Un juego que te ayuda a mejorar tus habilidades de UI
Ejercitar el buen diseño es posible y para ello hay que acostumbrar el ojo a observar los pequeños detalles que hacen grande una interfaz
Además de por su técnica y conocimiento, un buen diseñador de interfaces se caracteriza por su atención por el detalle. A sus ojos jamás se escaparía un mal kerning, un alineamiento de objetos incorrecto o un uso inadecuado de los iconos. Entrenar el ojo para llegar apreciar los detalles y diferencias entre un diseño perfecto y uno que no lo es lleva años y mucho tiempo de observación. Afortunadamente existen maneras divertidas de llevar a cabo este aprendizaje, como en el caso de Can't unsee, un juego web para mejorar tus habilidades de UI.
Un clásico reinventado
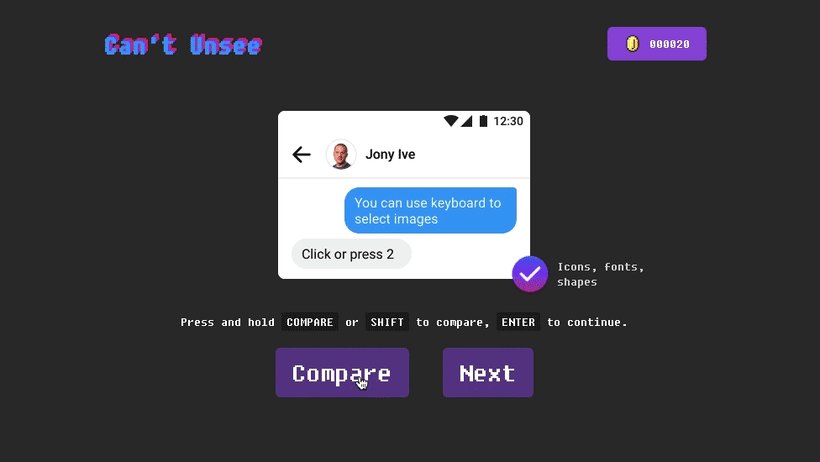
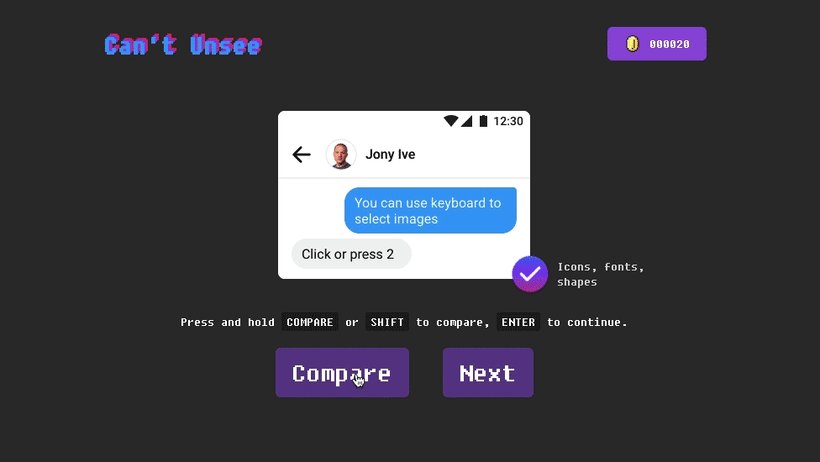
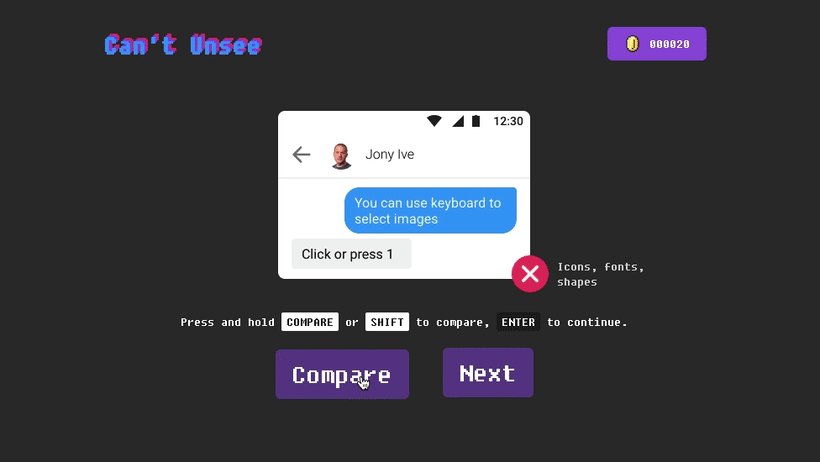
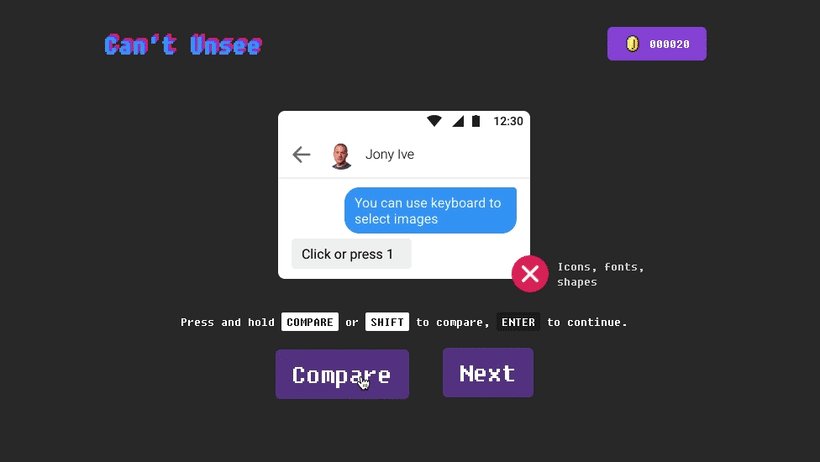
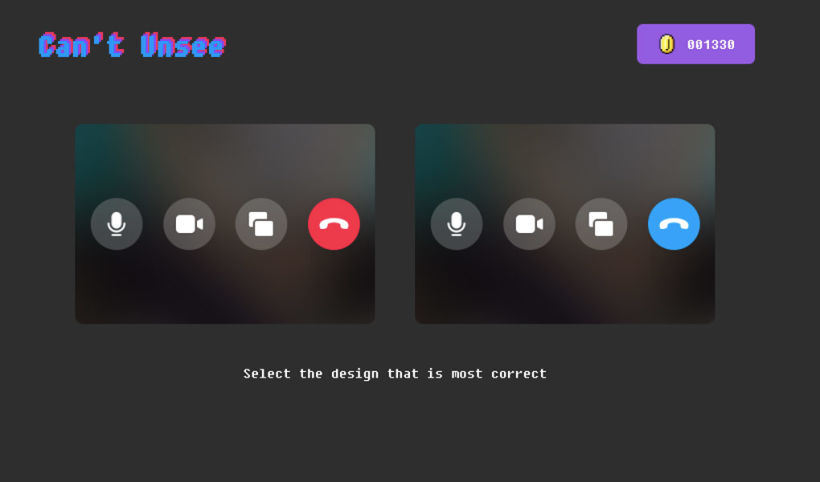
Dos imágenes aparentemente iguales en las que el usuario debe buscar las diferencias y seleccionar la opción que, a su parecer, tiene el mejor diseño. Y el nombre elegido no podría ser más acertado; "can't unsee" se podría traducir como "no puedes no verlo" y es que una vez que te das cuenta del error tus ojos se dirigen automáticamente hacia él.

