Tutorial Adobe XD: interacciones básicas con prototipos
Aprenda cómo crear prototipos interactivos en Adobe XD, utilizando cables y el disparador de toque y tiempo, con Ethan Parry
Uno de los grandes beneficios de usar Adobe XD es que te permite ir más allá del simple diseño de mesas de trabajo. Con la capacidad de crear prototipos que puedes compartir con desarrolladores, el programa te permite probar y explorar más conceptos de forma interactiva, resultando en un mejor producto final.
Para el diseñador e investigador UX Ethan Parry (@ethanparry), la creación de prototipos es un paso crucial en el proceso. Permitiendo a los diseñadores solicitar comentarios de otros y testear sus hipótesis sobre el comportamiento del usuario, los prototipos pueden ayudarles a ellos y a las empresas a reducir la inversión de tiempo y recursos en conceptos que no terminan cumpliendo su objetivo final. Como también es otra forma de interactuar con un diseño, la creación de prototipos también puede ser un método excelente para idear y encontrar nuevas inspiraciones y soluciones.
En este tutorial, Parry explica cómo usar Adobe XD para crear prototipos usando acciones básicas, simulando cómo los usuarios navegan y experimentan el diseño.
Cómo crear interacciones básicas con prototipos en Adobe XD
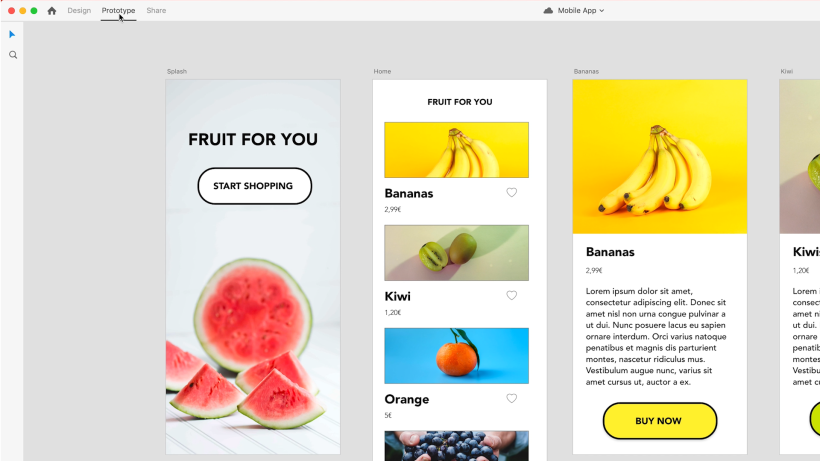
1. Ve a la barra de menú superior y selecciona el modo Prototipo.

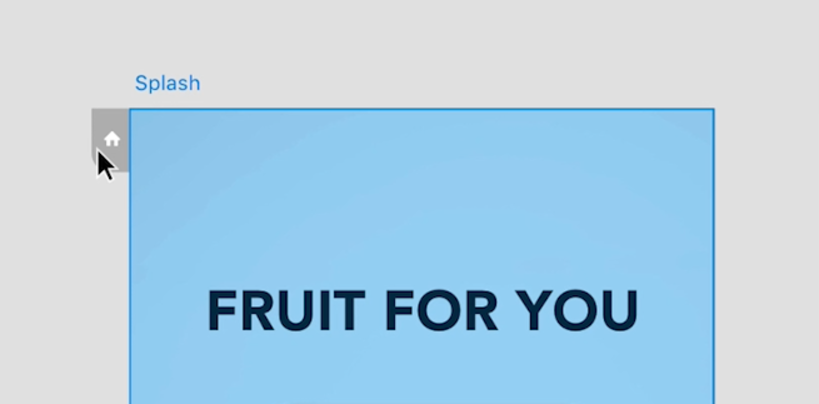
2. Selecciona tu mesa de trabajo inicial y haz clic en el pequeño icono de una casa que aparece en la esquina superior izquierda. Esto establecerá esa mesa de trabajo como tu pantalla principal.

