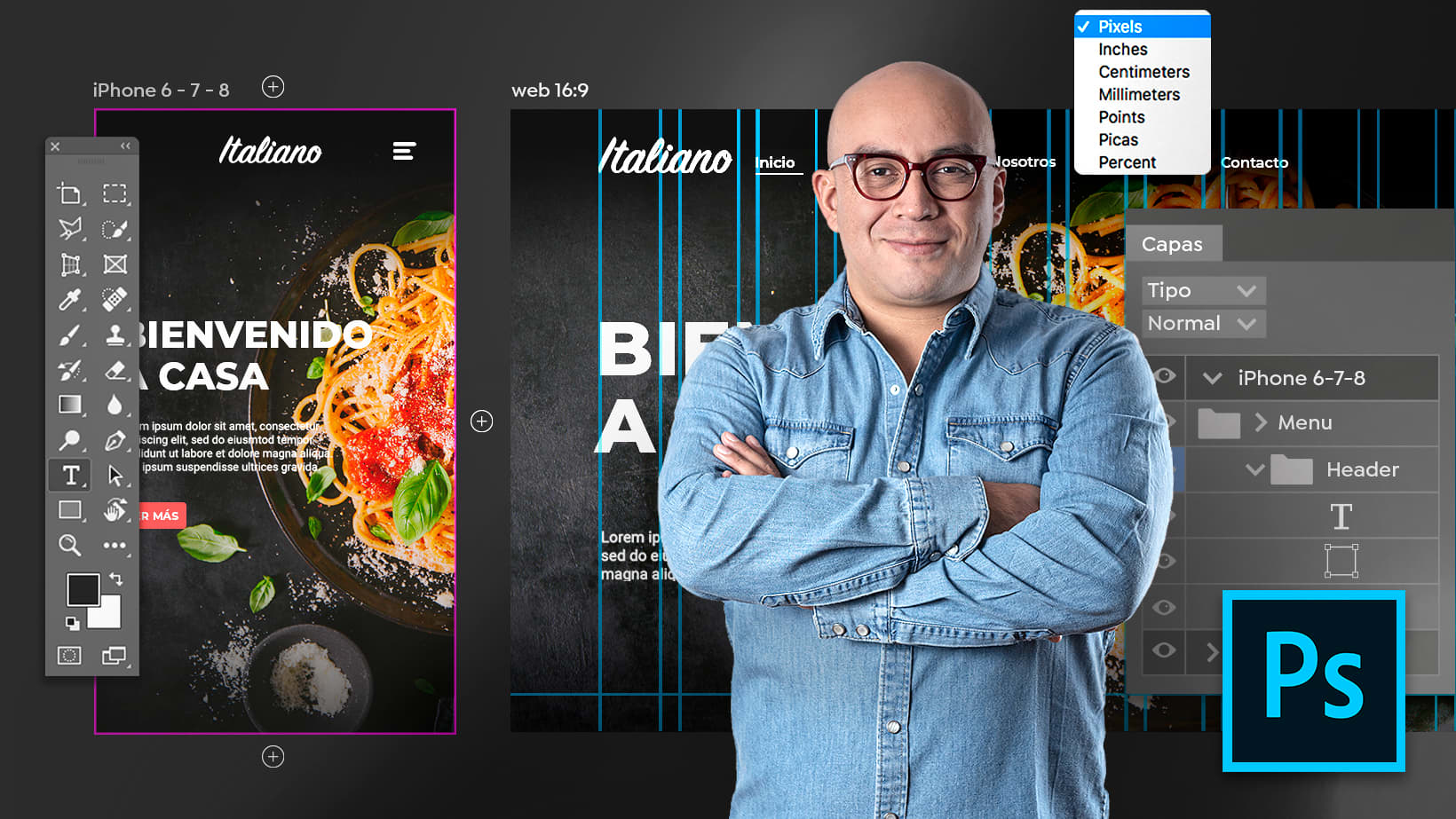
Adobe Photoshop para design web
Por Arturo Servín , Web designer
Aprenda a criar e fazer o layout de sites responsivos de maneira simples
- Domestika Basics 6 cursosTop vendas Espanhol com legendas em português
- 99% avaliações positivas (350)
- 14592 alunos

Aprenda a criar e fazer o layout de sites responsivos de maneira simples
Domestika Basics · 6 cursos incluídos
-

Curso 1 – Princípios básicos
Por Arturo Servín
Descubra a interface do software e todas as possibilidades que oferece
-

Curso 2 – Layout do site
Por Arturo Servín
Aprenda a criar grids para definir o layout e a estrutura do seu site
-

Curso 3 – Trabalhando com camadas
Por Arturo Servín
Conheça as opções para organizar objetos e otimizar seu design web
-

Curso 4 – A tipografia
Por Arturo Servín
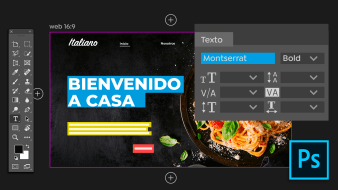
Encontre a tipografia ideal e aprenda a fazer textos com estilo
-

