Tutorial Ilustración: cómo adaptar tu trabajo a distintos soportes
Aprende los pasos para adaptar una pieza a cada necesidad, dependiendo de si queremos imprimir o mostrar digitalmente, con Gemma Capdevila
Papel, pinceles, acuarela, imaginación y... conocimientos mínimos de Adobe Photoshop para dar un acabado final a tu trabajo, digitalizarlo y prepararlo para impresión o el uso en la web. En la era de la comunicación en red, no basta con crear algo —es fundamental saber cómo difundirlo.
La ilustradora Gemma Capdevila (@gemma_capdevila) es una experta en dibujos analógicos llenos de poesía y un toque onírico, con libros publicados en editoriales como Planeta o Penguin Random House, trabajos para editores de España, Australia o China y proyectos publicitarios para clientes como Salomon o la oficina de turismo de Suiza. Asimismo, es una crack a la hora de finalizar sus dibujos digitalmente.
En este tutorial, nos enseña los pasos básicos para adaptar una pieza a cada necesidad. Descubre más en el vídeo:
4 pasos para adaptar tu trabajo a distintos soportes
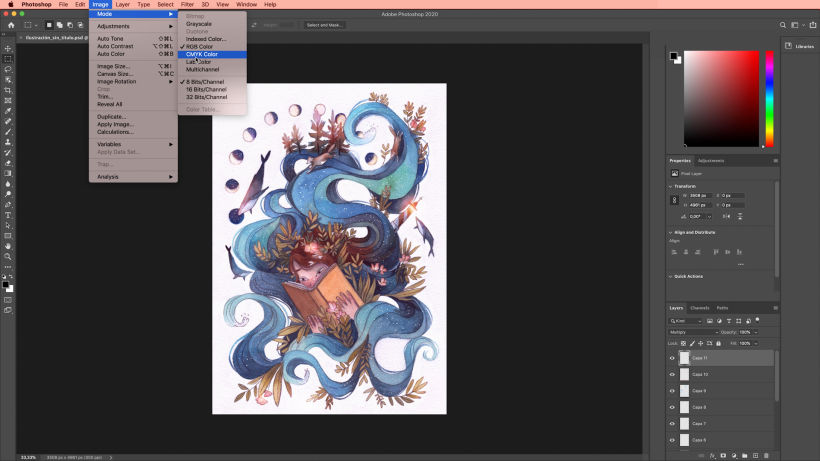
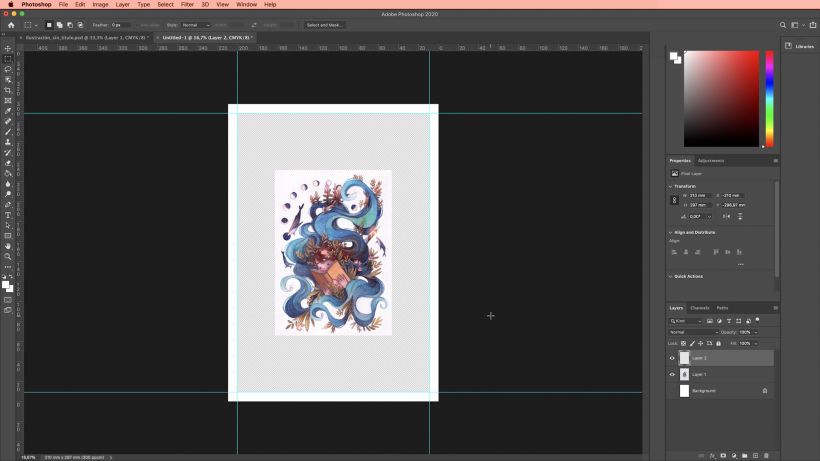
1. Importa tu imagen