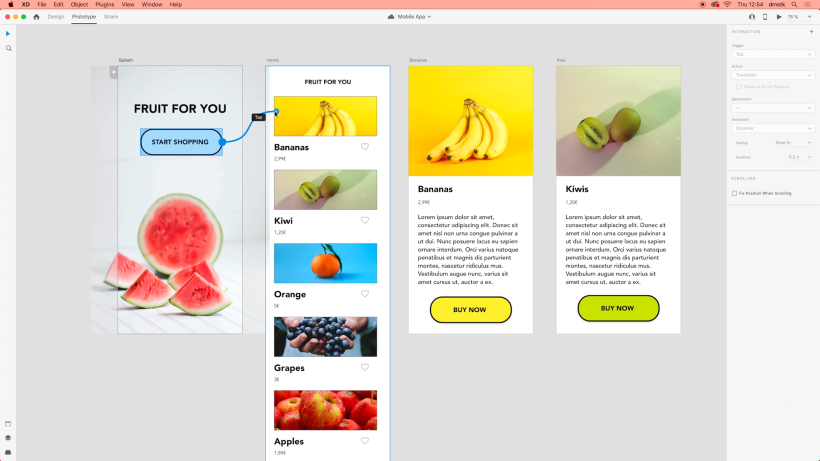
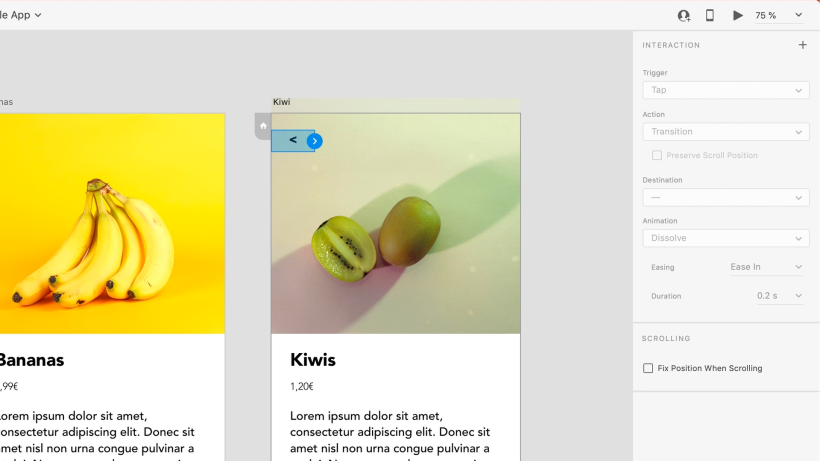
3. Selecciona un elemento en tu primera mesa de trabajo en el que te gustaría que la gente haga clic para iniciar una acción; normalmente será un botón. Una vez seleccionado, aparecerá una pequeña flecha azul en su borde. Si haces clic sobre ella, se creará una interacción.

