Layout web con CSS Grid, Flexbox y otras técnicas modernas
Un curso de Javier Usobiaga Ferrer , Diseñador web
Descubre las nuevas retículas y otras formas de diseñar una web con CSS Shapes, variables y efectos parallax
- Top ventas
- 99% valoraciones positivas (277)
- 8010 estudiantes
- Audio: Español
- Español, Inglés, Portugués, Alemán, Francés, Italiano, Polaco, Neerlandés

Descubre las nuevas retículas y otras formas de diseñar una web con CSS Shapes, variables y efectos parallax
La web vive en un cambio constante y con la llegada de CSS Grid y Flexbox, las reglas del juego volvieron a cambiar. Javier Usobiaga –diseñador web, desarrollador FrontEnd y confundador del estudio Swwweet– tiene 13 años de experiencia creando diversos proyectos para clientes como el Ayuntamiento de Barcelona, y con su amplia experiencia, te invita a descubrir las técnicas y herramientas más modernas que están revolucionando al sector.
Si en el curso de Introducción al Desarrollo Web Responsive con HTML y CSS, ya te iniciaste en el mundo del web responsive, en este aprenderás diversas técnicas avanzadas con herramientas como CSS Grid, Flexbox, CSS Shapes, las viewport units, las variables de CSS, las transformaciones 3D o los efectos tipo parallax.
¿Qué aprenderás en este curso online?
25 lecciones & 16 recursos adicionales
- 99% valoraciones positivas (277)
- 8010 estudiantes
- 25 lecciones (2h 16m)
- 16 recursos adicionales (14 archivos)
- Online y a tu ritmo
- Disponible en la app
- Audio: Español
- Español, Inglés, Portugués, Alemán, Francés, Italiano, Polaco, Neerlandés
- Nivel: Avanzado
- Acceso ilimitado para siempre
¿Cuál es el proyecto del curso?
Realizarás un ejercicio libre con una o varias de las técnicas aprendidas. Javier realizará una página informativa sobre la conquista del Polo Sur, tú puedes elegir la temática y el proyecto que quieras.

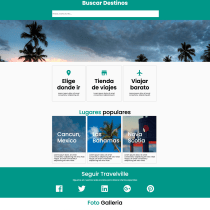
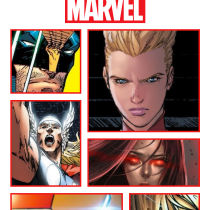
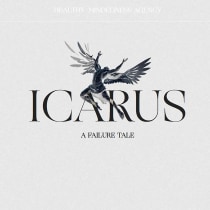
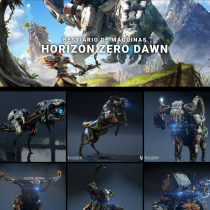
Proyectos de estudiantes del curso
¿A quién está dirigido este curso online?
A cualquier persona que tenga interés por el diseño y las técnicas modernas de layout con CSS Grid, Flexbox y otras técnicas modernas.
Requisitos y materiales
Para realizar este curso es necesario tener conocimientos sólidos de HTML y CSS, un ordenador y un editor de código.

