Tutorial Illustrator: 17 shortcuts clave para lettering ilustrado
Aprende diecisiete de los atajos de teclado más importantes de Adobe Illustrator, que mejorarán tu proceso de diseño de letras ilustradas, con Birgit Palma
Cuando se trabaja con un software como Adobe Illustrator, a menudo hay comandos y herramientas que se utilizan con frecuencia, lo que hace que los atajos sean una gran manera de ahorrar tiempo y mantener nuestro enfoque creativo.
Para Birgit Palma (@birgitpalma), ilustradora y diseñadora multidisciplinar especializada en la creación de letras ilustradas, los atajos de Adobe Illustrator son una parte crucial de su trabajo. En este tutorial, Birgit explica diecisiete importantes atajos y cómo te ayudarán a la hora de diseñar formas de letras ilustradas.
COMMAND + C = copiar
COMMAND + V = pegar
Este simple atajo es usado por muchos programas y es uno que necesitarás frecuentemente durante tu trabajo de diseño.
V = herramienta de selección
A = herramienta de selección directa
La diferencia entre estos dos comandos es que con V se selecciona todo el elemento, mientras que con A se puede seleccionar un único punto vectorial, lo que es útil para modificar las formas.
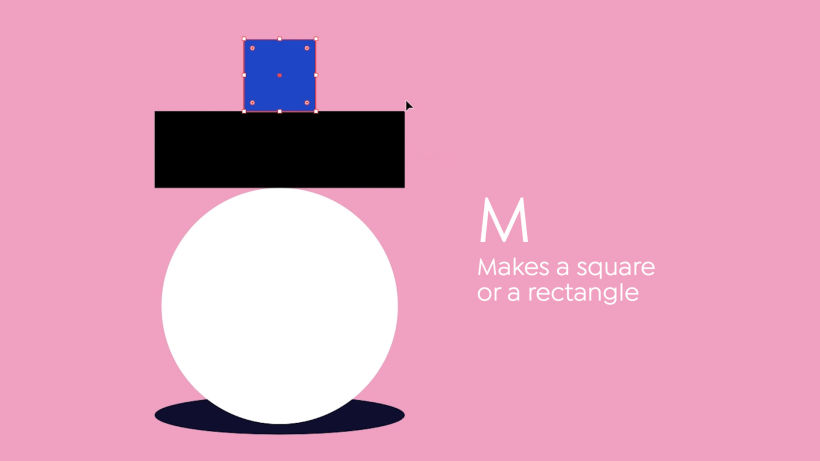
M = hacer un cuadrado o un rectángulo
Estos serán los bloques de construcción de tus formas modulares. Si haces clic y arrastras uno de los puntos dentro de la esquina de tu cuadrado o rectángulo, podrás redondear las esquinas o transformarlo en un círculo

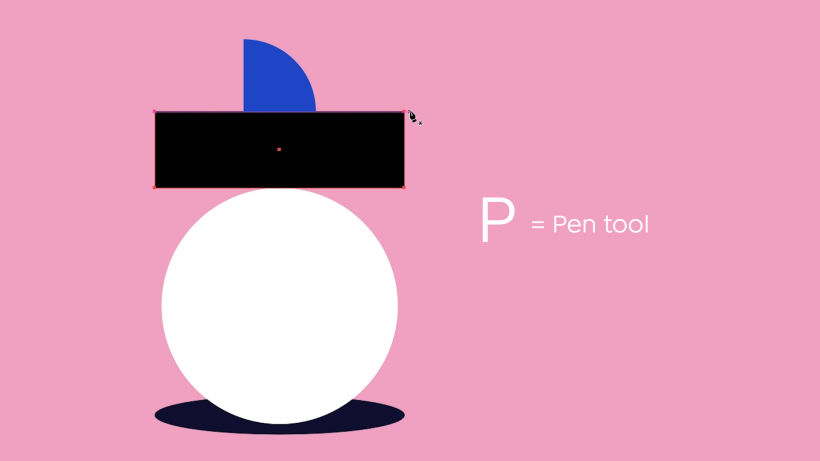
P = herramienta de pluma
Puedes usar esto para deshacerte de y añadir puntos de vectores.