En Photoshop, importa tu imagen en Imagen > Modo. En lugar de RGB, como puede que salga por defecto, elige el modo CMYK Color. Fusiona las capas y acepta el perfil de color. Este sencillo proceso es el paso básico si lo que quieres es utilizar tus ilustraciones en redes.
Si tu objetivo es imprimirla, mejor que tenga márgenes, y no un fondo de color con un sangrado que podría quedar mal recortado sobre el papel. Si no tienes las márgenes, consulta los siguientes pasos:
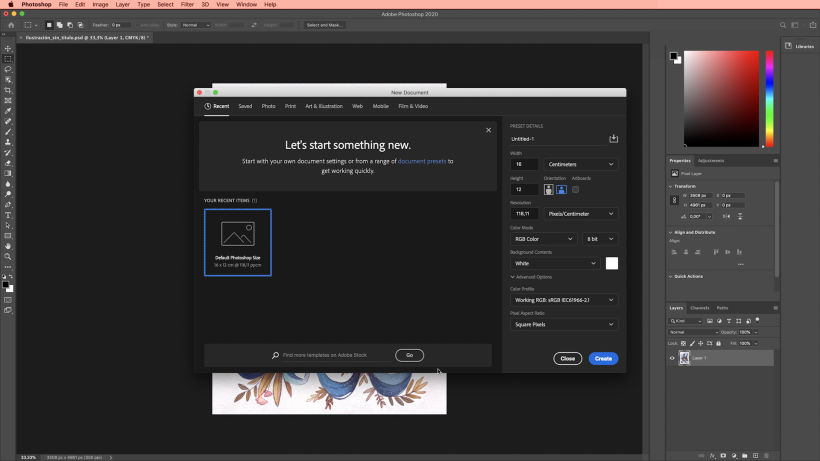
2. Crea un nuevo archivo para trabajar los márgenes


Crea un archivo nuevo para añadir las márgenes. Rellena los tamaños (210x297mm, si tu papel es A4), elige el modo CMYK Color y la resolución 300 px.
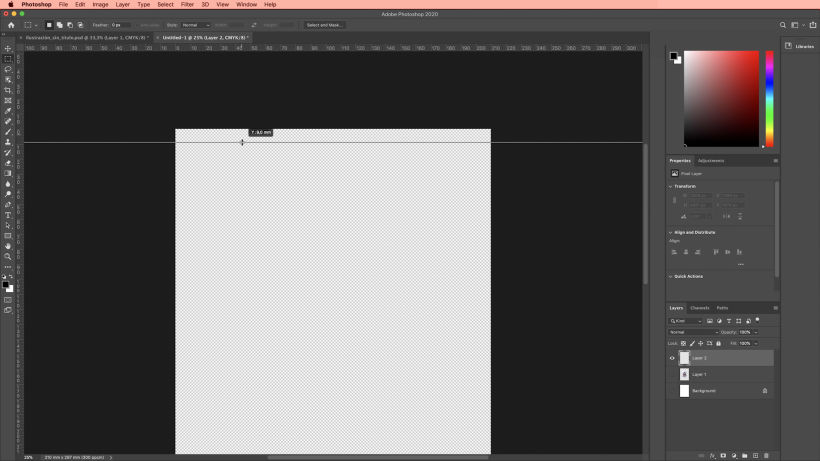
Vuelve a la ilustración inicial, selecciónala toda y pégala al lienzo en blanco que acabas de crear.
Crea una nueva capa y marca Vista > Guías > Milímetros para determinar cuánto van a medir los márgenes en el lienzo nuevo. Presiona y arrastra la regla para determinar manualmente los límites de tus márgenes.
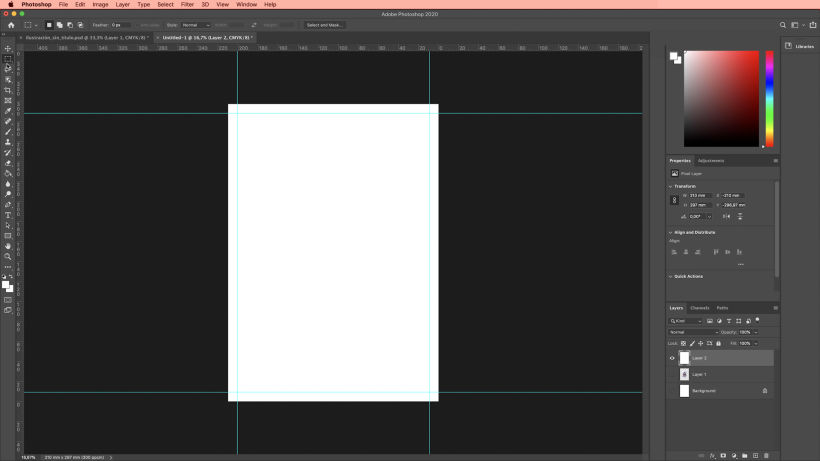
3. Pinta y recorta el fondo