Curso 5 – Design responsivo
Por Arturo Servín
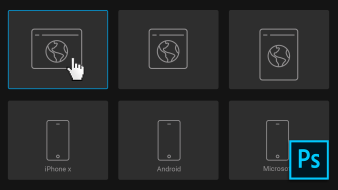
Aprenda a ajustar o design de seu projeto web para tablet e celular
-

Curso 6 – Gerar recursos
Por Arturo Servín
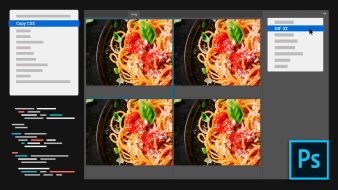
Aprenda a preparar e exportar seu projeto para o desenvolvimento
Existem muitas ferramentas para criar um site, mas uma delas é a mais completa para fazê-lo, e não é outra senão o Adobe Photoshop. Neste Domestika Basics de 6 cursos, Arturo Servín - designer gráfico especializado em web design e Adobe Certified Instructor - ensinará passo a passo como usar o Photoshop para projetar e distribuir[/i] sites responsivos maneira simples e descomplicada .
Se o nome do professor lhe soa, provavelmente é por causa de seus primeiros Domestika Basics: Introdução ao Adobe XD para aplicativos móveis , onde você compartilha seu conhecimento para criar aplicativos a partir do zero para iOS e Android.
Você começará este curso conhecendo os princípios básicos do programa: do aprendizado da configuração da interface à criação de novos documentos para começar a moldar seu site para diferentes dispositivos.
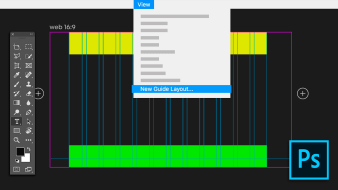
Então você aprende como colocar para fora seu web usando guias inteligentes e diretrizes, que permitem que você crie uma grade para definir o disposição e estrutura de todas as seções de sua página.
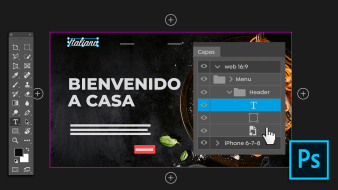
Você continuará o terceiro curso com a ordem como protagonista. Você verá como as camadas funcionam para manter todos os elementos em ordem e conhecerá as diferentes opções para posicionar os objetos, otimizando assim a operação do seu design web.
No quarto ano, você entrará totalmente no mundo da tipografia da tela. Você descobrirá quais são as fontes ideais para a Web e aprenderá a editar os textos para formatá-los e estilizá-los com as ferramentas do Photoshop.
Em seguida, Arturo explicará tudo o que você precisa saber sobre o[/i] responsivo . Assim, você saberá como otimizar o formato da sua página da Web, dependendo do modelo do celular ou tablet, mantendo seu design intacto, sempre adaptado a qualquer dispositivo.
No último curso, você aprenderá a gerar recursos para sua página, verá formatos para exportar o arquivo, criará estilos CSS, entre outros recursos que visam melhorar e melhorar a montagem do seu site com a equipe de desenvolvedores.
Requisitos técnicos
- ⦁ Um computador com Windows 10 ou macOS 10.12 Sierra (ou superior).
⦁ Adobe Photoshop CC (você pode comprá-lo ou fazer o download da versão de avaliação de 7 dias no site da Adobe).
⦁ É recomendável ter uma mesa digitalizadora.
- 99% avaliações positivas (350)
- 14592 alunos
- 38 aulas (7h 42m)
- 6 cursos
- 105 downloads (30 arquivos)
- Online e no seu ritmo
- Disponível no aplicativo
- Áudio: Espanhol
- Espanhol, Inglês, Português, Alemão, Francês, Italiano, Polonês, Holandês
- Nível: Iniciante
- Acesso ilimitado para sempre
Avaliações