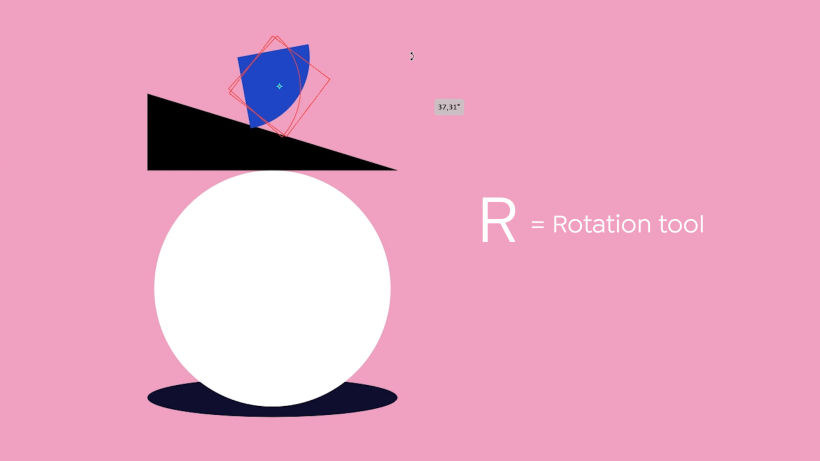
R = herramienta de rotación
Aparecerá una pequeña cruz en tu forma: se trata del centro de rotación. Puedes mover este punto para cambiar el lugar donde la forma pivota mientras la rotas.

I = selector de color
Puedes usar esto para seleccionar colores de tu paleta o replicar el color de un elemento.
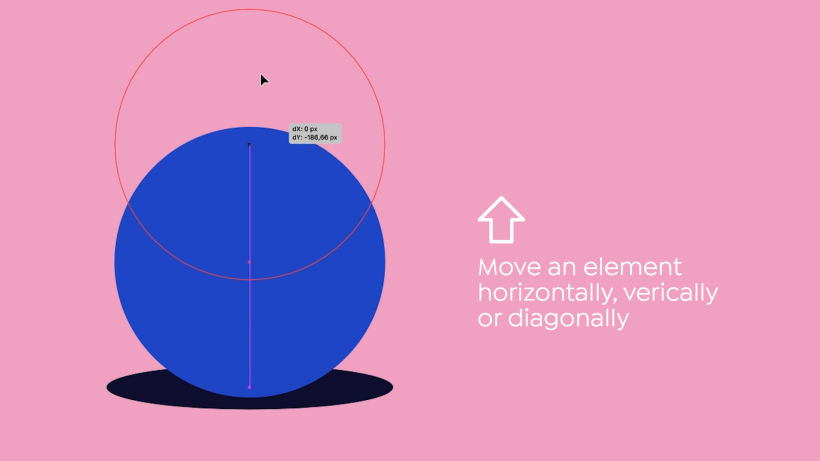
SHIFT = mover un elemento horizontal, vertical o diagonalmente
Es útil porque cuando se crean letras moduladas con múltiples elementos, es importante ser muy preciso para asegurarse de que cada elemento está en el mismo eje.

