Tutorial Illustrator: cómo diseñar el menú de un restaurante
Aprende con Arutza Rico las nociones básicas de composición a la hora de diseñar un menú en Adobe Illustrator
Evidentemente, en cualquier negocio de hostelería, la comida es importante... pero todo lo que la rodea también. Desde el diseño de interiores del local hasta la ropa de los empleados, pasando por la disposición de las mesas o la presentación de los platos, el diseño ayuda a completar el mensaje que quiera transmitir la cocina.
Y, por supuesto, el diseño de la carta es una de las patas más importantes: dependiendo del tipo de restaurante, deberá seguir unas pautas. Podrá ser más o menos original, pero lo que es seguro es que tendrá que amoldarse a la imagen que quiera transmitir el negocio. Por eso, Arutza Rico (@arutzarico), estratega de marca, diseñadora, ilustradora y letrista, te muestra en el siguiente tutorial cómo realizar un menú de restaurante aprovechando las herramientas de diseño de Adobe Illustrator:
1. Ten en cuenta la parte material del menú
Antes que nada, tenemos que entender en qué soporte irá fijado nuestro diseño: ¿un menú de papel con varias hojas? ¿una tabla de madera? ¿otro tipo de presentación? Por ejemplo, en caso de que sea un soporte con cierto peso, hay que tener en cuenta que tal vez los clientes se cansen de sujetarlo demasiado tiempo, por lo que es mejor no cargarlo de información.

2. Planteando el diseño en Adobe Illustrator
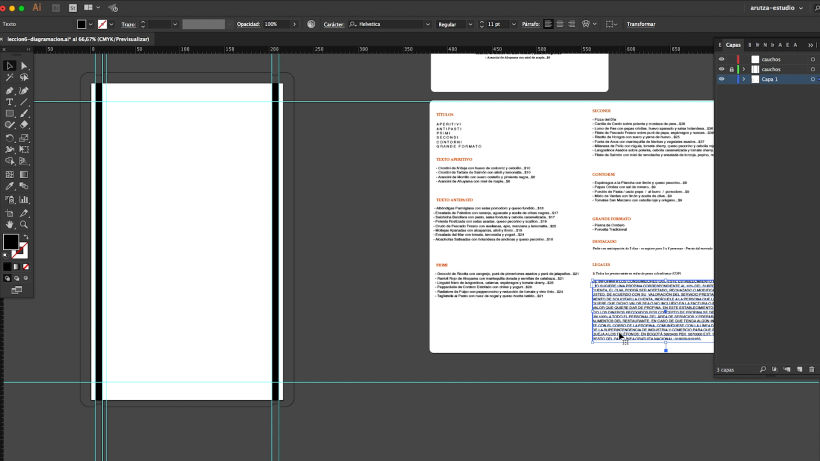
Una vez entendamos el soporte, podemos pasar a diseñar el menú en Illustrator. Para empezar, el lienzo deberá tener el mismo tamaño que la pieza física donde vaya a ir impreso o adjunto el menú. Si lo vamos a sujetar con tiras de caucho, grapas o cualquier tipo de enganche, es importante añadirlos al diseño para saber en qué áreas no podremos añadir información, ya que estarán ocupadas por estas piezas de sujeción.
Teniendo en cuenta estas limitaciones, y los bordes del formato de impresión, podemos ir creando nuestras guías y definir la caja tipográfica (el espacio donde incluiremos toda la información del menú).