Por Arturo Servín
Arturo Servín é um designer gráfico especializado em web design e é web designer de uma! Design, além do Community Professional para Adobe Systems por dois anos, e professor em diferentes universidades do México, incluindo Miami Ad School Cidade do México. Instrutor convidado de diferentes instituições de ensino, como a Universidade Ibero-Americana, o campus da Universidade Anáhuac em Cancún, o Tecnológico de Monterrey, a Universidade das Américas em Puebla, a Universidade Autônoma de Guadalajara, entre outras. Fundador de seu próprio estúdio focado em comércio eletrônico , web design e branding .
Conteúdo
Curso 1 – Princípios básicos
-
U1
Bem-vindo
-
Bem-vindo
-
-
U2
Interface do Adobe Photoshop para web design
-
Interface do Adobe Photoshop para web design
-
-
U3
Novo documento para dispositivos da web, dispositivos móveis e outros
-
Novo documento para dispositivos da web, dispositivos móveis e outros
-
-
U4
Medidas gerais de um site
-
Medidas gerais de um site
-
-
U5
Prática: criar as medidas gerais de tela de um site
-
Prática: criar as medidas gerais de tela de um site
-
Curso 2 – Layout do site
-
U1
A vantagem de usar diretrizes
-
A vantagem de usar diretrizes
-
-
U2
Retículos para o design de um site de computador
-
Retículos para o design de um site de computador
-
-
U3
Retículos para o design de um site para celular
-
Retículos para o design de um site para celular
-
-
U4
Diagrama gráfico geral de um site
-
Diagrama gráfico geral de um site
-
-
U5
Prática: Gere a estrutura geral de design do seu site
-
Prática: Gere a estrutura geral de design do seu site
-
Curso 3 – Trabalhando com camadas
-
U1
Editando as camadas
-
Editando as camadas
-
-
U2
Grupos de camadas
-
Grupos de camadas
-
-
U3
VS objetos incorporados. objetos vinculados
-
Objetos incorporados VS objetos vinculados
-
-
U4
Objetos inteligentes
-
Objetos inteligentes
-
-
U5
Formas
-
Formas
-
-
U6
Alinhamento do elemento
-
Alinhamento do elemento
-
-
U7
Praticar: crie a página inicial do seu site
-
Praticar: Crie a página inicial do seu site - Parte 1
-
Praticar: Crie a página inicial do seu site - Parte 2
-
Curso 4 – A tipografia
-
U1
Tipografia para web design
-
Tipografia para web design
-
-
U2
Ferramentas tipográficas
-
Ferramentas tipográficas
-
-
U3
Estilos de caracteres
-
Estilos de caracteres
-
-
U4
Estilos de parágrafo
-
Estilos de parágrafo
-
-
U5
Navegação por computador VS. navegação móvel
-
Navegação por computador VS. navegação móvel
-
-
U6
Prática: crie o menu de navegação do seu site
-
Prática: crie o menu de navegação do seu site - Parte 1
-
Prática: crie o menu de navegação do seu site - Parte 2
-
Curso 5 – Design responsivo
-
U1
Marcas diferentes, telas diferentes
-
Marcas diferentes, telas diferentes
-
-
U2
Ajustando o design para tablets
-
Ajustando o design para tablets
-
-
U3
Ajustando o design para celulares
-
Ajustando o design para celulares
-
-
U4
Vertical VS. horizontal
-
Vertical VS. horizontal
-
-
U5
Prática: ajuste o design do seu site para tablet e celular
-
Prática: ajuste o design do seu site para tablet e celular
-
Curso 6 – Gerar recursos
-
U1
A diferença entre JPG, PNG e SVG
-
A diferença entre JPG, PNG e SVG
-
-
U2
Exportar uma imagem da web
-
Exportar uma imagem da web
-
-
U3
Exportar um estilo CSS de um objeto
-
Exportar um estilo CSS de um objeto
-
-
U4
Exportar um estilo CSS tipográfico
-
Exportar um estilo CSS tipográfico
-
-
U5
Gere recursos a partir de uma camada
-
Gere recursos a partir de uma camada
-
-
U6
Gere recursos a partir de um grupo de camadas
-
Gere recursos a partir de um grupo de camadas
-
-
U7
Multiformatos com um clique
-
Multiformatos com um clique
-
-
U8
Prática: Gere os recursos do seu site
-
Prática: Gere os recursos do seu site
-
Sobre o Domestika Basics
Domestika Basics é uma série de cursos focados em ensinar o software mais usado por profissionais criativos em todo o mundo.
O conteúdo foi meticulosamente selecionado e é destinado tanto a alunos que estão entrando em um novo campo criativo quanto a profissionais mais experientes que queiram aprimorar suas habilidades.
Aprenda com os melhores professores da Domestika por meio de aulas práticas, toneladas de recursos e uma dificuldade progressiva que permitirá que você veja os resultados desde o primeiro dia.
O Domestika Basics permitirá que você intensifique seu jogo profissional e esteja preparado para pontuar projetos melhores.
-
Sem conhecimentos prévios.
No Domestika Basics você tem tudo o que precisa para começar a estudar uma disciplina e se tornar um especialista.
-
Focados na ferramenta.
Descubra quais são os fundamentos, as técnicas e os métodos necessários para dominá-la.
-
Aprenda rapidamente
Com uma abordagem direta e passo a passo, nossos excelentes profissionais ensinarão como aproveitar o programa ao máximo.
-
Certificados Plus
Se você for um membro Plus, obtenha um certificado personalizado assinado pelo seu professor para cada curso que concluir. Compartilhe-o em seu portfólio, mídia social ou onde quiser.




gilpura
Me encanta!!
Ver tradução
Ocultar tradução
atlasolar
Muy buen curso, es didáctico, bien explicado y entendible, practico y te hace autodidacta en ciertos aspectos. Lo recomiendo mucho.
Ver tradução
Ocultar tradução
axl_cox
Buen curso, interesante.
Ver tradução
Ocultar tradução
fernando_n73k
Me gusta como explica, pero no es para novatos, es de intermedio en adelante
Ver tradução
Ocultar tradução
zave
Recomendado :)