ALT + SHIFT = duplicar un elemento y moverlo horizontal, vertical o diagonalmente
Copiará el elemento que has seleccionado y, como se ha mencionado anteriormente, el SHIFT te facilitará mover la nueva forma a lo largo del mismo eje que la antigua, manteniendo ambas alineadas.
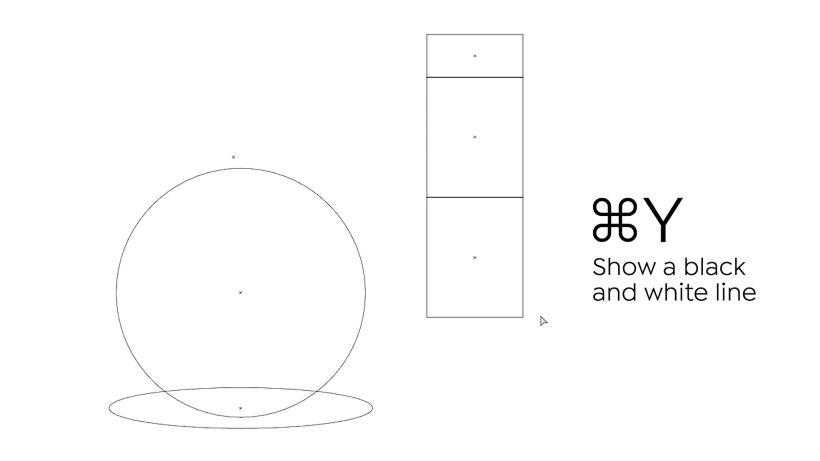
COMMAND + Y = mostrar un contorno en blanco y negro
Al ver el contorno de tus formas, puede ver mejor cómo las formas se conectan entre sí.

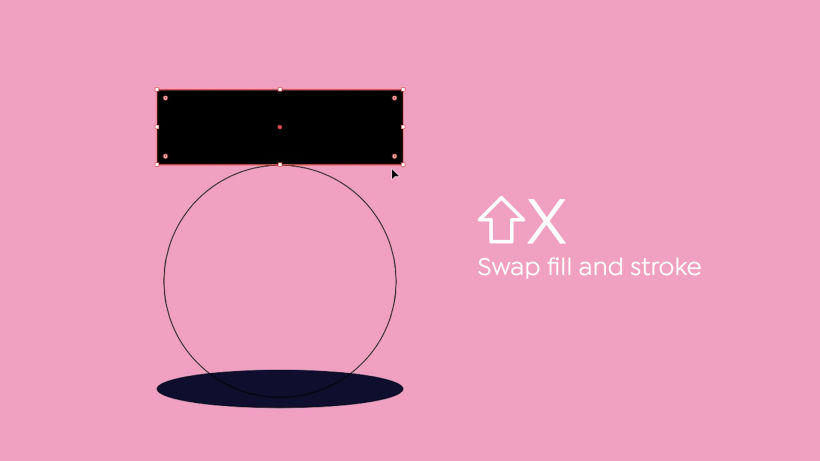
SHIFT + X = intercambiar relleno y trazo
Esto te permitirá alternar entre ver el contorno de una forma, y la forma llena. Es otra buena manera de evaluar tu forma de letra.

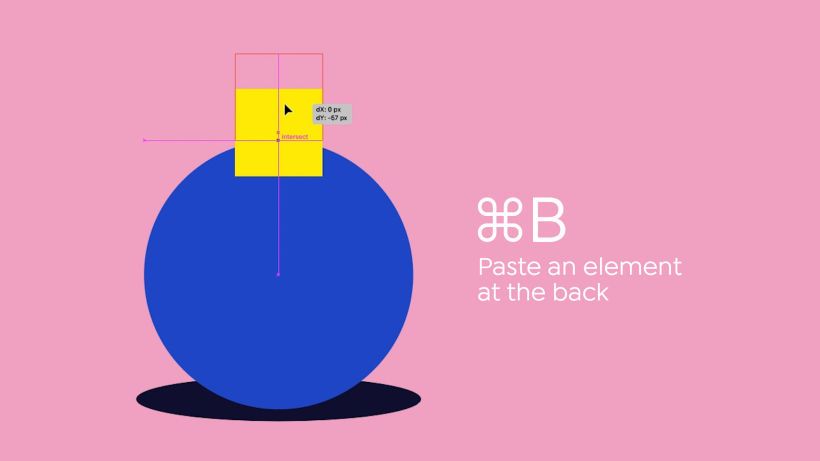
COMMAND + F = pegar un elemento al frente
COMMAND + B = pegar un elemento en la parte posterior
Si tienes un elemento que quieres pegar, estos comandos te permiten controlar si aparecerá encima o detrás de otro elemento en tu espacio de trabajo. Esto facilita la organización de las formas para formar las letras.

