Why You Should Use Dreamweaver
This Adobe application simplifies the design process of a website. Learn why programmers and designers love it
If you are interested in web design, you have most likely heard of Dreamweaver, a program created in 1997 by Macromedia but now part of Adobe's Creative Suite. It is one of the most famous website editors on the market and an essential tool for creating a modern and functional looking website.
Web Designer and Domestika teacher Arturo Servín (@monkylab) knows it inside out, and here he will explain why it is the tool you should consider if you are thinking about building a website, even if you have no prior coding skills.
First things first, Dreamweaver is not the only Adobe web design tool. The company also offers Adobe Muse, a somewhat more limited program in functions but very easy to use. Adobe, however, has stopped supporting Muse. The application can still be used, but it will not be updated. Over time, it will not be able to keep up with changes in the specifications of the different languages that exist to create web pages, so web designers need to familiarize themselves with Dreamweaver as an alternative.
For some designers, opening Dreamweaver for the first time can be overwhelming. The tools and interface can be very different from the design programs we are used to. But using it is easier than it seems and dramatically simplifies the task of programming the code of a website.


Visual interface
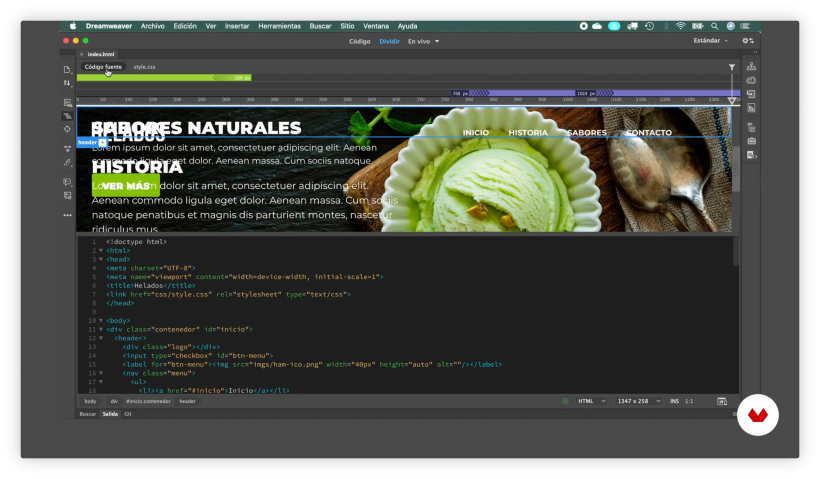
One of the first things to learn, and one of Dreamweaver's best features, is that it allows you to alternate between viewing the code of a website and a live view that makes arranging and modifying the different elements a more visual experience. It is even possible to have both open at the same time so that the changes we make to the code are immediately reflected on the web and vice versa.
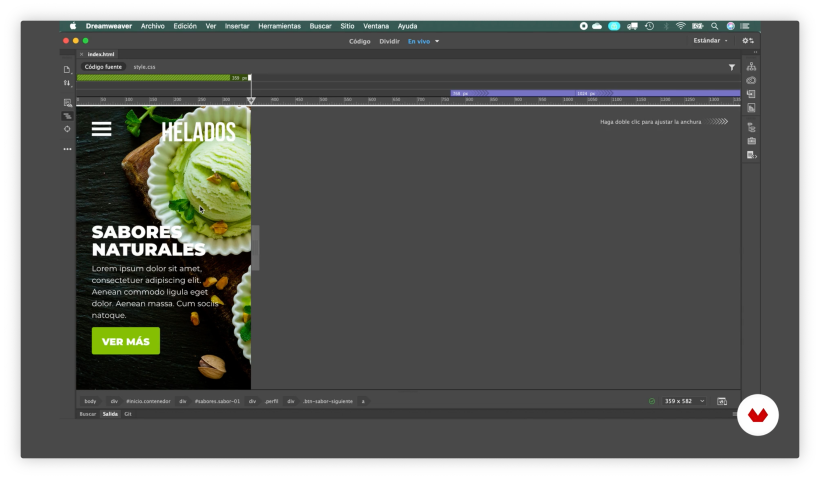
This tool is very useful because it will allow us to work directly on a design very similar to visitors to the future website. The program also includes controls to simulate various resolutions and screen types, which is essential when designing responsive websites—pages that adapt properly to the device you use, whether it is a tablet, a PC, or a mobile phone.
Media Queries
Closely related to this are Media Queries, which are functions that tell the web what to do when the visitor is using a specific type of device or a particular screen resolution.
Dreamweaver allows the designer to create and manage these queries easily. They can be programmed by hand, using HTML and CSS, but Dreamweaver's advantage is that it allows you to do it in a very intuitive and visual way.