3. Añadiendo la información
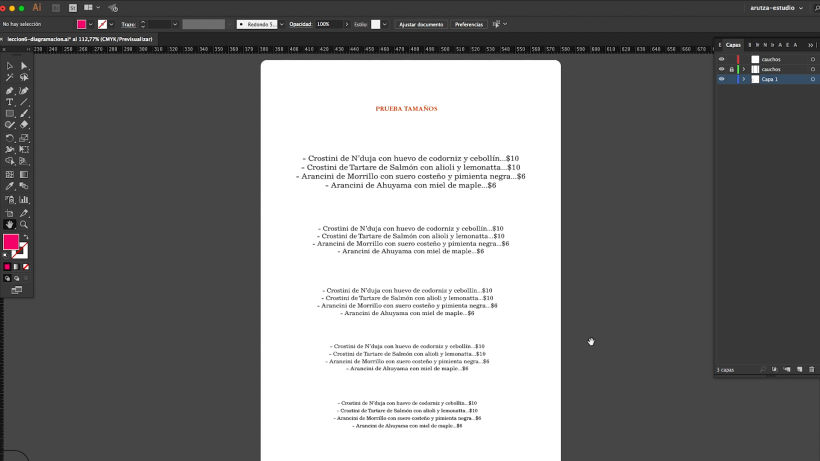
Rico recomienda empezar añadiendo los textos legales, ya que nunca nos los podemos saltar, e ir acomodando el resto de textos desde ese punto. También es interesante hacer una prueba de tamaños (es decir, probar cómo queda la tipografía que vayamos a usar en distintos tamaños, imprimiéndola y viendo qué aspecto tiene en físico antes de añadirla al diseño del menú).
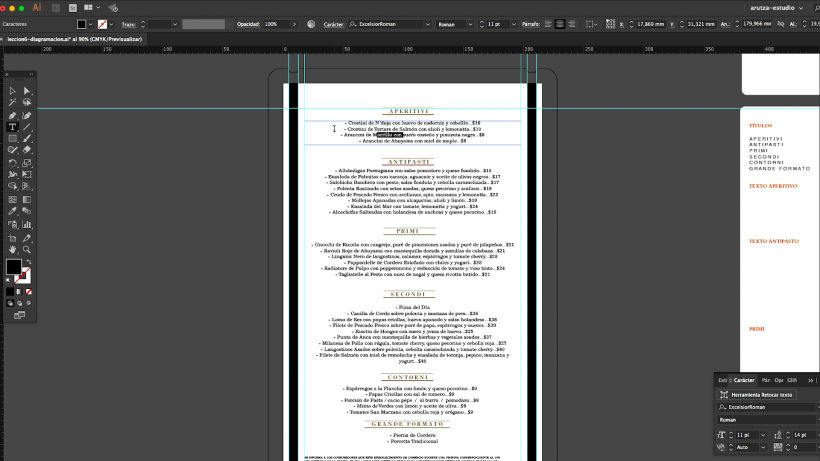
Desde aquí, habrá que ir añadiendo el resto de platos de la carta: aperitivos, primeros, segundos, postres, bebidas... dependiendo del tipo de restaurante y de la cantidad de platos que se sirvan, elegiremos un tipo de colocación u otra. Por ejemplo, con el texto en el centro de la carta, justificado a la izquierda, ocupando más espacio...

4. Los títulos
Si queremos conservar el mismo estilo en todos los títulos de las secciones de la carta, lo mejor que podemos hacer es crear uno y duplicarlo. Así, se conservará el estilo y la tipografía en todos nuestros títulos, con las adaptaciones de formato necesarias.
Una vez tengamos los títulos listos, vamos añadiéndolos y alternándolos con el resto de textos, más pequeños, que hacen referencia a los distintos platos de la carta. Sobre todo, es importante que no pierdas de vista los distintos espaciados, para que todo guarde coherencia estética. Entre cada título y los platos debería haber siempre el mismo, entre los márgenes de los textos y los márgenes del espacio de impresión... y siempre teniendo en cuenta que estén proporcionados. Para ello, puedes usar cuadrados de colores para ir marcando cada uno de los espacios, y retirarlos al final.

Si te ha gustado este tutorial, recuerda que puedes aprender con Arutza Rico a conceptualizar y desarrollar la identidad visual de una marca gastronómica en su curso online 'Branding para restaurantes'.
Te puede interesar
- Creatividad gastronómica y composición de patterns, un curso de Vega Hernando.
- Técnicas de fotografía gastronómica publicitaria, un curso de Alfonso Acedo.
- Introducción al negocio del food styling, un curso de Espacio Crudo.
- Diseño de interiores para restaurantes, un curso de Masquespacio.








0 comentarios