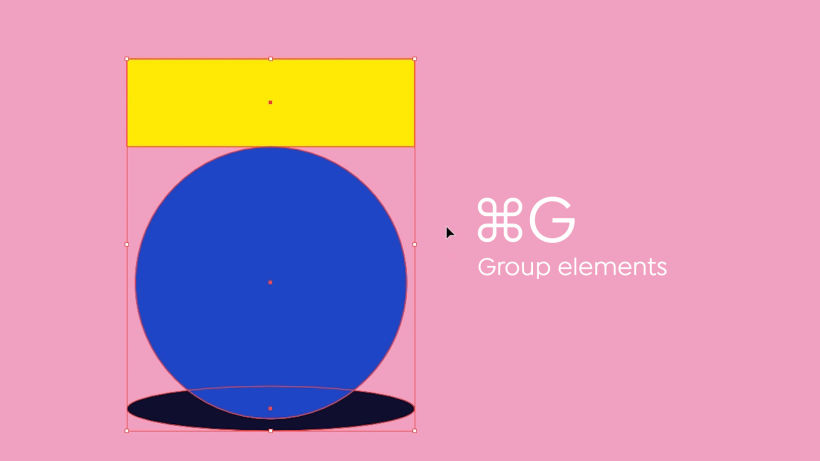
COMMAND + G = agrupar elementos
COMMAND + SHIFT + G = desagrupar elementos
Una vez que tienes una ilustración o una carta con la que estás satisfecho, puedes crear un grupo para que la relación entre todos tus elementos se mantenga en su lugar y no pueda ser movida accidentalmente. Si quieres cambiar la posición de los elementos en relación con los demás, puedes desagruparlos.

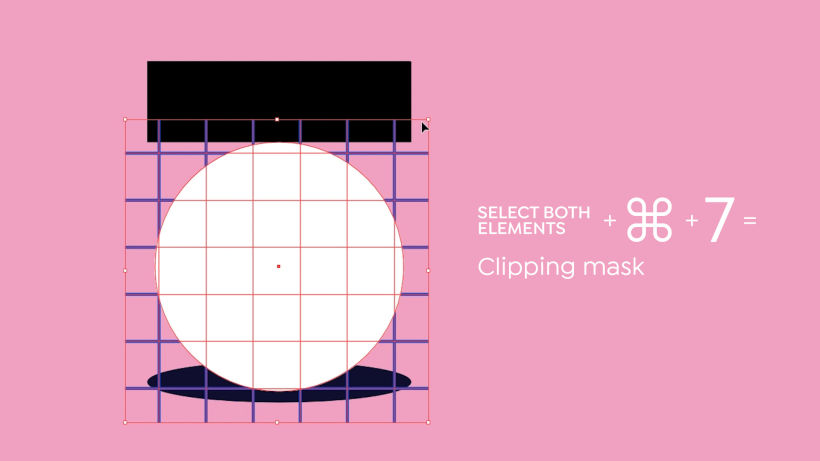
SELECCIONAR AMBOS ELEMENTOS + COMANDO + 7 = máscara de recorte
Este es un atajo muy importante, ya que una vez que has hecho tu tipografía modular puedes empezar a añadir texturas y gráficos dentro de esas formas modulares. Necesitarás crear una ilustración y luego colocarla sobre una forma modular que luego copiarás y pegarás al frente antes de presionar el COMMAND y el 7.

¿Te ha gustado este tutorial? Echa un vistazo al curso online de Birgit Palma, "Letras Digitales Ilustradas", para aprender más sobre cómo puedes jugar con ilustración y letras usando Adobe Illustrator.
También te puede interesar
- Adobe Illustrator para tipografía, lettering y caligrafía, por Andrés Ochoa
- Introducción a Adobe Illustrator, por Aarón Martínez
- Adobe Illustrator para diseño gráfico, por Valeria Dubin








1 comentario
Aniol
En el minuto 3:05 hace un giro de los trazos duplicados de 90º sin mostrarse ninguna tecla, aunque lo ha girado con algun atajo de teclado...