4. Arrastra la flecha a otra mesa de trabajo, cuyo borde se volverá azul, creando un cable. Ahora, cuando la gente haga clic en el elemento seleccionado en la primera mesa de trabajo, los llevará a este.
5. En el menú de Interacción, en el lado derecho de la pantalla, selecciona Tocar como tu Activador, configura Transición como tu Acción y verifica que el Destino sea la mesa de trabajo correcta.
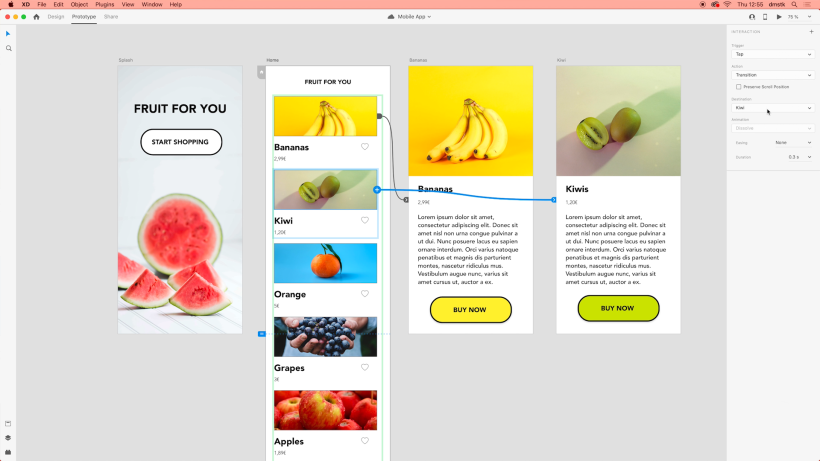
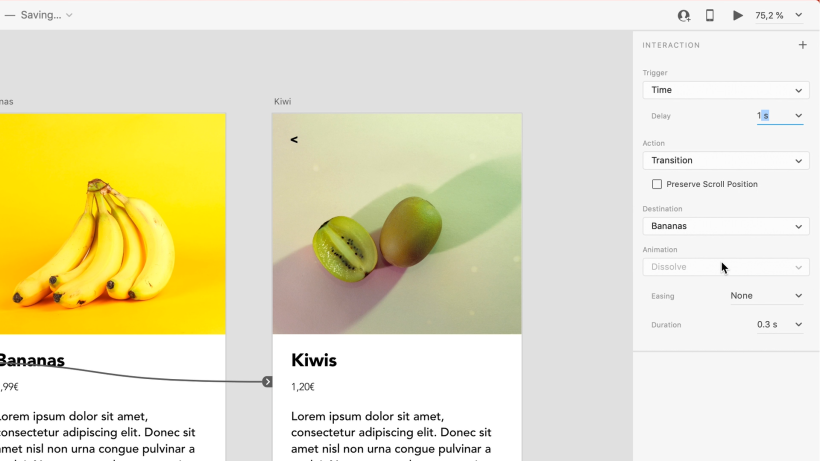
6. Puedes continuar repitiendo este proceso en más elementos que conducen a diferentes mesas de trabajo. Adobe XD recordará su configuración de interacción, por lo que no tendrás que ajustarla manualmente cada vez. Esto será especialmente útil cuando tengas que crear muchas interacciones en la misma página; por ejemplo, en un comercio electrónico con varios productos. Puedes seleccionar un bloque de contenido o una sola imagen y luego arrastrar el cable a la mesa de trabajo del producto correspondiente. Este proceso se puede repetir para el resto de bloques de contenido.

7. Otra interacción que es importante incluir es un botón para regresar. Para hacer eso, tienes que cambiar al modo Diseño en la barra de menú superior. Luego, puedes agregar un botón o símbolo de retroceso a tu mesa de trabajo.
8. Regresa al modo Prototipo y haz clic en tu nuevo botón. Aparecerá una pequeña flecha azul en su borde, que puedes usar para arrastrar un cable a la mesa de trabajo a la que deseas que regrese el botón. Otra solución sería hacer clic en la flecha, ir al menú Interacción y, en Acción, seleccionar Mesa de Trabajo Anterior.

9. Para eliminar una interacción, simplemente selecciónala y usa la tecla de retroceso en tu teclado.
10. Si deseas crear una interacción basada en tiempo, en la que los usuarios no tengan que cumplir una acción para pasar a una página diferente, selecciona toda la mesa de trabajo y presiona en el menú Interacción. A continuación, selecciona Tiempo como Activador y elige la demora deseada.

11. Ve a la vista previa en la esquina superior derecha de la pantalla para probar tus interacciones y ver si tu prototipo funciona como deseas; a continuación, haz los ajustes que sean necesarios.
Si quieres obtener más información sobre cómo usar Adobe XD para diseñar y prototipos de diseños de UX, apúntate al curso en línea de Ethan Parry, Introducción a Adobe XD.
Te Puede Interesar:
- Estrategia de marca para plataformas online, un curso de James Eccleston
- Introducción al diseño UX, un curso de Ethan Parry








0 comments