Live preview in browser
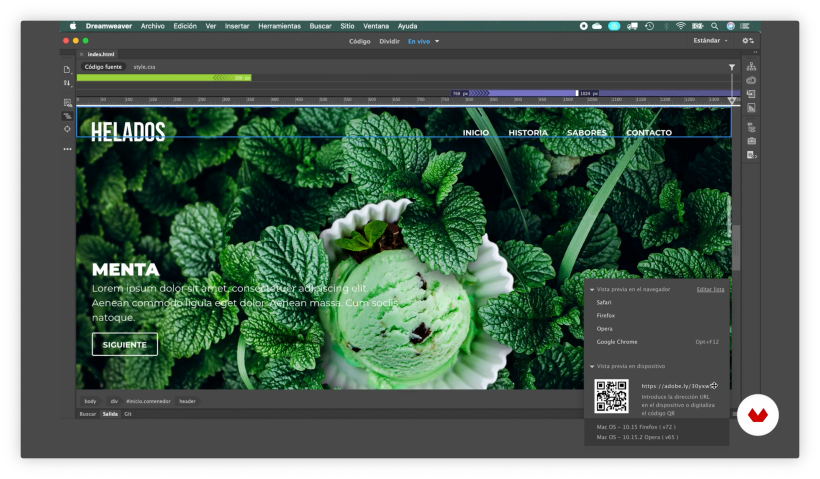
Another useful feature of Dreamweaver when designing web pages is that you can check the website directly in various browsers installed on the PC or Mac.
This is important because although they are standards, each browser interprets the HTML or CSS code in a particular way. That can result in misalignment of certain elements or unwanted effects.
This function is not only useful for viewing a website on the computer where it is being designed. When you click on the preview option, Dreamweaver generates a QR code that can be scanned from a mobile phone to see how the web page looks in the phone's browser. The program will automatically upload the web page to a temporary site on Adobe servers for the testing.

Manage a website
Making a single web page may seem easy, but as you add pages and information to a website, organizing all the content can become a very complicated and time-consuming task.
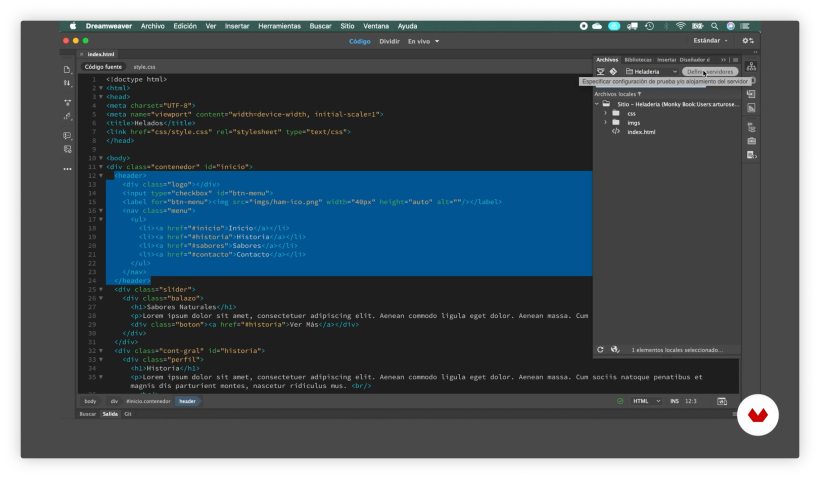
Dreamweaver solves this problem. The application includes a file manager that makes it easy to sort the different elements, such as images, fonts, or the site's own HTML pages.
DOM Tool
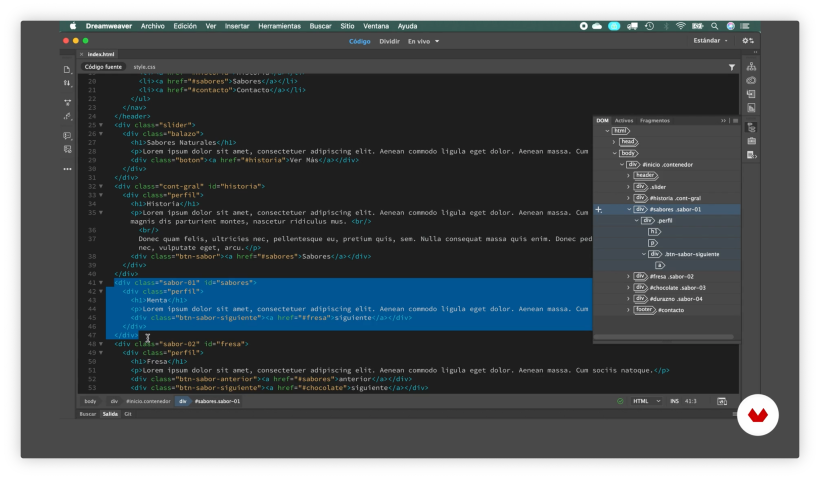
For those who like to work with code, Dreamweaver also has some handy functions. For example, it includes a DOM (Document Object Model) viewer, which shows the different blocks that make up the site with their hierarchy.
This viewer also makes it possible to select several elements simultaneously, useful when adding new sections on a page, for example, but also to understand how HTML code works, and how the internal structure of a web page is organized.

Publish directly
Finally, Dreamweaver is a good tool for designing a website but it also allows you to publish everything to an external web server thanks to an integrated FTP file transfer function.
This is very useful because it simplifies one of the most tedious and complex parts of web development. Once a website is published, it is also possible to use Dreamweaver to make small changes quickly and see those changes immediately reflected on the server.

If you want to learn how to use Dreamweaver and design responsive websites, Arturo Servin's course Responsive Web Design with Adobe Dreamweaver will teach you everything you need to know, including the basics of the HTML and CSS languages.
You may also like:
- How to Use Guides and Grids in Adobe XD
- How to Create an Animated Web Series
- Free Resources and Tools for Web Design







0 comments