Las imágenes son de lo más variadas y muestran desde interfaces que todos hemos visto un millón de veces, como la pantalla del teléfono móvil durante una videollamada, el chat de una app de mensajería o un anuncio en internet. El nivel de complejidad del juego va aumentando a medida que avanzamos; y mientras las primeras diferencias entre imágenes parecen obvias, claras y apreciables a simple vista, conforme la puntuación aumenta los detalles son cada vez más imperceptibles, aunque igualmente importantes.
En este juego no hay ganadores ni perdedores, o mejor dicho, siempre hay un ganador: tú, ya que entrenando tu ojo crítico podrás llegar a convertirte en un gran diseñador de interfaces de usuario.

Te puede interesar:
- Dirección de arte digital, un curso de Adrián Somoza
- Introducción al Desarrollo Web Responsive con HTML y CSS, un curso de Javier Usobiaga Ferrer
- UX: prototipado y diseño de una app de comercio electrónico con Axure 8, un curso de Diga33!
- Gráficos vectoriales SVG: ilustrar y animar con código, un curso de Javier Usobiaga Ferrer
- Diseño de Interfaces con Sketch, un curso de Javier 'Simón' Cuello







1 comment
microbians
StaffMuy divertido :) 7180 points _ me quedé solo a 140 del gold grrr!
https://www.dropbox.com/s/il9zsgy65qqkgj8/IMG_2917.JPG?dl=0