Paletas de color para diseño web en un clic
Esta extensión pone al alcance de nuestro dedo la obtención de cualquier paleta de color utilizada en un sitio web.
Por lo general, una interfaz bien diseñada recibe escasa atención por los usuarios no entendidos en materia de diseño web, ya que en ella todos los elementos fluyen y su navegación es placentera. Uno de los elementos de estas interfaces a las que un usuario inexperto presta menos atención, quizás, son las paletas de color que, sin embargo, juegan un papel fundamental en el diseño web. Con el objetivo de facilitar la tarea a quienes se encargan de confeccionarlas, existe Site palette, una extensión de Google Chrome que permite obtener las gamas cromáticas utilizadas en cualquier sitio web.

¿Cómo funciona Site Palette?
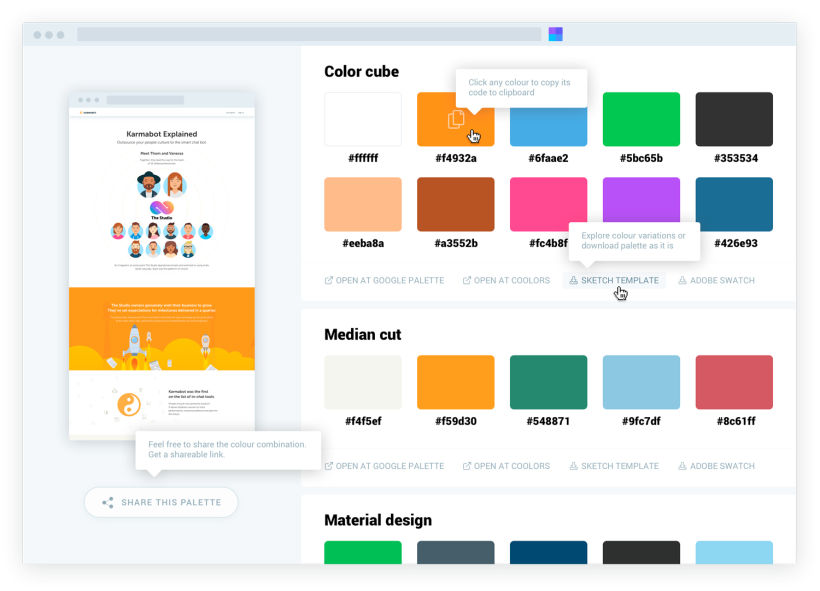
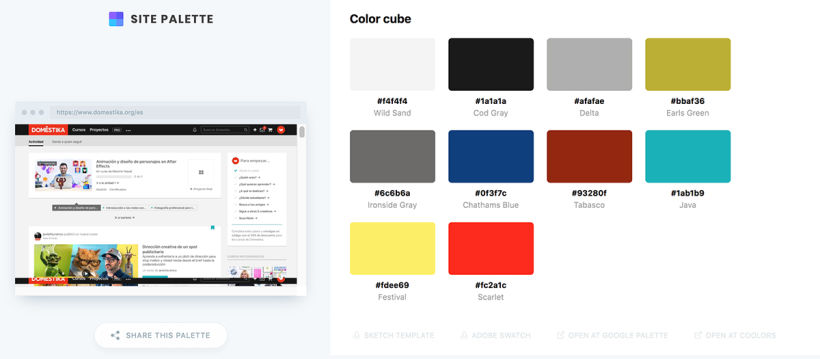
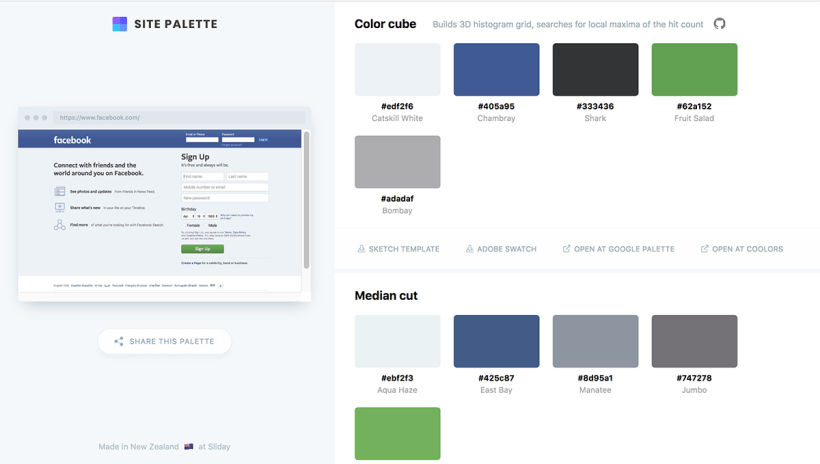
Esta extensión se instala como cualquier complemento del navegador y se ejecuta con extrema facilidad. Basta con acceder al sitio del que queramos obtener la paleta de colores y presionar en el cuadrado pixelado que representa el logotipo de Site palette, que estará situado en la esquina superior derecha de nuestro navegador. La extensión hará, entonces, un escaneado total del sitio y abrirá una nueva pestaña del navegador en la que nos mostrará los resultados.

Automáticamente obtendremos una paleta de colores fiel de la web que acabamos de analizar, que podremos importar directamente en Sketch y Adobe Swatch. Además, con un solo clic se copiará cada una de las muestras de color en el portapapeles, para que puedas utilizarlas de manera individual. Una herramienta interesante es también la que enlaza Site palette con Google palette, un experimento de Google Arts&Culture que nos muestra imágenes con la misma paleta de color que acabamos de obtener.


La extensión de Site palette, además de extremadamente útil para obtener paletas de color, es gratis y no puede ser más fácil de utilizar.
Te puede interesar:
- Introducción al Desarrollo Web Responsive con HTML y CSS, un curso de Javier Usobiaga.
- Diseño de una aplicación móvil, un curso de Christian Vizcarra.
- Layout web con CSS Grid, Flexbox y otras técnicas modernas, un curso de Javier Usobiaga.
- Dirección de arte digital, un curso de Adrián Somoza.







0 comments