Con la herramienta bote de pintura, tiñe el fondo de blanco y crea un recuadro dentro de los márgenes que habías diseñado en el paso anterior. Córtalo en Edición > Cortar.
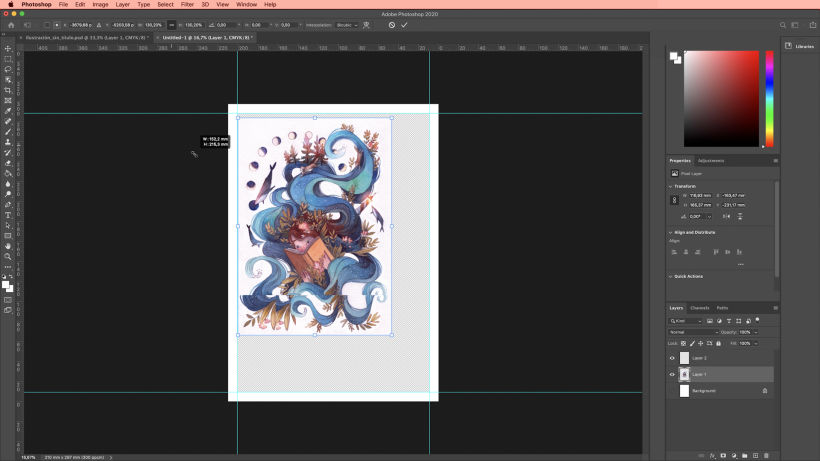
4. Adecua la ilustración al lienzo con márgenes



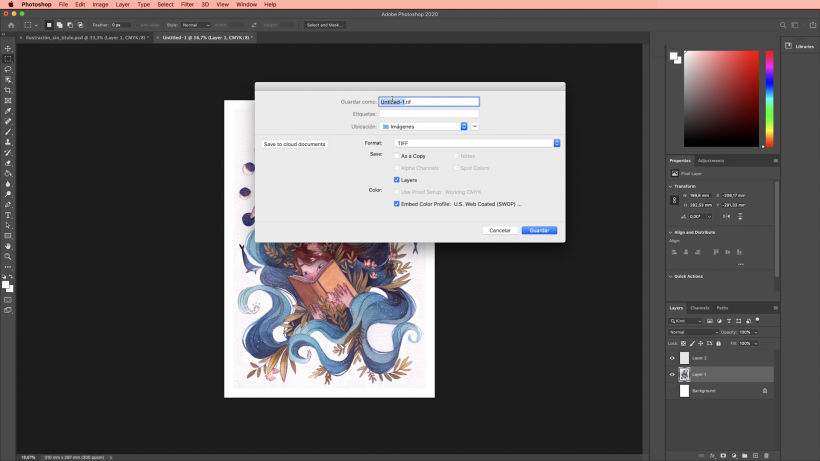
Todo lo que acabas de hacer al crear los márgenes estará en una capa superior a tu ilustración. Sencillamente, recupera la ilustración desde la capa de abajo, marca Edición > Transformar > Escala para adecuar la figura a los márgenes, estírala manualmente hasta centralizarla, presiona enter para fijarla y guarda el archivo en formato TIFF para evitar pérdidas por compresión.
¿Te ha gustado este tutorial? Recuerda que puedes aprender con Gemma a diseñar mundos mágicos en tus ilustraciones y explorar caminos infinitos a través del azar en su curso online 'Técnicas de acuarela para ilustraciones de ensueño'.
También te puede interesar:
- Ilustración editorial para revistas, un curso de Emma Hanquist
- Ilustración profesional: convierte tu pasión en profesión, un curso de Laura Varsky
- Arte final: preparación de archivos para impresión, un curso de Chack Robles








1 comentario
esdelero
Hola. El Modo de color CMYK es para piezas que se van a imprimir y no para la web. El RGB es el que va bien para ver en la Red y en general en pantallas de ordenador o televisores.