Opiniones

Un curso de Javier Usobiaga Ferrer
Javier Usobiaga es diseñador web y desarrollador FrontEnd, desde hace más de 10 años y cofundador junto a Marta Armada del estudio Swwweet, especializado en diseñar webs responsive desde la concepción inicial hasta el desarrollo front-end.
También disfruta mucho en su faceta como profesor de Diseño Web en workshops y escuelas de renombre como Elisava, IDEP.
Usobiaga entiende la web en su globalidad, no solo lo bonita que puede quedar en la pantalla del ordenador, sino su usabilidad en diferentes dispositivos y circunstancias.
En sus palabras “creo que tan importante como lo estética es lo rápido que cargue o lo bien que responda, y me parece que en nuestra industria nos olvidamos a menudo de eso”.
Contenidos
-
U1
Introducción
-
Presentación
-
Influencias
-
-
U2
Dando forma al layout
-
Las viewport units
-
Imágenes con object-fit
-
CSS columns
-
CSS shapes
-
Variables en CSS
-
-
U3
Layout en una dimensión con flexbox
-
Introducción a flexbox
-
Propiedades del contenedor
-
Propiedades del contenido
-
Alineaciones en eje principal y eje cruzado
-
Alineaciones avanzadas
-
Layouts avanzados con flexbox
-
-
U4
Layout en dos dimensiones con CSS grid
-
Introducción a CSS grid
-
Funciones de retícula
-
Distribución y tamaño
-
Grid responsive automático
-
-
U5
CSS grid avanzado
-
Áreas en la retícula
-
Alineación y orden
-
Anidación
-
Grid (y flexbox) en práctica
-
-
U6
La tercera dimensión: profundidad y efectos en scroll
-
Introducción a las transformaciones 3D
-
Cabeceras fijas
-
Animaciones sincronizadas con scroll
-
Inspiración y recursos
-
-
PF
Proyecto final
-
Técnicas de layout web
-
Qué esperar de un curso de Domestika
-
Aprende a tu ritmo
Disfruta aprendiendo desde casa, sin horarios y a tu ritmo. Tú decides cuándo seguir con cada unidad.
-
Aprende de los mejores profesionales
Aprende los métodos y técnicas más útiles con los mejores profesionales del sector creativo.
-
Conoce a profesores expertos
Cada profesor te transmitirá sus conocimientos con pasión, ofreciéndote explicaciones claras y una perspectiva profesional en cada lección.
-
Certificados
PlusSi eres Plus, obtén un certificado personalizado y firmado por tu profesor. Compártelo en tu porfolio, en las redes sociales o donde quieras.
-
Ponte en primera fila
La alta calidad de los vídeos permitirá que no te pierdas ni un solo detalle. Gracias al acceso ilimitado, podrás ver las lecciones todas las veces que necesites para perfeccionar tus habilidades.
-
Comparte conocimientos e ideas
Pregunta, pide opinión y ofrece soluciones. Comparte tu experiencia de aprendizaje con otros estudiantes de la comunidad tan apasionados por la creatividad como tú.
-
Conecta con una comunidad creativa global
Esta comunidad cuenta con millones de usuarios de todo el mundo, personas curiosas y con ganas de explorar y expresar su creatividad.
-
Realiza cursos profesionalmente producidos
Domestika selecciona cuidadosamente los profesores y produce cada curso internamente para garantizar una experiencia de aprendizaje online excelente.
Preguntas frecuentes
Los cursos de Domestika son unas clases online que te permiten aprender una serie de herramientas y habilidades para realizar un proyecto concreto. Cada paso del proyecto combina vídeos y textos junto a materiales didácticos complementarios. Los cursos también te ofrecen la oportunidad de compartir tus propios proyectos con otros estudiantes y con el profesor, creando así una comunidad en torno al curso.
La modalidad de los cursos es 100% online, por tanto una vez estén publicados, los cursos empiezan y acaban cuando tú quieras. Tú marcas el ritmo de la clase. Puedes volver a ver lo que te interese, pasar lo que ya te sepas, hacer preguntas, resolver dudas, compartir tus proyectos y mucho más.
Los cursos se dividen en diferentes unidades, cada una de ellas incluye lecciones, textos explicativos, tareas y prácticas para llevar a cabo tu proyecto paso a paso, recursos y documentos adjuntos complementarios. También tendrás acceso a un foro exclusivo donde puedes interactuar con todos los estudiantes del curso y el profesor, así como compartir tus trabajos y el proyecto que realices, creándose de esta manera una comunidad en torno al curso.
Puedes canjear un curso que te han regalado accediendo a la página de canjeo donde podrás introducir el código de regalo que te han proporcionado.













sandy07r
Muy buen curso, el profesor es pausado y explica muy bien
dantorres.r
Un excelente curso
smilagross
El curso esta muy bien explicado.
cris_porpora
Increíble el curso!! me entró un proyecto web hace unos meses y yo no hacía nada desde 2016 y claro con este curso me he puesto al día de todo. Genial y muy bien explicado!!
tumas
Muy bien exxplicado, recomendable