactiva
-
-
U7
Interacción y animación avanzada
-
Animación con JavaScript
-
Librerías de JavaScript para animación
-
Checkbox animado
-
Mutación (morphing) en SVG
-
Animación a lo largo de un trazo
-
Inspiración
-
-
PF
Proyecto final
-
Gráficos vectoriales SVG: ilustrar y animar con código
-
Qué esperar de un curso de Domestika
-
Aprende a tu ritmo
Disfruta aprendiendo desde casa, sin horarios y a tu ritmo. Tú decides cuándo seguir con cada unidad.
-
Aprende de los mejores profesionales
Aprende los métodos y técnicas más útiles con los mejores profesionales del sector creativo.
-
Conoce a profesores expertos
Cada profesor te transmitirá sus conocimientos con pasión, ofreciéndote explicaciones claras y una perspectiva profesional en cada lección.
-
Certificados
PlusSi eres Plus, obtén un certificado personalizado y firmado por tu profesor. Compártelo en tu porfolio, en las redes sociales o donde quieras.
-
Ponte en primera fila
La alta calidad de los vídeos permitirá que no te pierdas ni un solo detalle. Gracias al acceso ilimitado, podrás ver las lecciones todas las veces que necesites para perfeccionar tus habilidades.
-
Comparte conocimientos e ideas
Pregunta, pide opinión y ofrece soluciones. Comparte tu experiencia de aprendizaje con otros estudiantes de la comunidad tan apasionados por la creatividad como tú.
-
Conecta con una comunidad creativa global
Esta comunidad cuenta con millones de usuarios de todo el mundo, personas curiosas y con ganas de explorar y expresar su creatividad.
-
Realiza cursos profesionalmente producidos
Domestika selecciona cuidadosamente los profesores y produce cada curso internamente para garantizar una experiencia de aprendizaje online excelente.
Preguntas frecuentes
¿Qué son los cursos online de Domestika?
Los cursos de Domestika son clases online que te permiten aprender nuevas habilidades y crear proyectos increíbles. Todos nuestros cursos incluyen la oportunidad de compartir tu trabajo con otros estudiantes y/o profesores, creando una comunidad activa de aprendizaje. Ofrecemos diferentes formatos:
Cursos Originales: Clases completas que combinan vídeos, textos y materiales didácticos para realizar un proyecto concreto de principio a fin.
Cursos Basics: Formaciones especializadas donde dominas herramientas de software específicas paso a paso.
Cursos de Especialización: Caminos de aprendizaje con varios profesores expertos sobre un mismo tema, perfecto para convertirte en especialista aprendiendo de diferentes enfoques.
Cursos Guiados: Experiencias prácticas ideales para adquirir habilidades concretas de forma directa.
Cursos Intensivos (Deep Dives): Nuevos procesos creativos basados en herramientas de inteligencia artificial en un formato accesible para una comprensión profunda y dinámica.
¿Cuándo empiezan y cuándo acaban los cursos?
La modalidad de los cursos es 100% online, por tanto una vez estén publicados, los cursos empiezan y acaban cuando tú quieras. Tú marcas el ritmo de la clase. Puedes volver a ver lo que te interese, pasar lo que ya te sepas, hacer preguntas, resolver dudas, compartir tus proyectos y mucho más.
¿Qué incluyen los cursos de Domestika?
Los cursos se dividen en diferentes unidades, cada una de ellas incluye lecciones, textos explicativos, tareas y prácticas para llevar a cabo tu proyecto paso a paso, recursos y documentos adjuntos complementarios. También tendrás acceso a un foro exclusivo donde puedes interactuar con todos los estudiantes del curso y el profesor, así como compartir tus trabajos y el proyecto que realices, creándose de esta manera una comunidad en torno al curso.
¿Te han regalado un curso?
Puedes canjear un curso que te han regalado accediendo a la página de canjeo donde podrás introducir el código de regalo que te han proporcionado.











Muy puntual, da la clase muy bien y es entendible, con ejercicios faciles y buenos.
EXCELENTE CURSO
Gostei muito
excellent course for beginners.
excelente curso lo recomiento explica muy bien y se entiende todo